Search Divi WooCommerce Extended Documentation
Search for answers or browse our knowledge base.
WooCommerce Wishlist Manager
The Divi WooCommerce Extended adds the following setting to your website.

To have the wishlist button in the products loop and product page you need to enable the Wishlist Manager extension.
Activate Wishlist Manager
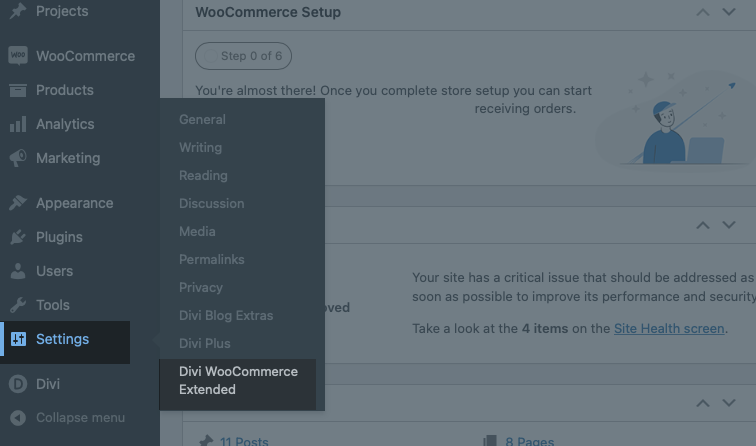
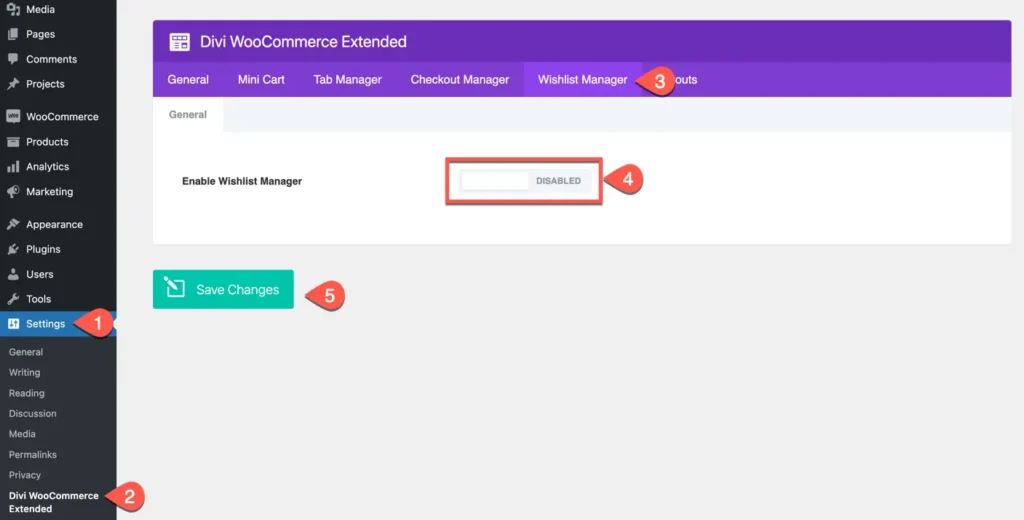
To activate the extension navigate to the Dashboard >> Settings >> Divi WooCommerce Extended >> Wishlist Manager >> Enable Wishlist Manager >> Enabled the setting.

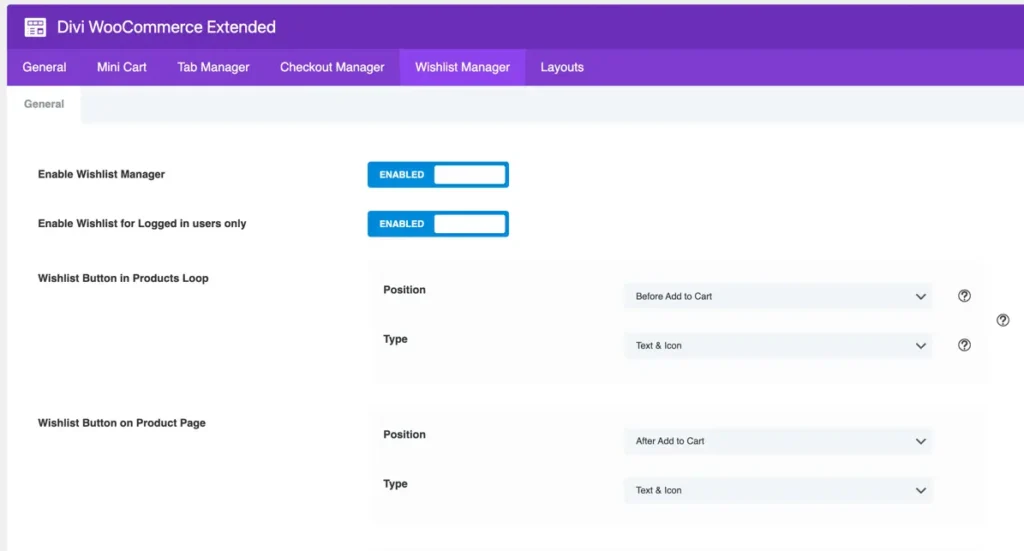
Once you enabled the Wishlist Manager extension you get the following options:
- Customize Wishlist button through plugin settings
- Toggle in DWE Woo Products and DWE Woo Product Carousel modules for override global wishlist setting.
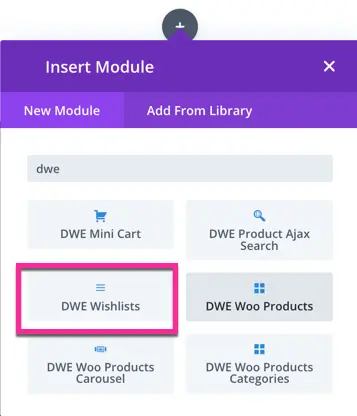
- DWE Wishlists module added in Divi module list
1. Customize Wishlist button through plugin settings

Enable Wishlist for Logged in users only
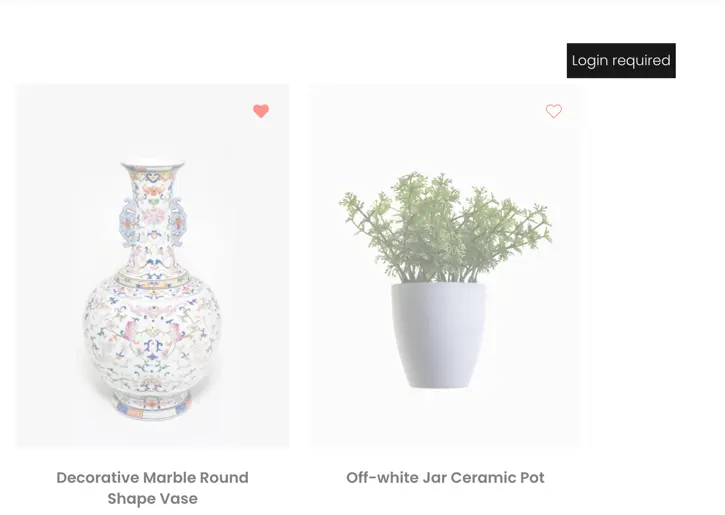
Condition 1: Setting is enabled
When you have enabled the setting and the logged-out user tries to wishlisted the product then the visitor will get the message Login Required.

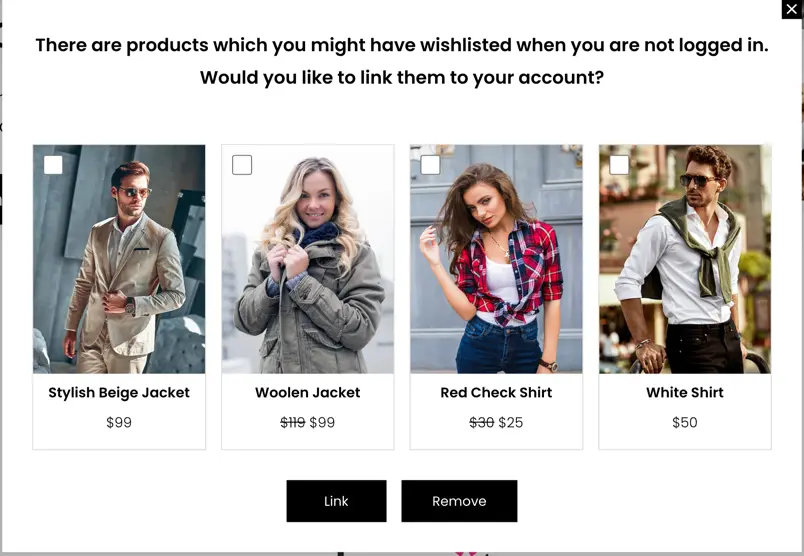
Condition 2: Setting is disabled.
When the setting is disabled then the logged-out user can wishlist the product and will get a pop-up message when they log in that includes the option to link the product to the wishlist or could removed them.
“There are products which you might have wishlisted when you are not logged in. Would you like to link them to your account?”

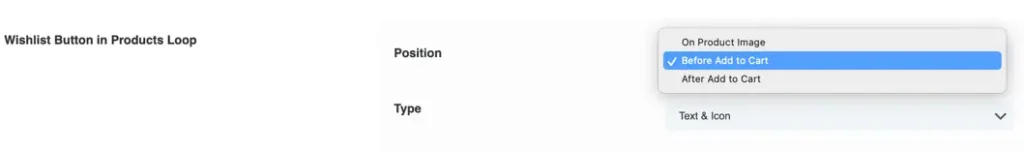
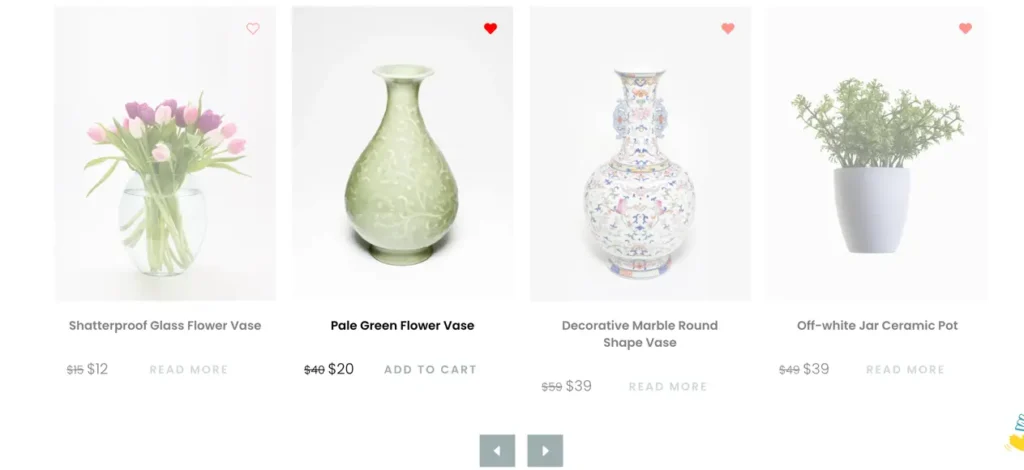
Wishlist Button in Products Loop
Using this setting, you can choose the Wishlist button position and type in the products loop.
Position: Here you get three following options where you want to display the wishlist button in the products loop. Default is On Product Image
On Product Image, Before Add to Cart, After Add to Cart

Type: Here you have three choices to display the Wishlist button either in the Text form, Icon, or both Text & Icon.
Default is: Icon.

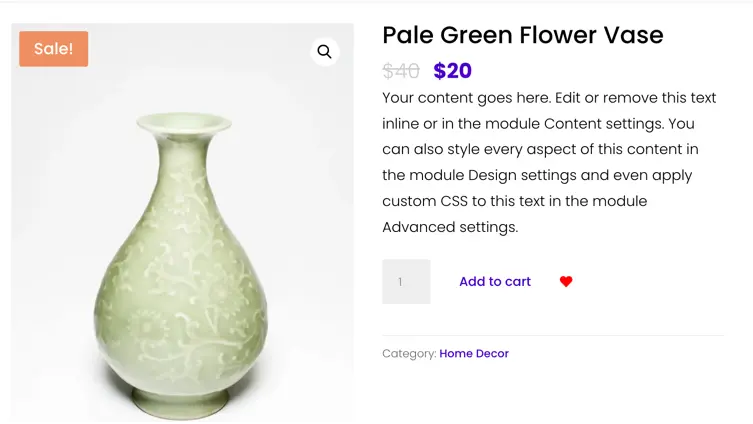
Wishlist Button on Product Page
Here you can choose the Wishlist button position and button type on the product page.
Position: On the product page you can display the Wishlist button either before add to cart or after add to cart.
Default set is: After Add to Cart
Type: Here you have three choices to display the Wishlist button either in the Text form, Icon, or both Text & Icon.
Default is: Text & Icon.

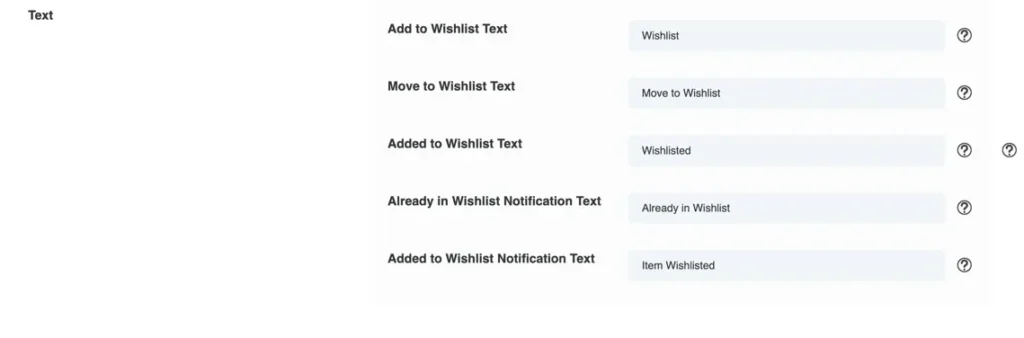
Text
In the text setting, you get options to make changes in the notification messages that are displayed when the product is being wishlisted, remove from the wishlist, already wishlisted, and move to the wishlist.

Add to Wishlist Text: Here you can define the ‘Add to Wishlist’ text for the wishlist button.
Move to Wishlist Text:
Define the ‘Move to Wishlist’ text for the wishlist button used on the cart page.
Added to Wishlist Text
Define the ‘Added to Wishlist’ text for the wishlist button when a product is added to the wishlist. It will not work in the case of the wishlist button type Icon.
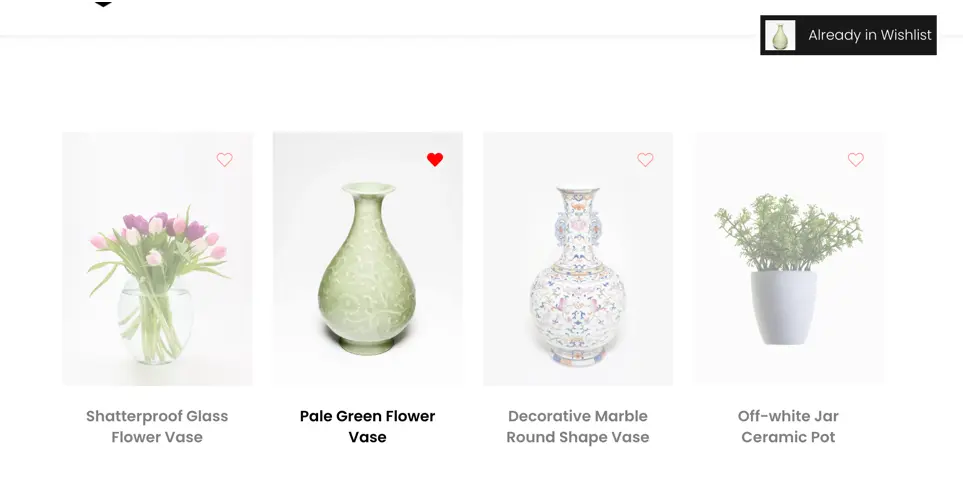
Already in Wishlist Notification Text
Define the ‘Already in Wishlist Notification’ text.

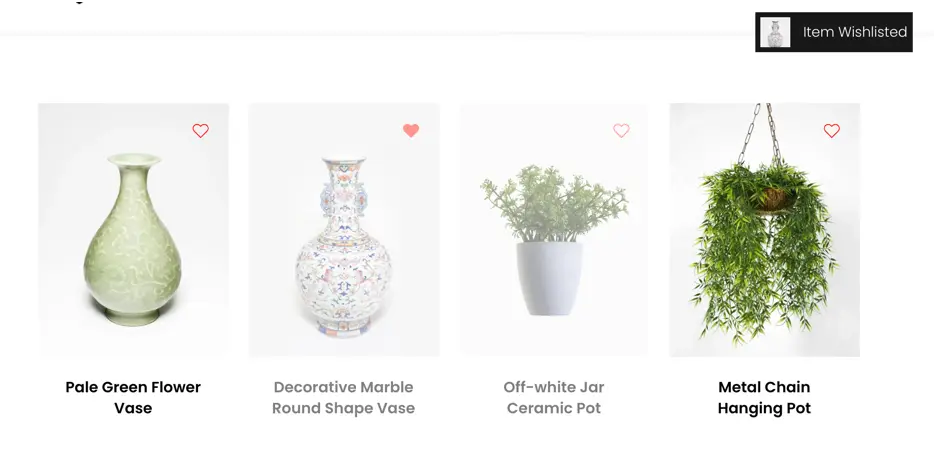
Added to Wishlist Notification Text
Define the ‘Added to Wishlist Notification’ text.

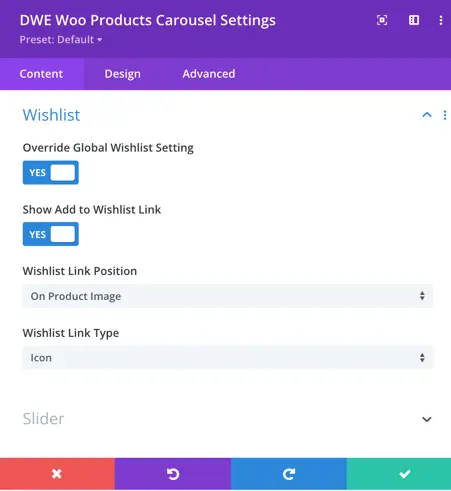
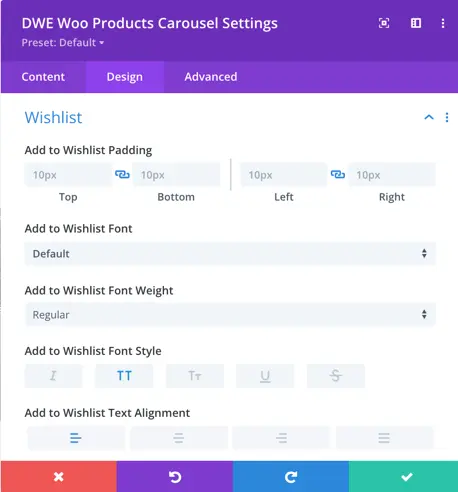
2. Toggle for Override Global Wishlist Setting
Toggle in DWE Woo Products and DWE Woo Product Carousel modules for override global wishlist setting


3. DWE Wishlists
Once you activated the Wishlist Manager extension a module DWE Wishlists gets added to the Divi module list.
Note: To view the wishlisted item on your site create a wishlist page that contains the DWE Wishlists module.