Search Divi Gallery Extended Documentation
Search for answers or browse our knowledge base.
-
Getting Started
-
Modules
-
Configuration
- Add images to galleries
- Column space
- Dynamic galleries using categories
- Enable lightbox
- Enable filterable gallery
- Gallery image size
- Link images
- Enable overlay
- Number of columns
- Show title and caption
- How to bulk edit images
- Empty gallery text
- Transition duration
- All images filter
- Add custom link
- How to link to a specific category in Dynamic Gallery?
- Disable Lazy Loading
- How to make a category active on page load in Divi Gallery Extended?
- Show all articles ( 3 ) Collapse Articles
-
Design Customization
-
Videos
-
FAQs
- Where can I find the responsive options for the gallery?
- How to display title and caption on overlay?
- Pagination and filtered gallery don’t work together?
- All photos of a category not showing up in dynamic masonry gallery module?
- How sorting of images in Divi Gallery Extended works
- How to move the title and caption below the image on the mobile device?
- How to access settings for tablets and mobile in Divi
- How to hide All Tab from the category filter
- Title and caption is not displayed in the lightbox?
- Disable right-click from images
- Add border-radius to the pagination
- Upload images from mobile
- Sort the categories
- Category filter not working in some non-english websites?
- Gallery of galleries
- Can I enable link and Lightbox in single module?
- How to display blurry images in high quality
- How to visible title and caption text without scrolling in Lightbox
- Menu items and category ordering/sorting
- How to move the pagination up to the top of the masonry grid?
- How to remove arrows overlaid on the video in lightbox mode in the video module of Divi Gallery Extended?
- Images are not appearing properly on the page. What could be causing this issue?
- Category filter is not showing?
- Disable body scroll when lightbox is active.
- How can I make all images in the Masonry Gallery appear the same height?
- Fixing Image Rotation Issue in DP Masonry Gallery Module
- Why are some of my categories not showing in the filter?
- How to create Random Gallery
- Show all articles ( 13 ) Collapse Articles
< All Topics
Print
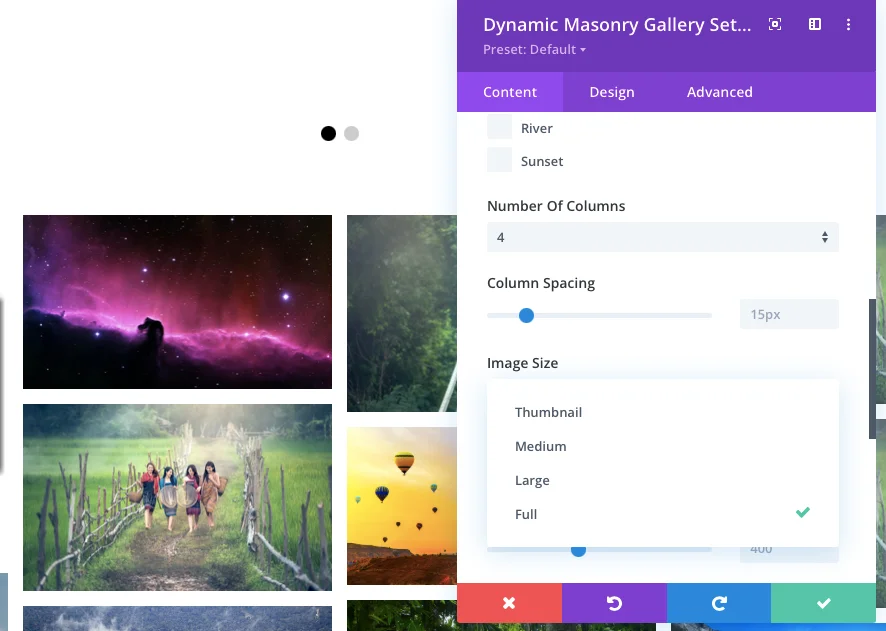
How to display blurry images in high quality
To display the image in high quality we need to select the image size as full.
Navigate to module setting >> Content Tab >> Configuration >> Image Size >> select as Full from drop down menu.

Table of Contents
