Search Divi Gallery Extended Documentation
Search for answers or browse our knowledge base.
Add custom link
Here’s a step-by-step guide on how to add a custom link to each image in the Divi Gallery Extended plugin:
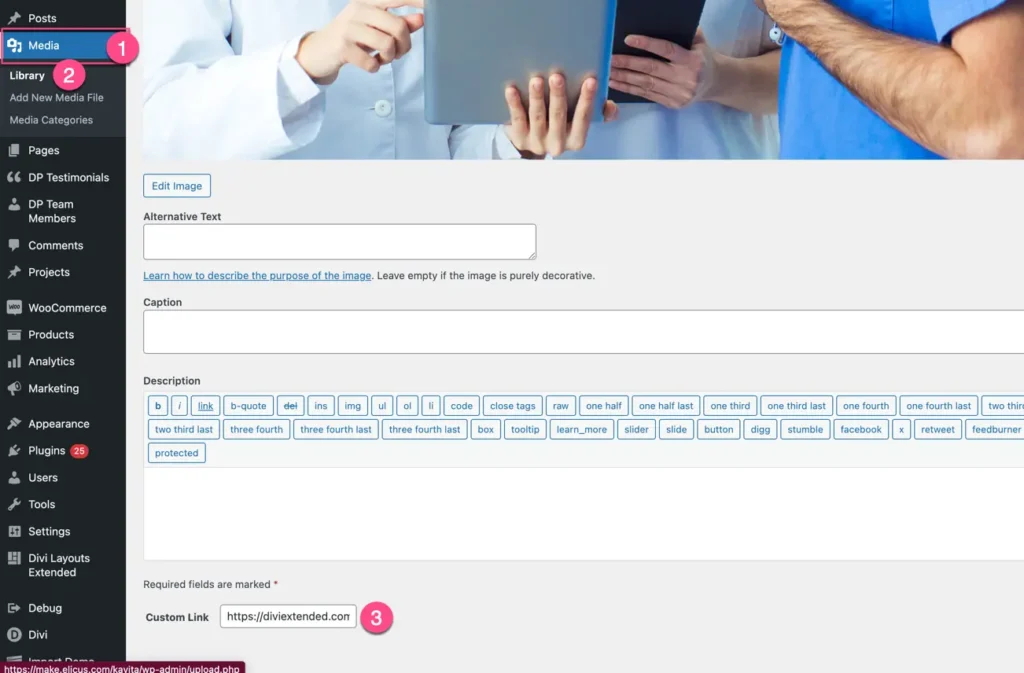
- Go to your WordPress admin dashboard.
- Navigate to Media and select Library.
- Choose the image to which you want to add a custom link.
- Click on the selected image to open its details.
- In the image details, you will find an option labeled Custom Link.
- Insert the desired link in the Custom Link field.
- Save the changes.

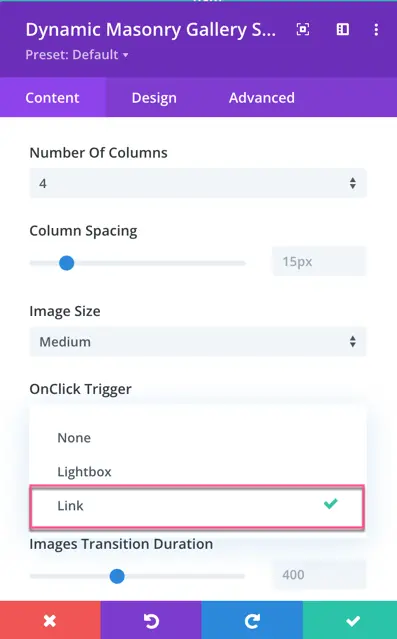
Set the OnClick Trigger as a link
- After adding a custom link to an image in the Media Library, go to the page or post where you have added the Dynamic Masonry Gallery or Masonry Gallery module.
- Edit the module.
- In the module settings, navigate to the Content tab.
- Under Configuration, find the option labeled OnClick Trigger.
- Choose the option to set it as a link.
- Save the changes to apply the OnClick Trigger as a link to the image.