Search Divi WooCommerce Extended Documentation
Search for answers or browse our knowledge base.
DWE Woo Products Categories

Content Options
Content
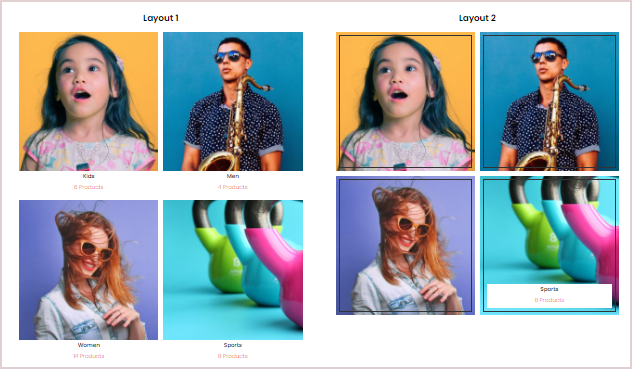
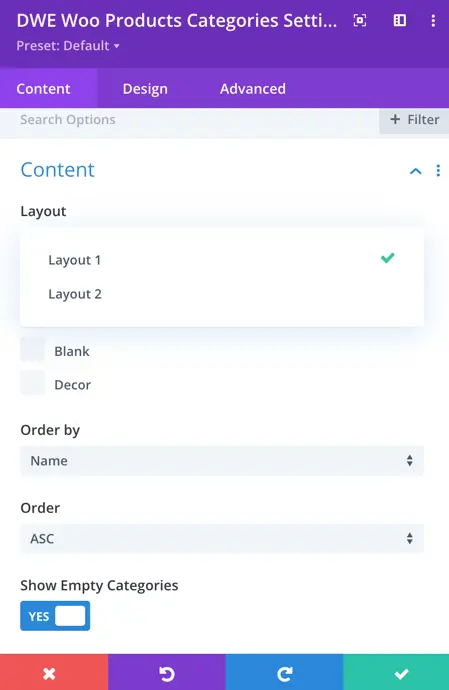
Select the layout to display categories: Go to the Content setting >> Content >> Layout >> select any one from the available options that are Layout 1 & Layout 2
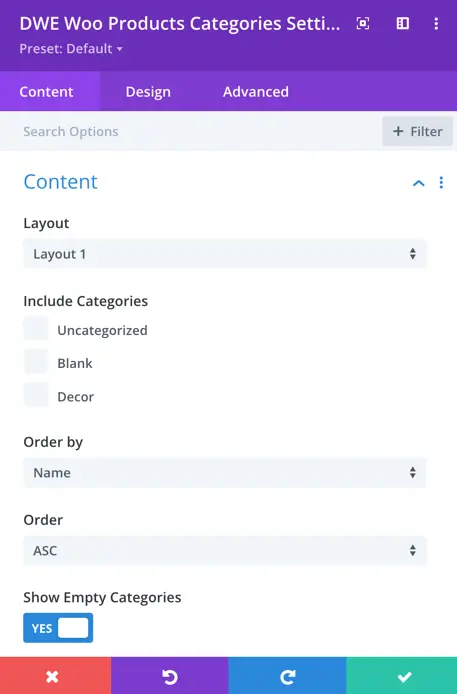
Select categories: Go to the Content setting >> Content >> Include Categories >> checkmark the categories you want to display. If no category is selected, all categories will be displayed.


Order by: This setting allows you to specify the criteria for ordering the display of categories. You can choose from options such as Name, Slug, Term ID, Count, or Menu Order, determining how the categories are arranged on your website.
Order: Here, you can define whether the categories are displayed in ascending (ASC) or descending (DESC) order based on the criteria chosen in the “Order by” setting.
Show Empty Categories: This setting controls whether categories with no associated products are displayed. If enabled, empty categories will be shown; if disabled, they will be hidden.
Display
Number Of Columns: This is where you can select the number of columns to display categories.
Enable Masonry: By enabling this option you can display categories in the masonry view.
Show Thumbnail: Set as Yes if you want to visible product thumbnail.
Show Product Count: Enable this to show product count.
Show Category Description: Toggle this option to enable or disable the display of category descriptions on your website. When enabled, category descriptions will be shown along with the category name.
Description Length: This setting allows you to specify the maximum length of category descriptions that will be displayed. You can define the length in terms of characters, ensuring that descriptions are truncated to a certain length for concise presentation.


Background
Category Content Background: Here you can set the background style for the category text.
Design Options
Title: Here you can adjust all the styling options for the title such as Heading Level, font, font-weight, style, text alignment, color, spacing, height, and text shadow.
Product Count: Same as the title in this setting you will get lots of customization options for product count.


Description: Customize the font style of the category description, including options for font family, weight, and style. Specify the alignment of the category description text. Choose from options such as left, center, right, or justify alignment to suit your design preferences. Define the color of the category description text using the color picker or by entering a specific color code. This allows you to match the text color to your website’s overall design scheme.

In the Border settings, you can customize the appearance of the border surrounding the category image. This includes adjusting the rounded corners with the Border Radius option, selecting the style of the border with Border Style, specifying the thickness of the border using Border Width, and defining the color of the border with Border Color.


In the Box Shadow settings, you can add a shadow effect around the product category to enhance its visual presentation.