Search Divi Gallery Extended Documentation
Search for answers or browse our knowledge base.
How to display title and caption on overlay?
From version 1.3.0 onward, we have introduced this feature in the module.


Versions prior to 1.3.0 require to follow these steps to display the title and caption on the overlay.
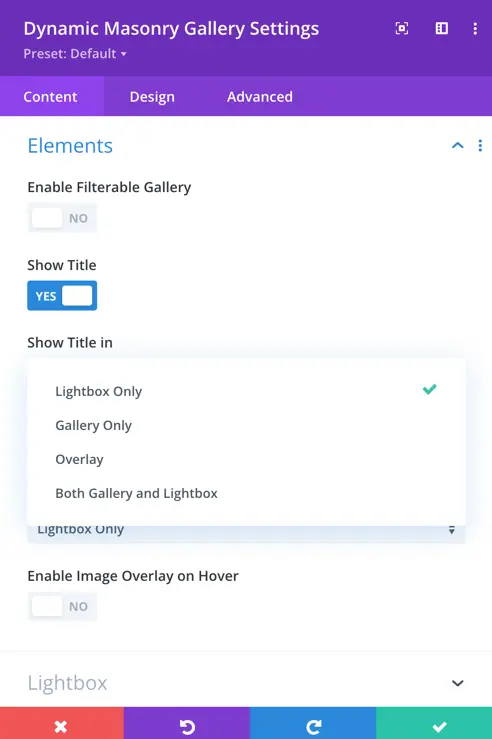
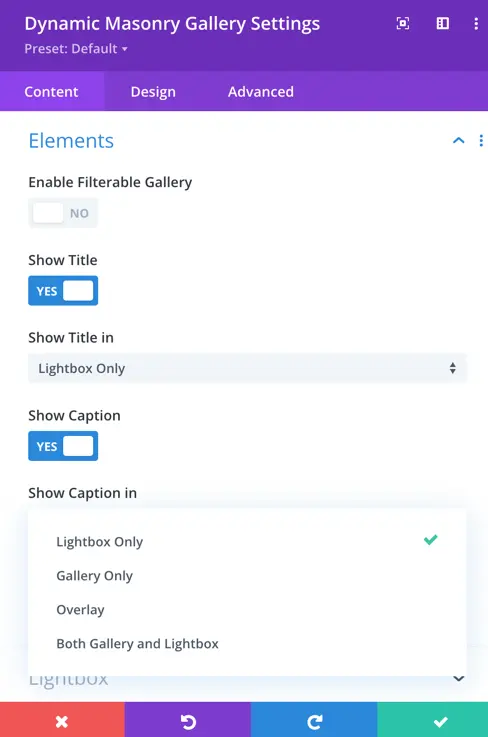
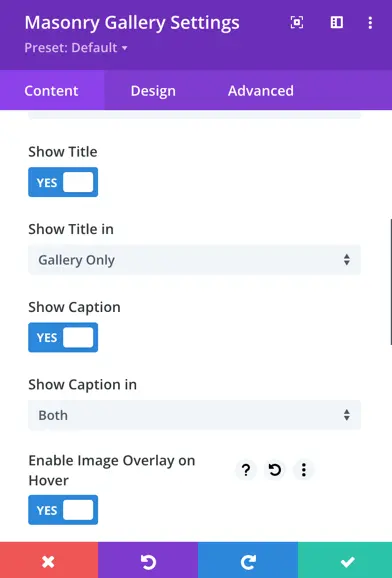
To display text on overlay you need to turn the overlay on in the module setting and display the title and caption either for Both Or Gallery only.

Please use the following CSS code snippet in the Divi Theme Options Custom CSS area to display the title and caption.
.el_masonry_gallery_title_caption_wrapper {
position: absolute;
top: 70%;
left: 50%;
z-index: 99;
width: 100%;
padding: 10px;
visibility: hidden;
opacity: 0;
transform: translate(-50%, -50%);
transition: all 300ms ease;
}
.el_masonry_gallery_item:hover .el_masonry_gallery_title_caption_wrapper {
top: 50%;
visibility: visible;
opacity: 1;
}
.el_masonry_gallery_item .et_overlay:before {
display: none;
}
Note: If you do not want the overlay effect then you can set the overlay background color transparent.

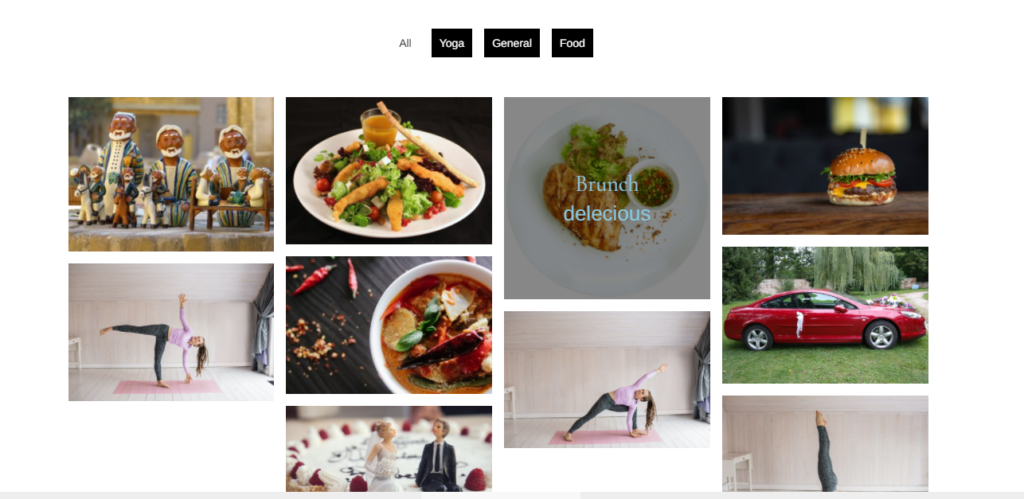
Output: