Search All In One Carousel for Divi Documentation
Search for answers or browse our knowledge base.
DE Testimonial Carousel
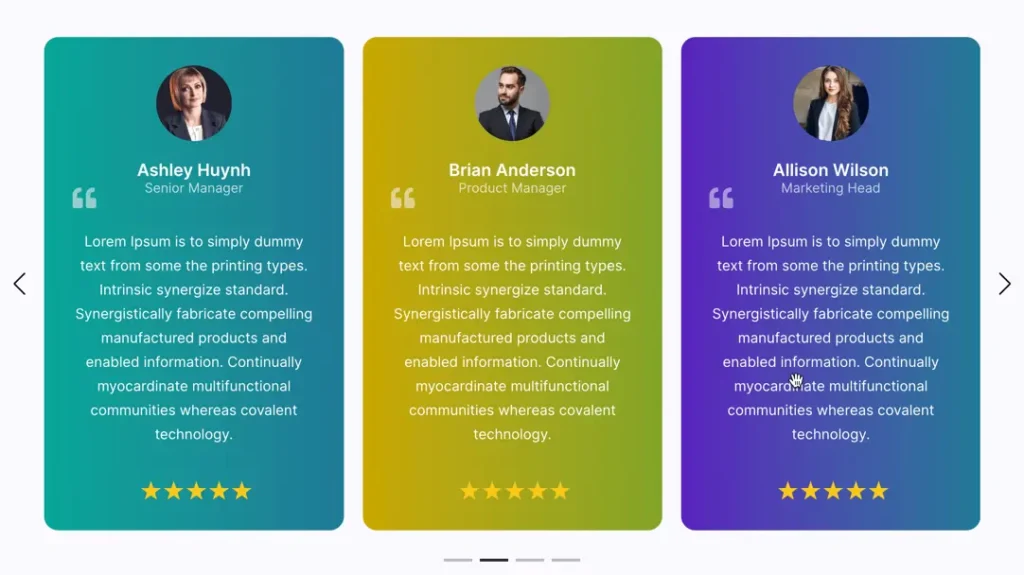
The Testimonial Carousel module in the All In One Carousel for Divi plugin is like a moving display for the nice things people say about your business. It’s like a slide show where visitors can see and read different testimonials from your happy customers.

How To Add Module on Page
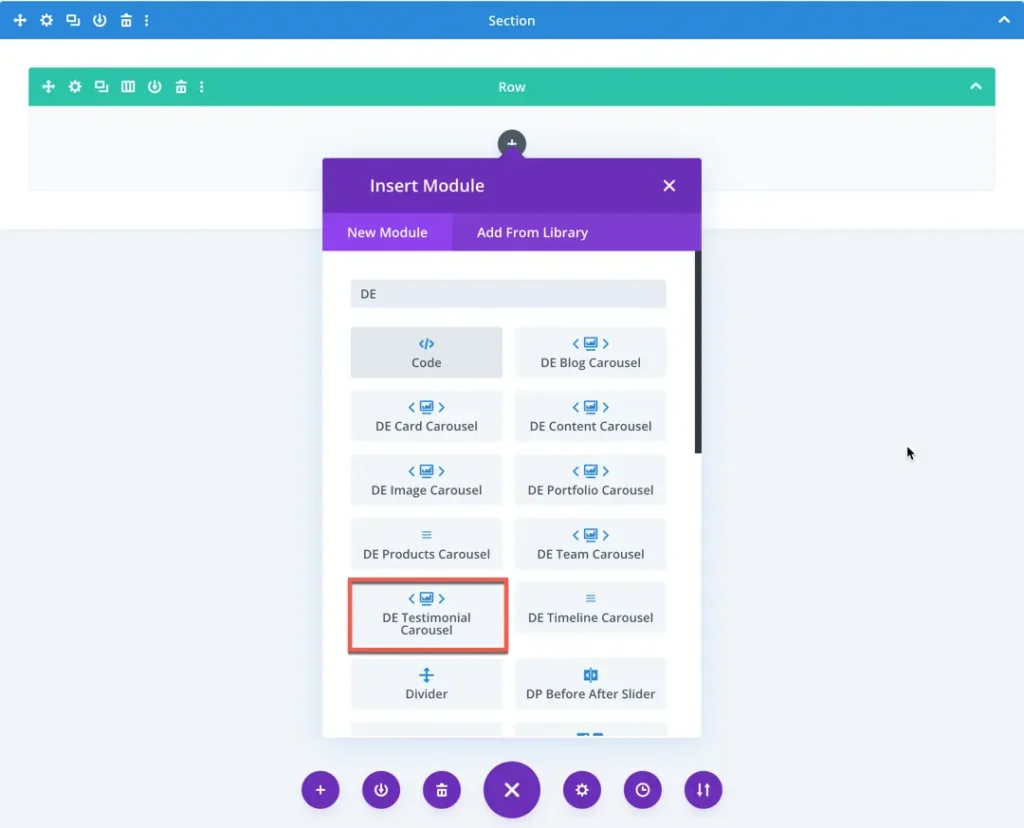
Once the plugin All In One Carousel for Divi is activated, it adds modules to the Divi builder. To insert the module, use the following steps.
- Create or edit a page that uses the Divi Builder.
- Create or edit a row.
- Create or edit a column.
- Go to the module options.
- Search for the module DE Testimonial Carousel.

Content
Add New Testimonial
- Click this button to add a new testimonial to your carousel.

Content
Name:
- The name of the individual providing the testimonial.
Designation:
- The job title of the individual providing the testimonial.
Company:
- The name of the company where the individual providing the testimonial is associated.
Company URL:
- The website address (URL) of the company associated with the testimonial author.
Content:
- The main text of the testimonial provided by the author.
Content-Length:
- Here you can define the length of the testimonial text.
Rating:
- A numerical representation of the satisfaction level expressed in the testimonial.


Image
Image:
- Here add an image of the author.
Image Alt Text:
- Alternative text describing the content of the image.

Design Tab
Content
Customize the appearance of the testimonial content, including Name, Designation, Company, and Content.
- Adjust font properties, including weight, style, and size.
- Set the text color to suit your design preferences.
- Explore additional styling options for a personalized touch.


- Modify letter spacing and line height for precise text layout.
- Apply text shadow to enhance visibility and style.


Image
Image Rounded Corners:
- Here you can control the corner radius of the testimonial image.
Image Border Styles:
- Choose from various styles to define the border around the testimonial image.
Image Border Width:
- Set the width of the border surrounding the testimonial image.
Image Border Color:
- Specify the color of the border around the testimonial image.
Image Border Style:
- Select the desired style for the border, such as solid, dashed, or dotted.


Quote Icon
Setting for Opening Quote Icon and Closing Quote Icon:
- Customize the icons used at the beginning and end of the testimonial content.
Show Quote Icon toggle:
- Enable or disable the display of the quote icon in the testimonial.
Icon:
- Choose a specific icon to represent the quote in the testimonial.
Quote Icon Size:
- Adjust the size of the quote icon for optimal visibility.


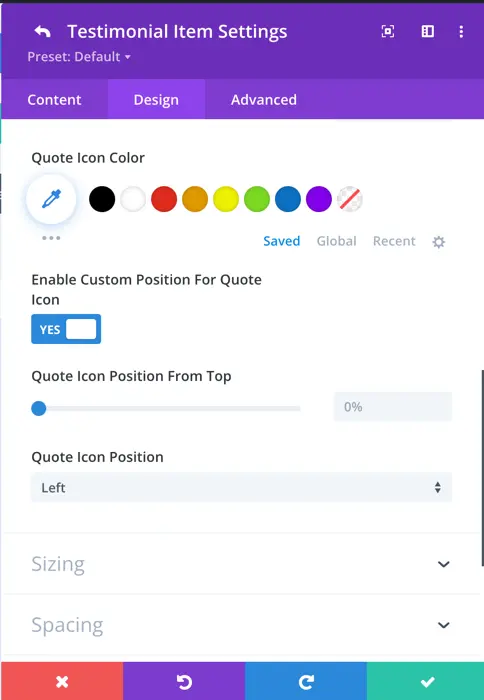
Enable Custom Position for Quote Icon Toggle:
- Toggle to customize the position of the quote icon.
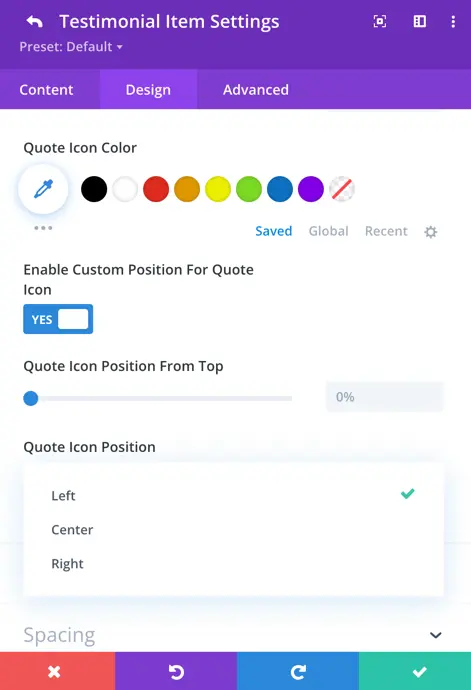
Quote Icon Position Options:
- Choose from the available options: left, center, or right for the position of the quote icon.