Search Divi Gallery Extended Documentation
Search for answers or browse our knowledge base.
Add images to galleries
How to add images in module Masonry Gallery
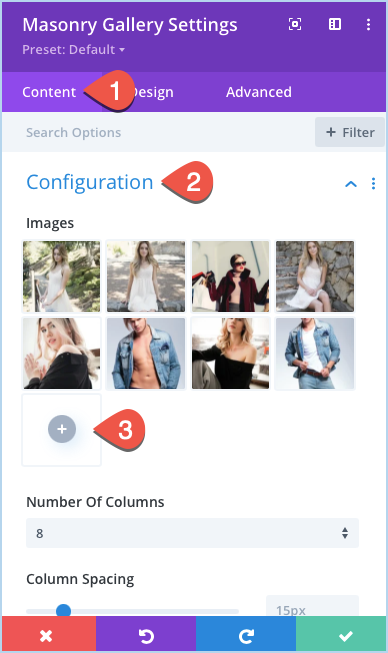
Go to the Content tab >> Configuration >> Images >> Add Gallery Images. It will open Media Library, select the images you want to display in the Masonry Gallery.

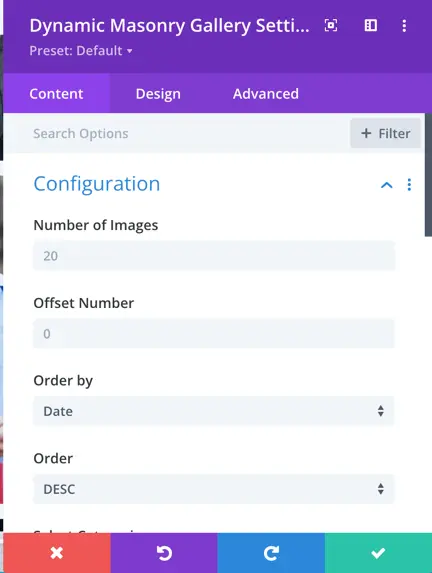
How to add images in module Dynamic Masonry Gallery
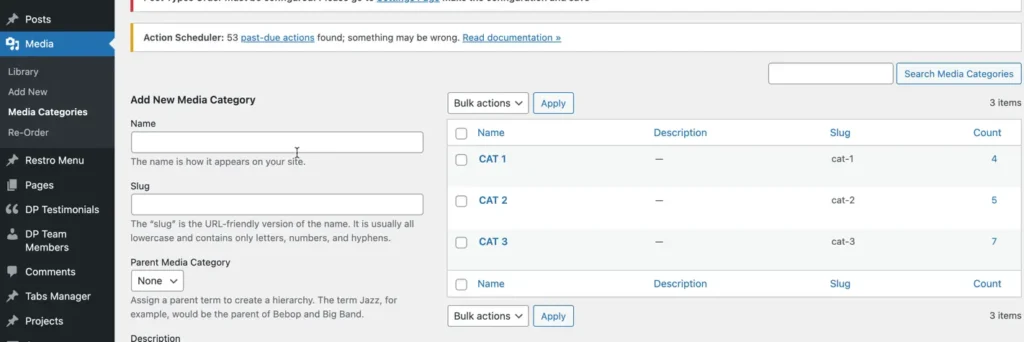
As the name defines itself it is a dynamic masonry gallery. In this module, we don’t need to upload images manually to create a Divi masonry gallery. This module enables you to show images in a divi masonry grid based on the image category.

In this case, images saved to the media library need to have categories assigned to them and the module will add the associated images to the site.