Search Divi WooCommerce Extended Documentation
Search for answers or browse our knowledge base.
WooCommerce Tab Manager
How to use Tab Manager Extension for WooCommerce
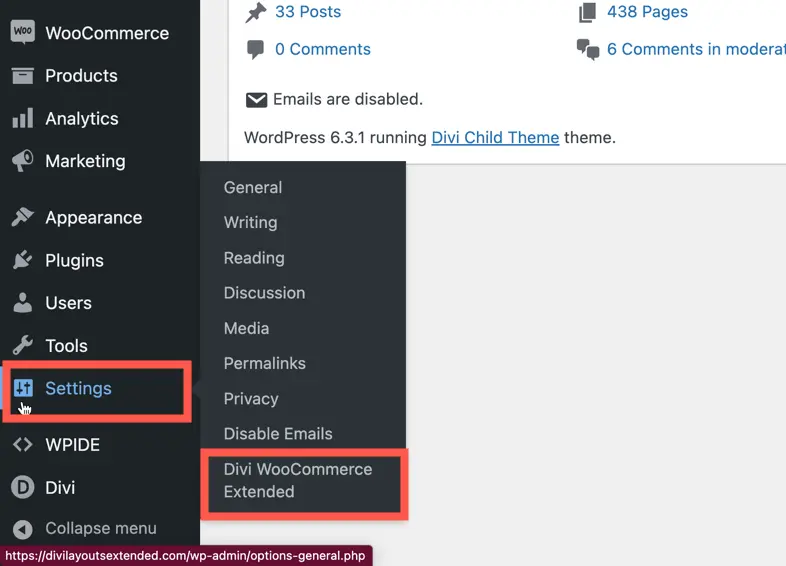
The Divi WooCommerce Extended plugin adds the following settings page to your website.

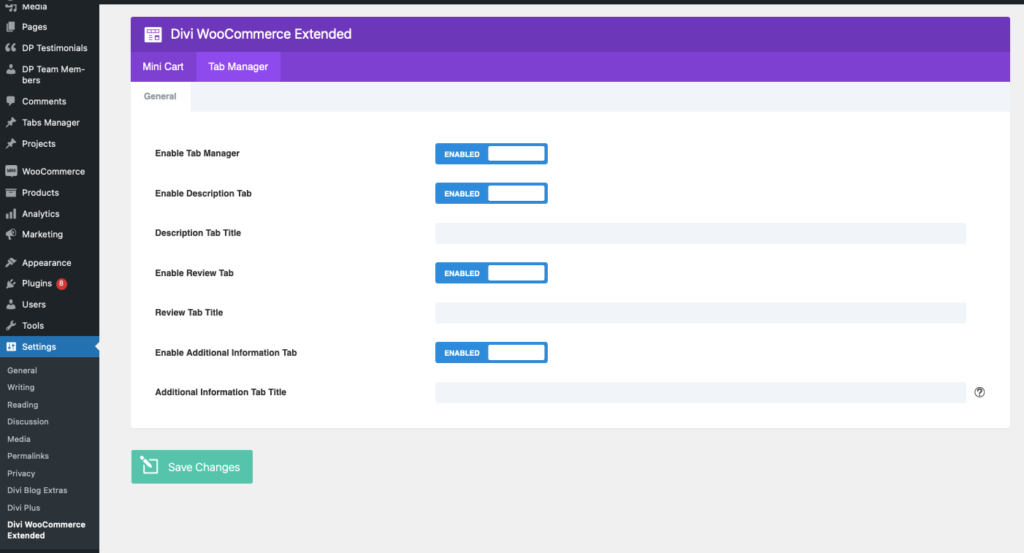
Manage Default Tabs
Modify the default text of WooCommerce tabs, show or hide existing WooCommerce tabs, and define custom labels for the default tabs.

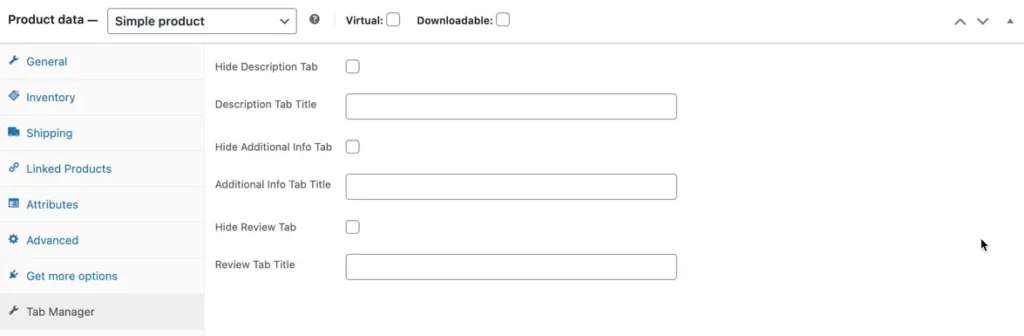
If you have edited the title for the default WooCommerce tab globally but want to change it at the product level, you can use the option present on the individual product page which will allow you to override the configuration for the default tabs. For example, if you have disabled the description tab globally in the tab manager, then on the specific product page, you can still enable the description tab using the option provided by the tab manager there.

How to create new tab
Create new WooCommerce tabs and assign globally, to individual products or categories
Once you enabled the setting Enable Tab Manager under the Tab Manager Extension (as shown above) that adds a Custom Post Type to your website Dashboard menu is Tabs Manager.

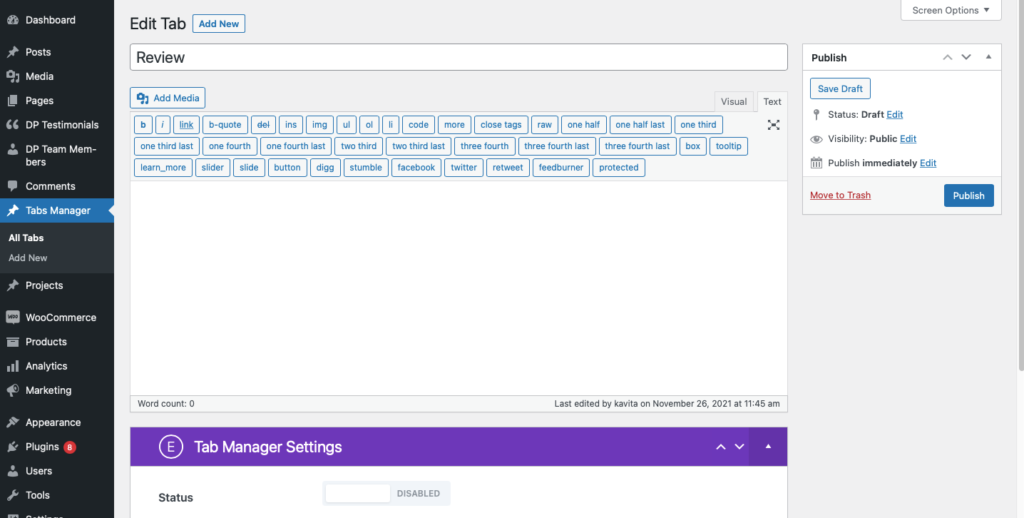
Create Tab
To create a tab, go to the Tab Manager Custom Post Type Area and create a Tab.

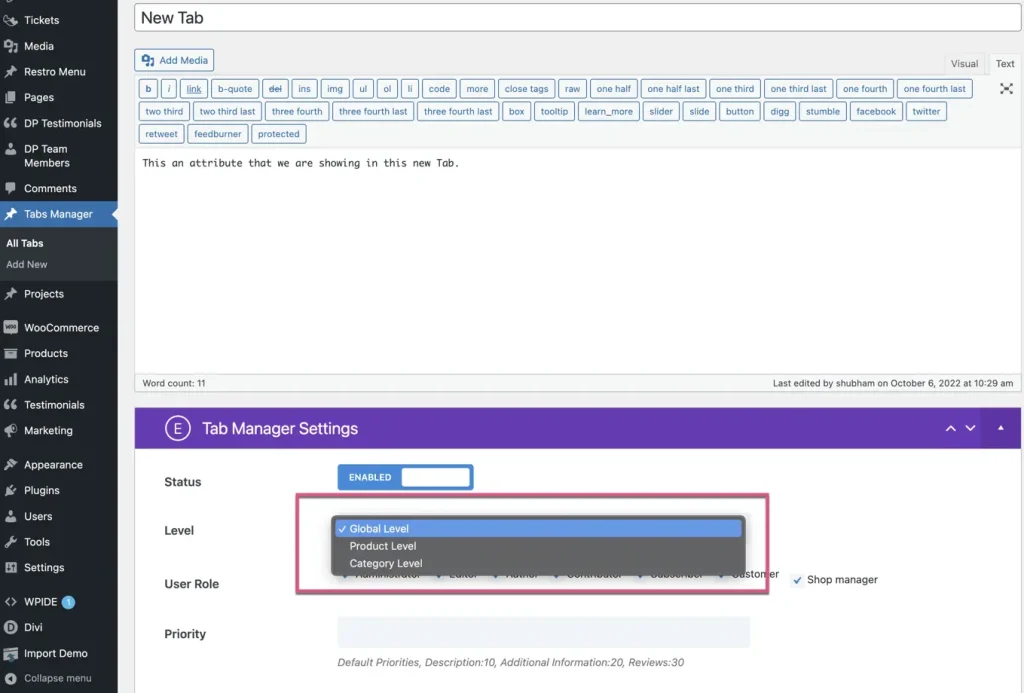
Add values as required and select the Level where the Tabs will be displayed.
Levels are:
- Global Level
- Product Level
- Category Level

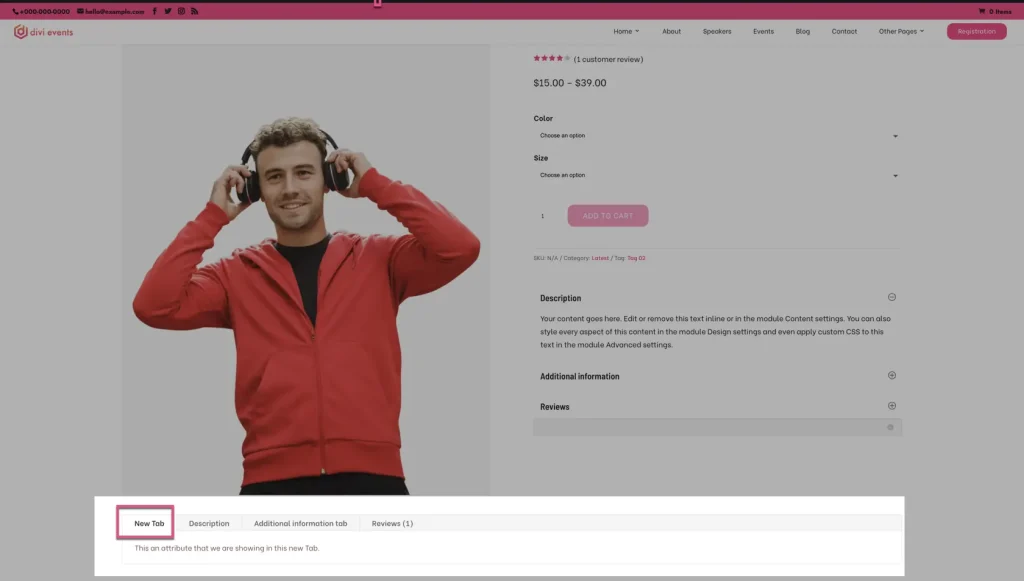
Output: