Search Divi WooCommerce Extended Documentation
Search for answers or browse our knowledge base.
DWE Wishlists
How to Add a Wishlist Page to Divi based WooCommerce Website
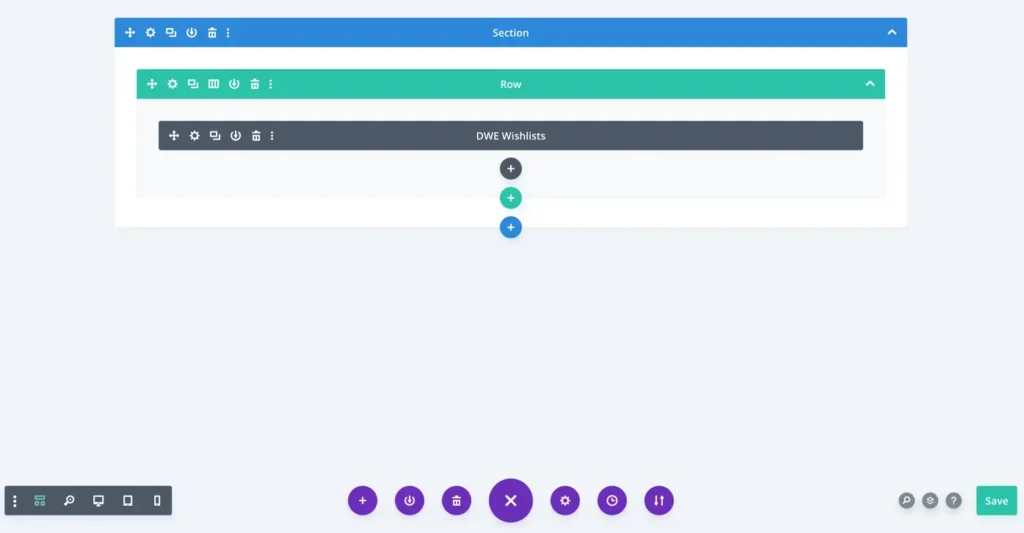
Create a page that contains the module DWE Wishlists to get the wishlisted items on a page on your website.
To take the module DWE Wishlists on the page you need to first activate the Wishlist Manager extension from your WordPress site’s backend.
Activate Wishlist Manager
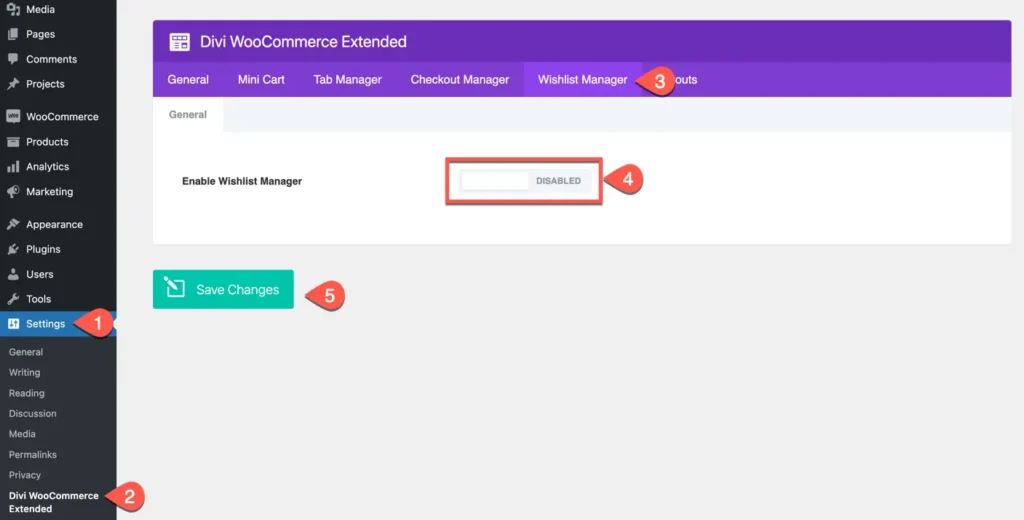
To activate the extension navigate to the Dashboard >> Settings >> Divi WooCommerce Extended >> Wishlist Manager >> Enable Wishlist Manager >> Enabled the setting.

Once you activated the Wishlist Manager extension a module DWE Wishlists gets added to the Divi module list.

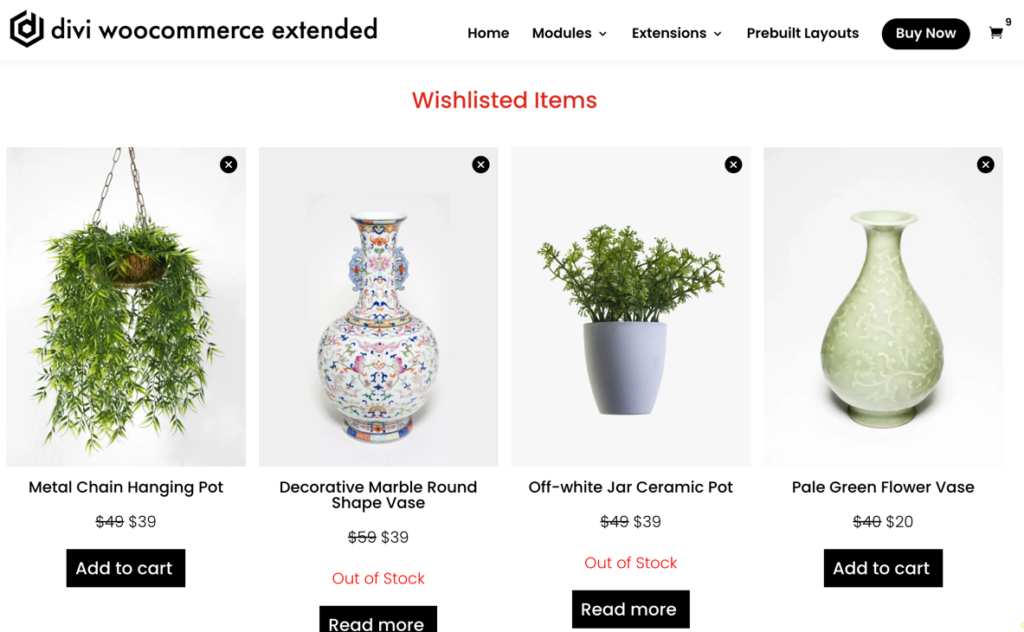
After inserting the DWE Wishlists module on the page you can view the wishlisted item on this page.


On the Wishlist page, you get the options to remove the products from wishlist page or add to them in cart.
Using the DWE Wishlists module you can customize the display fields, buttons and limit the number of products to display on the wishlist page.
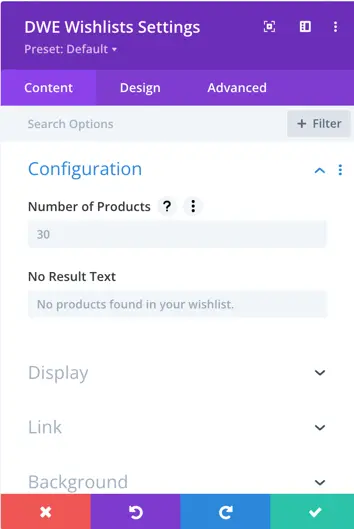
Content Tab
Configuration
No Result Text: Here you can input the custom text to be displayed when no products are found.

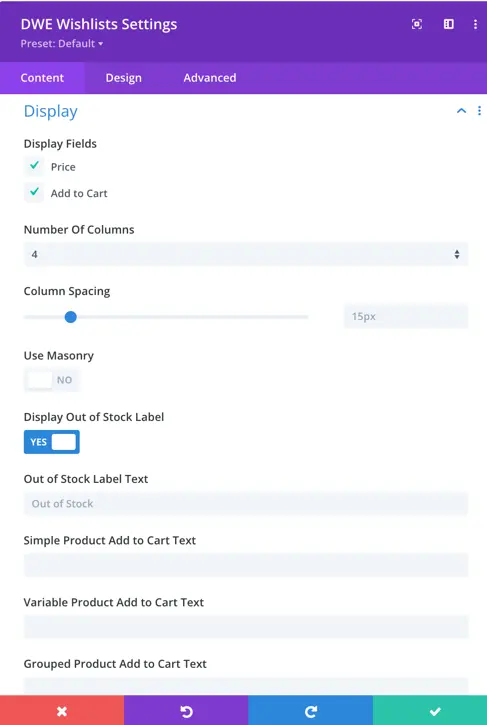
Display
Display Fields: Using this you can control to display the price and Add to Cart button on the wishlist item.

Design Tab
In the design tab you get the option to customize the product title, price, Add to Cart, Out of Stock, Remove Icon, etc.