Search All In One Carousel for Divi Documentation
Search for answers or browse our knowledge base.
How to Install and activate
Recommended Requirements
- Divi Builder
- WooCommerce
You can install the All in One Carousel plugin for Divi using two methods.
From the WordPress Dashboard
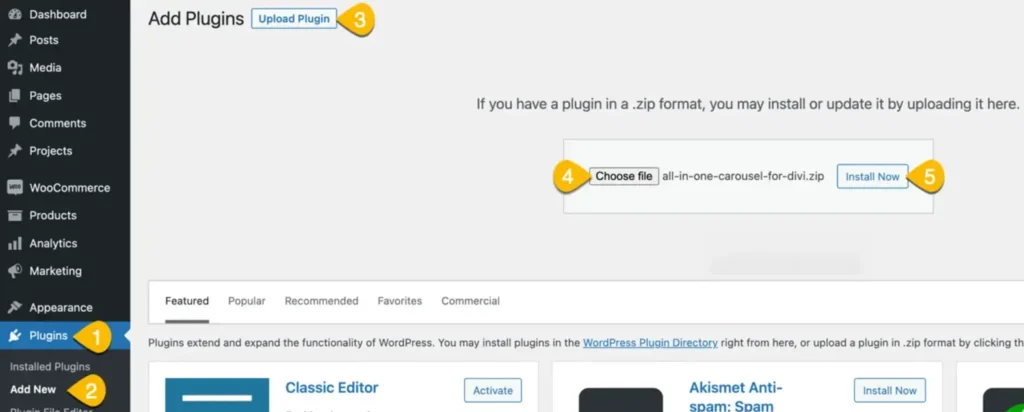
- First, go to the WordPress Dashboard >> Plugins >> and click Add New.
- Then Upload Plugin >> Choose File and browse the product zip file.
- Once located the file, select it and then click Install Now.

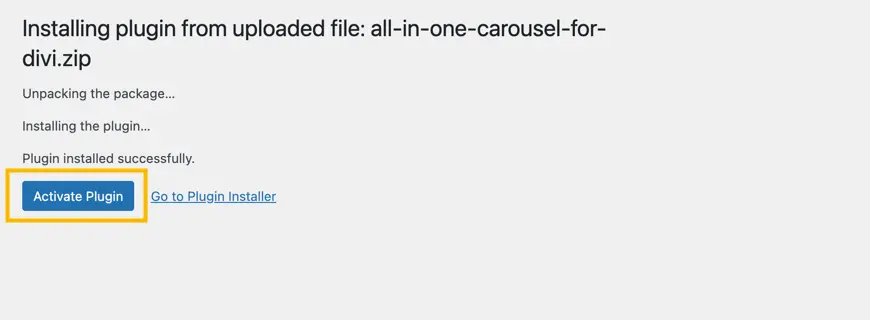
- Once the plugin is installed, on the next window click Activate Plugin.

Manually uploading via FTP
To install the All in One Carousel plugin for Divi on your website using the FTP client method.
- Extract the product zip file.
- And then connect to your server using an FTP application.
- Now, navigate to the wp-content/plugins/ directory and upload the all in one carousel for divi folder you extracted earlier.
- After the upload, go to the WordPress Dashboard >> Plugins >> Installed Plugins
- Then scroll to find the All In One Carousel for Divi and click Activate to enable it.
