Search Divi WooCommerce Extended Documentation
Search for answers or browse our knowledge base.
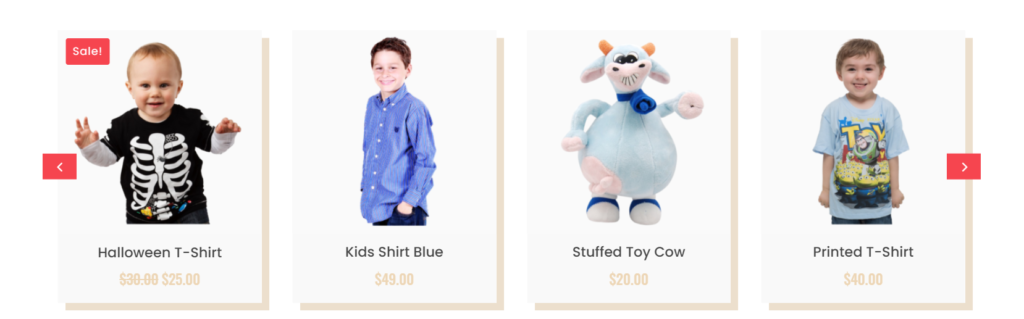
DWE Woo Products Carousel

Content Options
Content
- Product View Type: Here you can choose which type of product view you would like to display.

- Layout: Three layouts options are given here. Choose anyone to display products.

- How to choose the number of products on the slider: Go to the Content settings >> Number of Products >> input your desired number.
- Offset Number: Using this setting you can define how many number of products you would like to skip to display.
- Hide Out of Stock Products: To hide out of stock products set as YES.
- Include Categories: Tick the checkboxes next to the categories you want to include. (If you leave all categories unchecked, it will display products from all the categories.)

- Include Tags: Select the tags and product associated with those tags will be display. If you will not select any one it will display all products.
- Taxonomies Relation: Here you can define relation(OR, AND) between taxonomies.
Display

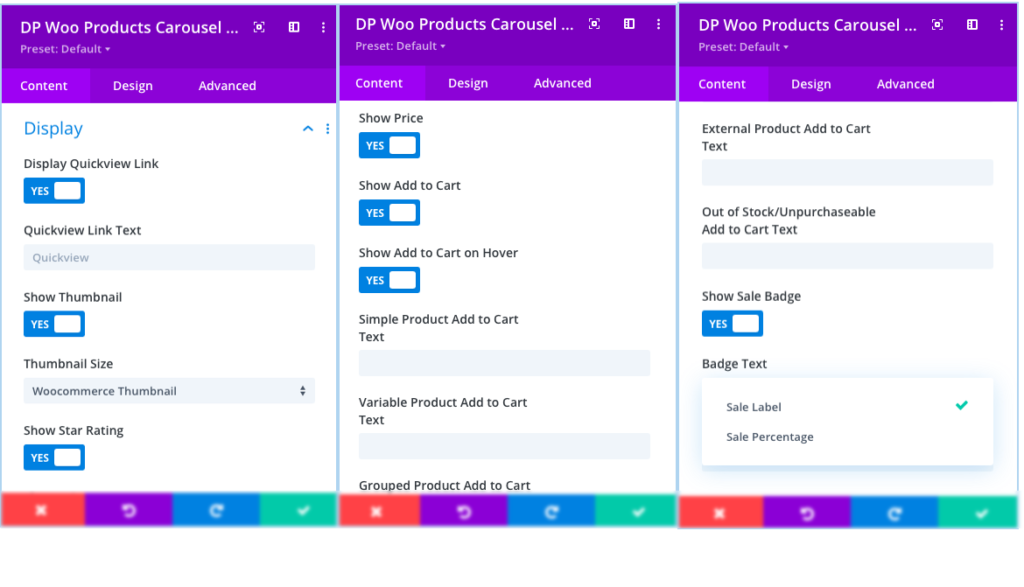
- Display Quickview Link: To show the quickview link of product set this option as YES.
- Quickview Link Text: Here you can define the text for Quickview link.
- Show Thumbnail: Using this you can control thumbnail should be visible or not.
- Thumbnail Size: Here you can define the size of product image. It can be either WooCommerce Thumbnail or WooCommerce Single.
- Show Star Rating: If you want to show star rating set as YES.
- Hide Price: Go to the Display settings >> Show Price >> check as NO.
- Hide Add to Cart: Go to the Display settings >> Show Add to Cart >> check as NO.
- Simple Product Add to Cart Text: Define Add to Cart button text here for Simple Product.
- Variable Product Add to Cart Text: Define Add to Cart button text here for Variable Product.
- Grouped Product Add to Cart Text: Here you can specify Add to Cart button text for Grouped Product.
- External Product Add to Cart Text: Specify Add to Cart button text for External Product.
- Out of Stock/Unpurchaseable Add to Cart Text: Write Add to Cart button text for Out of Stock or Unpurchaseable product.
- Hide Sale Badge: Go to the Display settings >> Show Sale Badge >> check as NO.
- How to change Sale Badge text into “%” sign: Go to the Display settings >> Badge Text >> Select >> Sale Percentage.
- Sale Label: Here you can define sale label text.
Slider
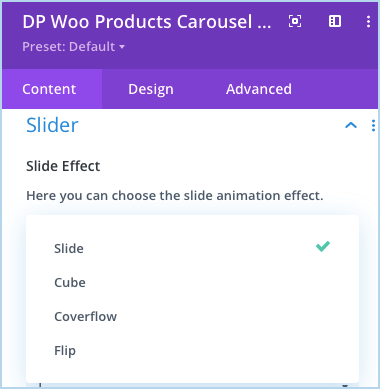
- Choose WooCommerce Products Carousel Slide Effect: Go to the Slider >> Slide Effect >> choose one >> Slide, Cube, Coverflow, or Flip.

- How many products you want to display per slide: Go to the Slider >> Slide Effect >> choose >> Slide >> Products Per View >> choose from 1 to 10.
- How many products you want to display per slide: Go to the Slider >> Slide Effect >> choose >> Coverflow >> Products Per View >> choose from 1 to 10.
- Space between Slides: Using this setting option you can adjust space between slides.
- Enable Slide Shadow: To enable slide shadow for Coverflow effect set this option as YES.
- How to rotate the view of the products: Go to the Slider >> Slide Effect >> choose >> Coverflow >> Coverflow Rotate >> move the slider or input the value.
- How to increase/decrease zoom on products: Go to the Slider >> Slide Effect >> choose >> Coverflow >> Coverflow Depth >> move the slider or input the value.
- How to Enable Slide Shadow on the WooComerce Products Carousel: Go to the Slider >> Slide Effect >> choose >> Coverflow >> Enable Slide Shadow >> YES.
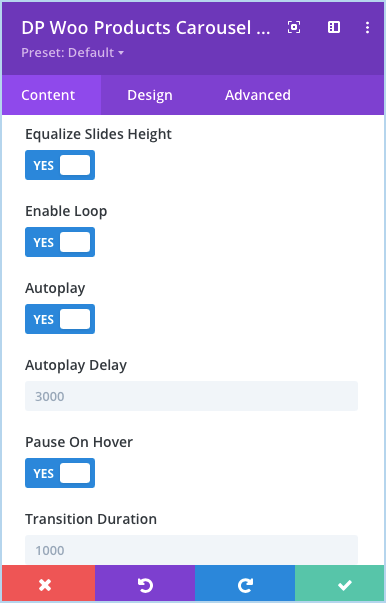
- Equalize Slides Height: Set as YES to equalize slides height.

- Apply Loop on the WooComerce Products Carousel: Go to the Slider >> Enable Loop >> YES.
- Disable Autoplay, Adjust Transition Duration, and more: Go to the Slider >> Autoplay >> NO. Under this option, you also get the Autoplay Delay option, which allows you to delay the products’ carousel to work after a complete cycle. Moreover, the Transition Duration allows you to set a time for the slider to complete a sliding cycle.
- How to disable products’ carousel pause on hover: Go to the Slider >> Pause On Hover >> NO.
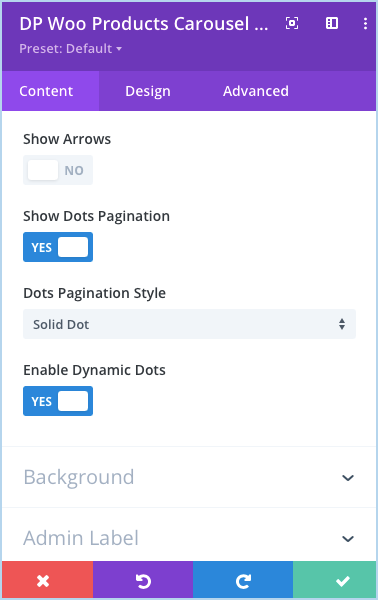
- How to display carousel arrows: Go to the Slider >> Show Arrows >> YES.

- How to enable arrows on hover: Go to the Slider >> Show Arrows Only On Hover >> Yes.
- Show Dots Pagination: Go to the Slider >> Show Dots Pagination >> YES.
- How to change pagination style: Go to the Slider >> Dots Pagination Style >> select one >> Solid Dot/ Transparent Dot/ Line/ Strecthed Dot/ Rounded Line/ Squared Dot.
- How to adjust products’ carousel background: Go to the Background settings >> Product Background >> Apply background customizations as needed.
Design WooCommerce Products Carousel’s Elements
- How to customize Title text of the products: Go to the Design >> Title >> Apply changes as required.

- How to customize Price text: Go to the Design tab >> Price >> Apply text customizations as required.
- Customize Sale Badge text and background color: Go to the Design tab >> Sale Badge >> Apply customizations as required.
- Customize Add to Cart text and background: Go to the Design tab >> Add to Cart >> Apply customizations as required.
- Customize Star Rating: Go to the Design tab >> Star Rating >> Apply customizations as required.
- Change slider arrow size: Go to the Design tab >> Slider >> Arrow Font Size >> move the slider or input the value.
- How to change the slider arrow’s icon color: Go to the Slider >> Arrow Color >> choose any color.
- Apply different colors to slider dots: Go to the Design tab >> Slider >> Active Dot Pagination Color / Inactive Dot Pagination Color >> choose any appropriate color.
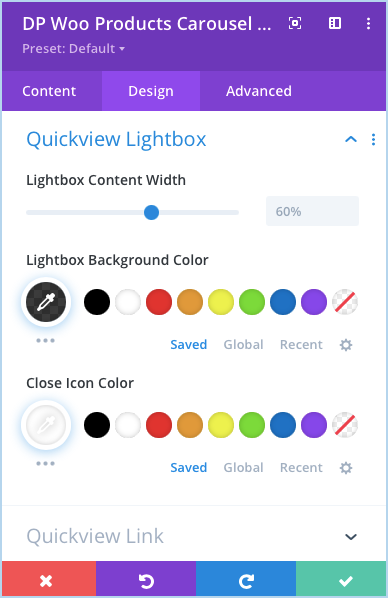
- Customize Quickview Lightbox: Go to the Design tab >> Quickview Lightbox >> Apply customizations as required.

- Customize Quickview Link: Go to the Design tab >> Quickview Link >> Apply customizations as required.

- Customize Quickview Product Title: Go to the Design tab >> Quickview Product Title >> Apply customizations as required.
- Customize Product Price: Go to the Design tab >> Quickview Product Price >> Apply customizations as required.
- Customize Quickview Product Description: Go to the Design tab >> Quickview Product Description >> Apply customizations as required.
- Customize Quickview Product Quantity: Go to the Design tab >> Quickview Product Quantity >> Apply customizations as required.
- Customize Quickview Add to Cart: Go to the Design tab >> Quickview Add to Cart >> Apply customizations as required.
- Customize Quickview Product Meta: Go to the Design tab >> Quickview Product Meta >> Apply customizations as required.
- Customize Quickview Product Attributes: Go to the Design tab >> Quickview Product Attributes >> Apply customizations as required.
- Customize Loader Icon Text: Go to the Design tab >> Loader>> Apply customizations as required.
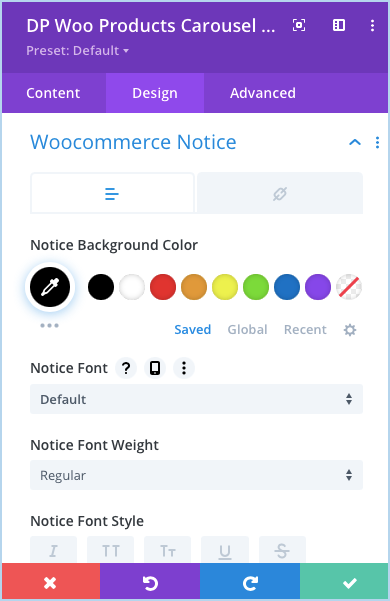
- Customize WooCommerce Notice: Go to the Design tab >> WooCommerce Notice >> Apply customizations as required.

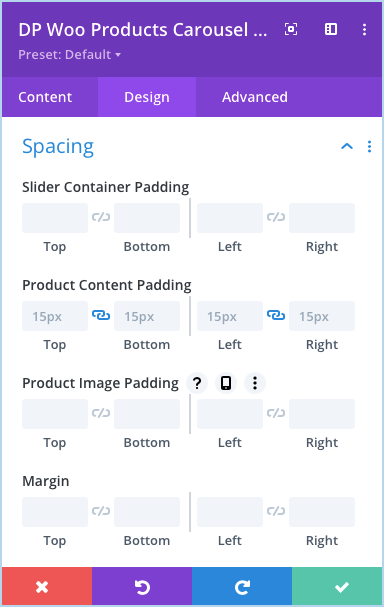
- Adjust Product’s Content Padding: Go to the Design tab >> Spacing >> Product Content Padding >> Apply the padding as required.

- Adjust Product’s Image Padding: Go to the Design tab >> Spacing >> Product Image Padding >> Apply the padding as required.
- Add Rounded Corners to Products: Go to the Border settings >> Product Rounded Corners >> Make changes as required.
- Add Borders to Products: Go to the Border settings >> Product Border Styles >> Make the changes as required.
- Add Box Shadow to Products: Go to the Box Shadow settings >> Product Box Shadow >> select any box shadow from available options.
