Search Divi Gallery Extended Documentation
Search for answers or browse our knowledge base.
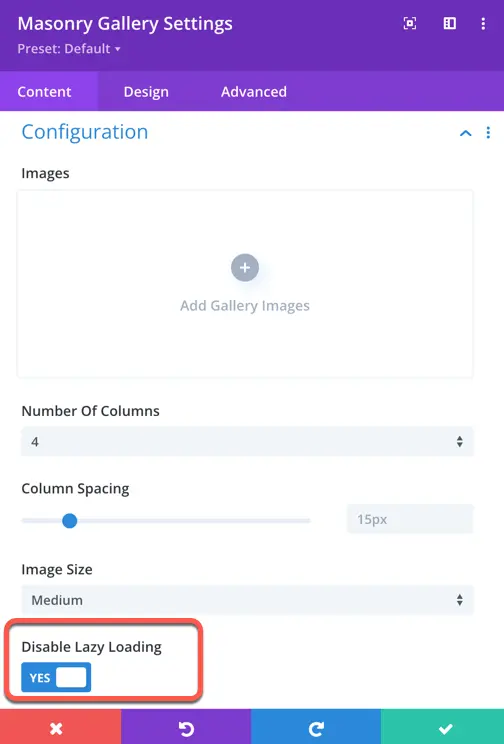
Disable Lazy Loading
Disable Lazy Loading Option in Dynamic and Masonry Gallery Modules


The “Disable Lazy Loading” option is a feature available in our gallery modules. This setting allows users to control whether lazy loading is enabled/disabled for images within the gallery.
Purpose:
Lazy loading is a technique used to defer the loading of non-critical resources (such as images) until they are needed. By default, lazy loading is often enabled to improve page loading times and user experience, particularly on pages with multiple images or content-heavy sections.
However, there may be scenarios where users prefer to disable lazy loading. Some reasons for disabling lazy loading include:
- Image Preloading: Lazy loading delays the loading of images until they are in or near the viewport, which can result in a slight delay in image display, especially on slower connections. Disabling lazy loading ensures that all images load immediately, providing a more consistent browsing experience.
- SEO Considerations: While lazy loading is generally beneficial for performance, it might impact how search engine crawlers index images on the website. Disabling lazy loading can ensure that all images are readily accessible to search engine bots, potentially improving SEO visibility.
Usage:
The “Disable Lazy Loading” option provides users with flexibility and control over how images are loaded within the gallery modules. By toggling this option to “Yes,” lazy loading is disabled, and all images will be loaded immediately when the page loads. Conversely, setting it to “No” retains the default behavior of lazy loading, where images are loaded as they come into view.
