Search Divi WooCommerce Extended Documentation
Search for answers or browse our knowledge base.
DWE Woo Products
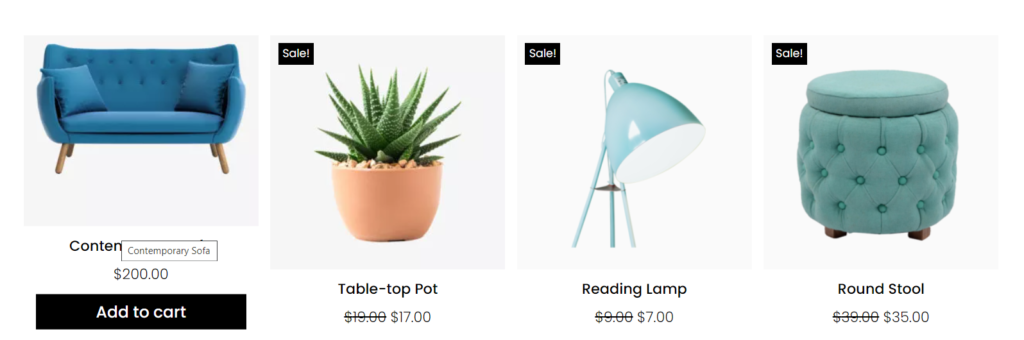
How to use Divi WooCommerce Extended Product Grid module

Content Options
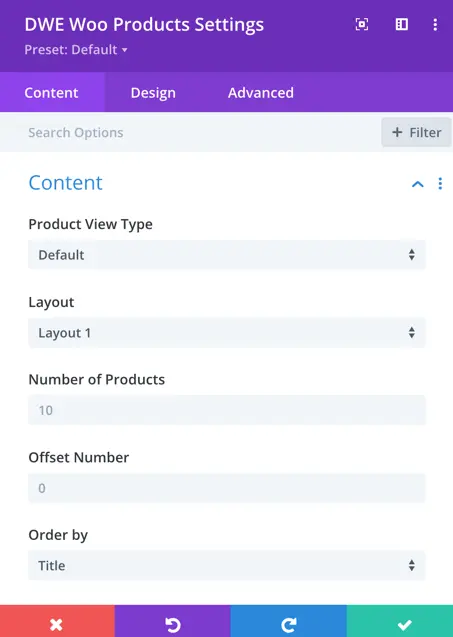
Content
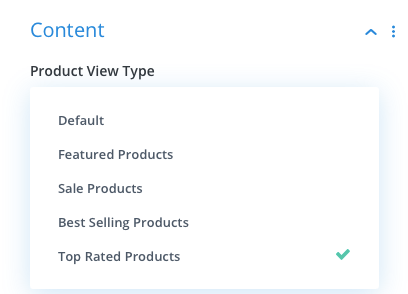
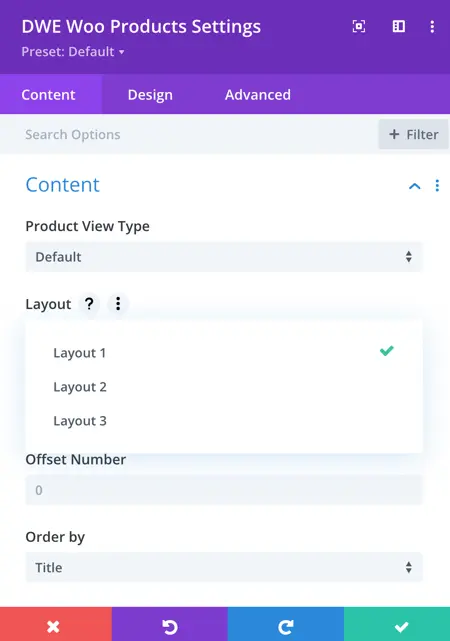
Product View Type: This setting under the content option allows you to display product according to type of product. It gives 5 options including default.

Layout: Here you can select a layout type for displaying product from three given options.

Offset Number: Using this setting you can define how many number of products you would like to skip to display.
Hide Out of Stock Products: To hide out of stock products set as YES.
Include Categories: Tick the checkboxes next to the categories you want to include. (If you leave all categories unchecked, it will display products from all the categories.)
Include Tags: Select the tags and product associated with those tags will be display. If you will not select any one it will display all products.
Taxonomies Relation: Here you can define relation(OR, AND) between taxonomies.


Display
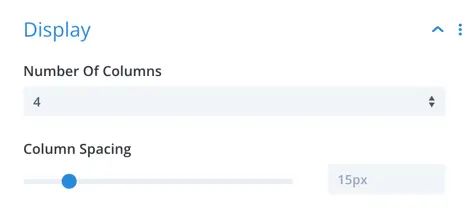
Select Number of Columns for WooCommerce Products: Go to the Display settings >> Number Of Columns >> select your preferred number of columns up to 6.

Adjust product columns space: Go to the Content tab >> Display settings >> Column Spacing >> move the slider or input the value.
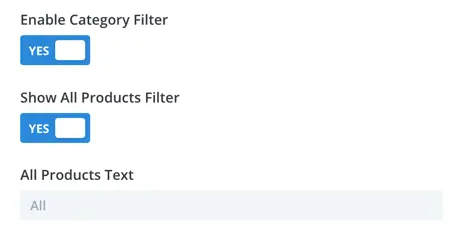
Enable Category Filter: Enable this setting to display category filter.
Show All Products Filter: Set this option to “Yes” to display all products filter.
All Products Text: In this field, you can specify the text that will be displayed for the “All Products” option in the filter.

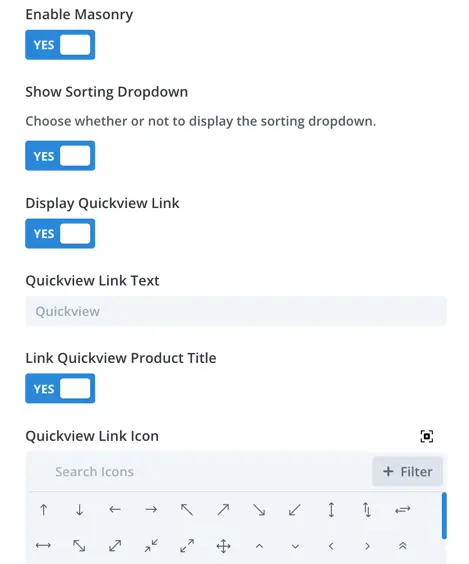
How to display products in Masonry Format: Go to the Display settings >> Enable Masonry >> check as YES.
Show Sorting Dropdown: Enable this setting to display sorting dropdown.
Display Quickview Link: To show the quickview link of product set this option as YES.
Quickview Link Text: Here you can define the text for Quickview link.
Link Quickview Product Title: This refers to the option where you can choose whether or not the product title in the quick view modal window is clickable, directing users to the product’s individual page when clicked.
Quickview Link Icon: Here you can choose the icon for quivkew link.

Show Thumbnail: Using this you can control thumbnail should be visible or not.
Thumbnail Size: Here you can define the size of product image it can be either WooCommerce Thumbnail or WooCommerce Single.
Show Star Rating: If you want to show star rating set as YES.
Hide Price: Go to the Display settings >> Show Price >> check as NO.
Hide Add to Cart: Go to the Display settings >> Show Add to Cart >> check as NO.
How to display Add to Cart on Hover: Go to the Display settings >> Show Add to Cart >> check as YES >> Show Add to Cart on Hover >> YES.

Simple Product Add to Cart Text: Define Add to Cart button text here for Simple Product.
Variable Product Add to Cart Text: Define Add to Cart button text here for Variable Product.
Grouped Product Add to Cart Text: Here you can specify Add to Cart button text for Grouped Product.
External Product Add to Cart Text: Specify Add to Cart button text for External Product.
Out of Stock/Unpurchaseable Add to Cart Text: Write Add to Cart button text for Out of Stock or Unpurchaseable product.
Hide Sale Badge: Go to the Display settings >> Show Sale Badge >> check as NO.
How to change Sale Badge text into “%” sign: Go to the Display settings >> Badge Text >> Select >> Sale Percentage.
How to style products background: Inside the Content tab >> Background >> Product Background >> apply customizations as required.
Pagination
Show Pagination: To show pagination set as YES.
Show Previous Next Link: To show Previous Next link set YES.

Design Options
- How to customize Title text of the products: Go to the Design >> Title >> Apply changes as required.
- How to customize Price text: Go to the Design tab >> Price >> Apply text customizations as required.
- Customize Sale Badge text and background color: Go to the Design tab >> Sale Badge >> Apply customizations as required.
- Customize Add to Cart text and background: Go to the Design tab >> Add to Cart >> Apply customizations as required.
- Customize Star Rating: Go to the Design tab >> Star Rating >> Apply customizations as required.
- Customize Pagination link: Go to the Design tab >> Pagination >> Apply customizations as required.
- Customize Quickview Lightbox: Go to the Design tab >> Quickview Lightbox >> Apply customizations as required.
- Customize Quickview Link: Go to the Design tab >> Quickview Link >> Apply customizations as required.
- Customize Quickview Product Title: Go to the Design tab >> Quickview Product Title >> Apply customizations as required.
- Customize Product Price: Go to the Design tab >> Quickview Product Price >> Apply customizations as required.
- Customize Quickview Product Description: Go to the Design tab >> Quickview Product Description >> Apply customizations as required.
- Customize Quickview Product Quantity: Go to the Design tab >> Quickview Product Quantity >> Apply customizations as required.
- Customize Quickview Add to Cart: Go to the Design tab >> Quickview Add to Cart >> Apply customizations as required.
- Customize Quickview Product Meta: Go to the Design tab >> Quickview Product Meta >> Apply customizations as required.
- Customize Quickview Product Attributes: Go to the Design tab >> Quickview Product Attributes >> Apply customizations as required.
- Customize Loader Icon Text: Go to the Design tab >> Loader>> Apply customizations as required.
- Customize WooCommerce Notice: Go to the Design tab >> WooCommerce Notice >> Apply customizations as required.
- Adjust Product’s Content Padding: Go to the Design tab >> Spacing >> Product Content Padding >> Apply the padding as required.
- Adjust Product’s Image Padding: Go to the Design tab >> Spacing >> Product Image Padding >> Apply the padding as required.
- Add Rounded Corners to Products: Go to the Border settings >> Product Rounded Corners >> Make changes as required.
- Add Borders to Products: Go to the Border settings >> Product Border Styles >> Make the changes as required.
- Add Box Shadow to Products: Go to the Box Shadow settings >> Product Box Shadow >> select any box shadow from available options.
