Search All In One Carousel for Divi Documentation
Search for answers or browse our knowledge base.
DE Team Carousel
Use the DE Team Carousel Module to show your team in a cool way with sliding effects. Display names, profiles, and social media icons beautifully.
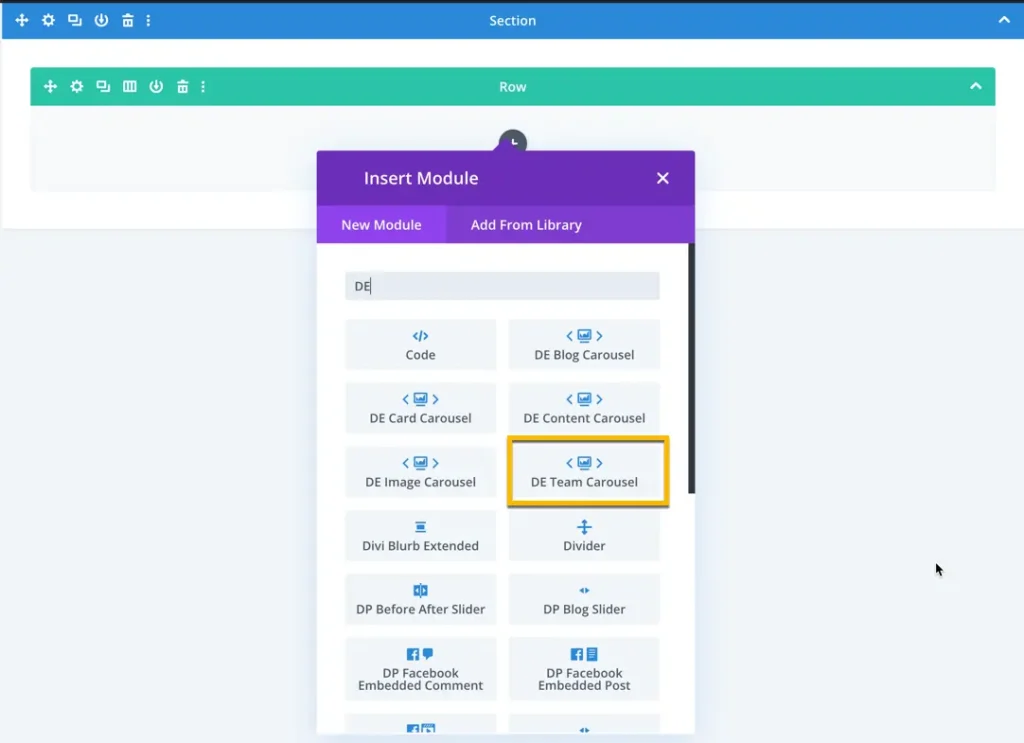
How To Add Module on Page
- Create or edit a page that uses the Divi Builder.
- Create or edit a row.
- Create or edit a column.
- Go to the module options.
- Search for the module DE Team Carousel.

How To Add Team Members
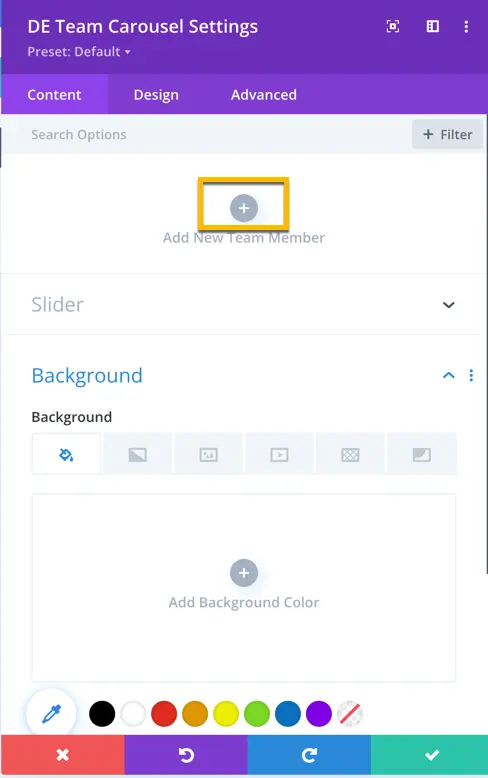
To add a team member, click on the ‘Add New Team Member’ button. Once clicked, you will be prompted with options to add the necessary information.

For a team member, you have options to add content, an image, social icons with links, and set a background.

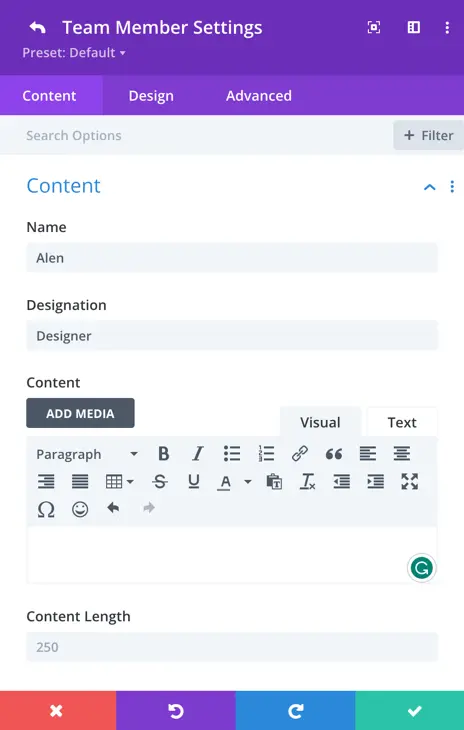
Content
In this section, you have the option to input the name, designation, and text for each team member. Additionally, you can customize the displayed content by adjusting the content length settings. This allows you to have control over the amount of information presented for each team member.
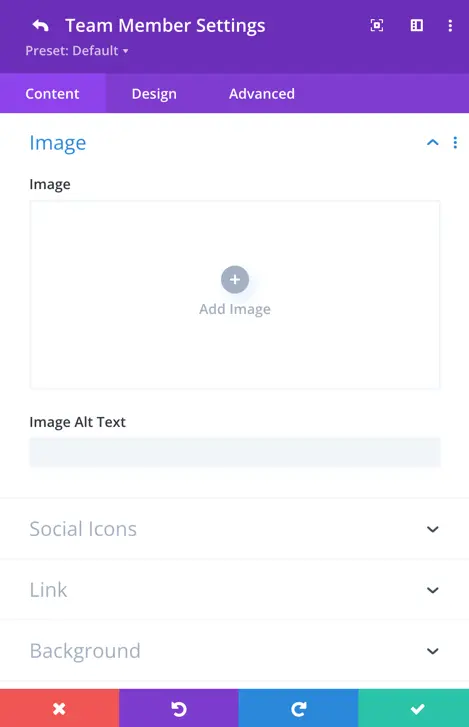
Image
In this section, you can upload and set the team member’s image. Additionally, you have the option to define the image alt text for accessibility purposes.


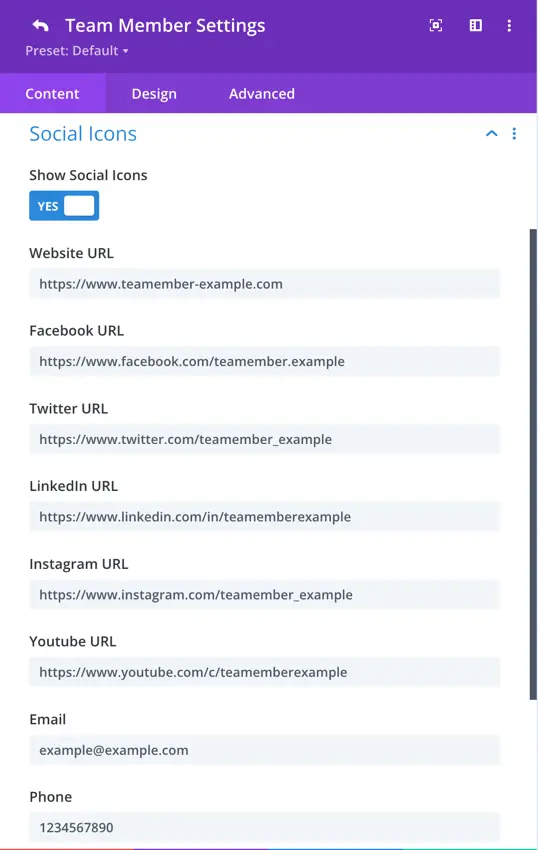
Social Icons
Here, you have a toggle to display social icons. When you enable this setting, you gain access to additional options, including fields for the team member’s website URL, Facebook URL, Twitter URL, LinkedIn URL, Instagram URL, YouTube URL, email, and phone number.

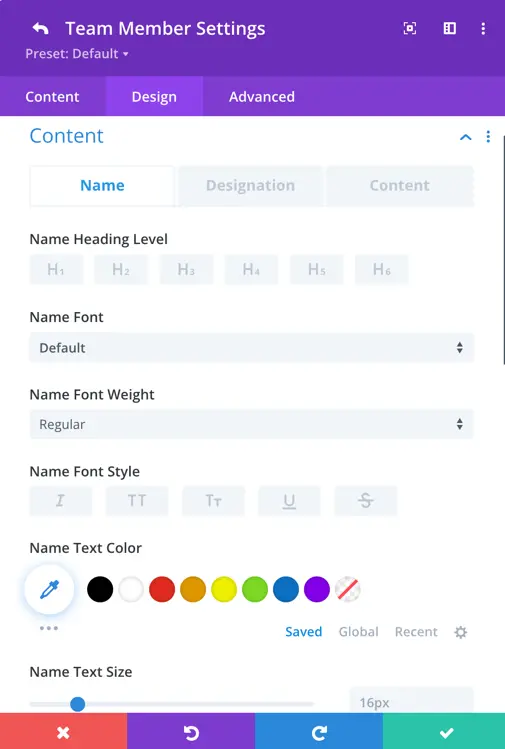
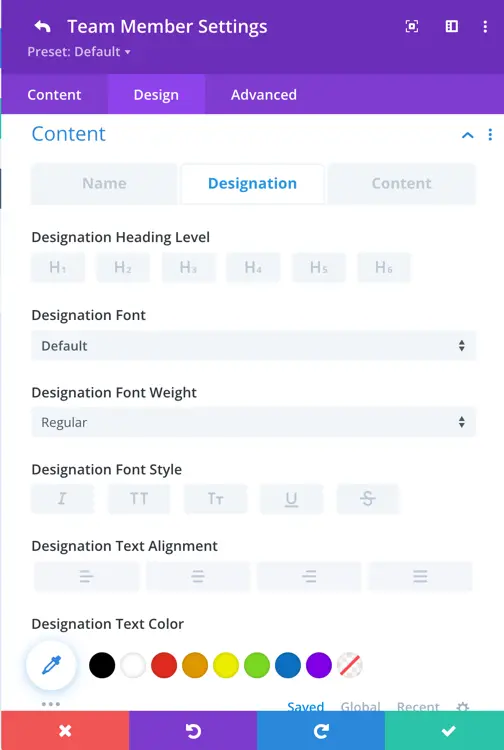
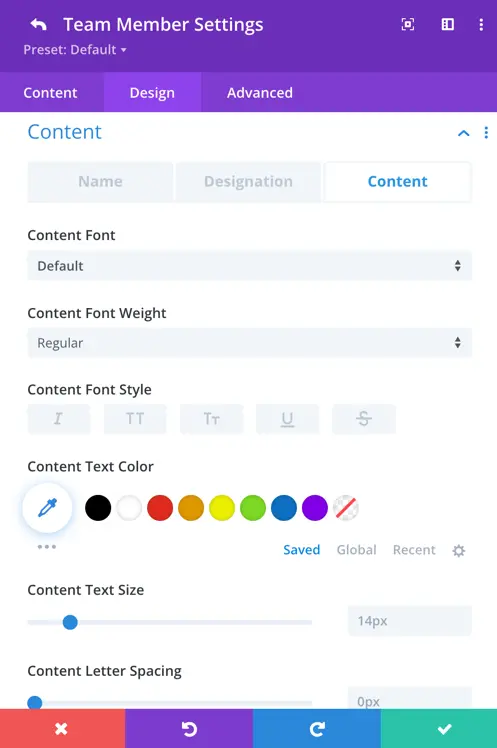
Design tab
Here, you have the flexibility to customize the name text, designation text, and content text to align with your preferences. The customization options include:
- Setting the heading for name and designation.
- Choosing the font for each text element.
- Adjusting font weight and style.
- Selecting the text color.
- Defining the text size.