Search Headers for Divi Documentation
Search for answers or browse our knowledge base.
Mobile sub menu not expanding in Divi Flexile Header
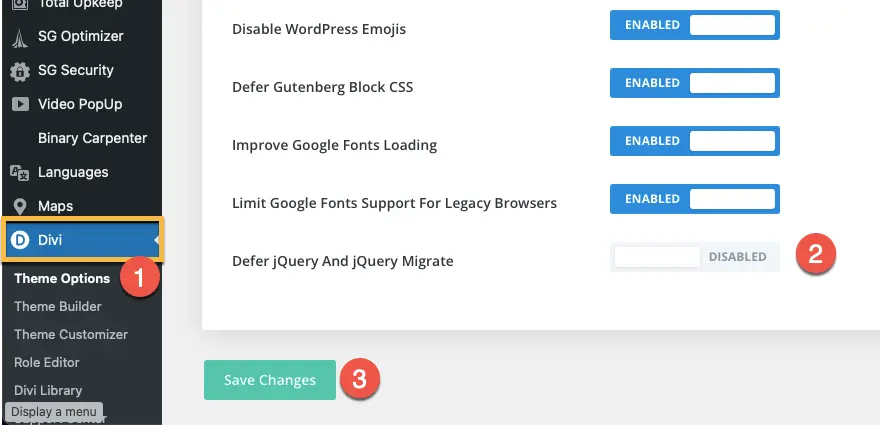
Step 1: Please try disabling the setting in Divi Theme Option Defer jQuery And jQuery Migrate

If the issue still persists follow the next step.
Step: 2
If you’re using Flexile, and the sub-menu is not expanding on mobile phones, please edit the layout using Divi Theme Builder.
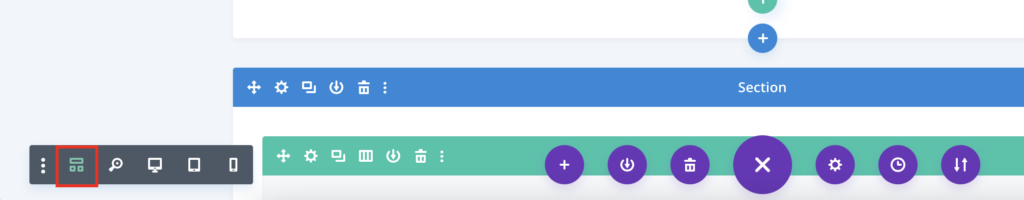
Then go to Wireframe mode.

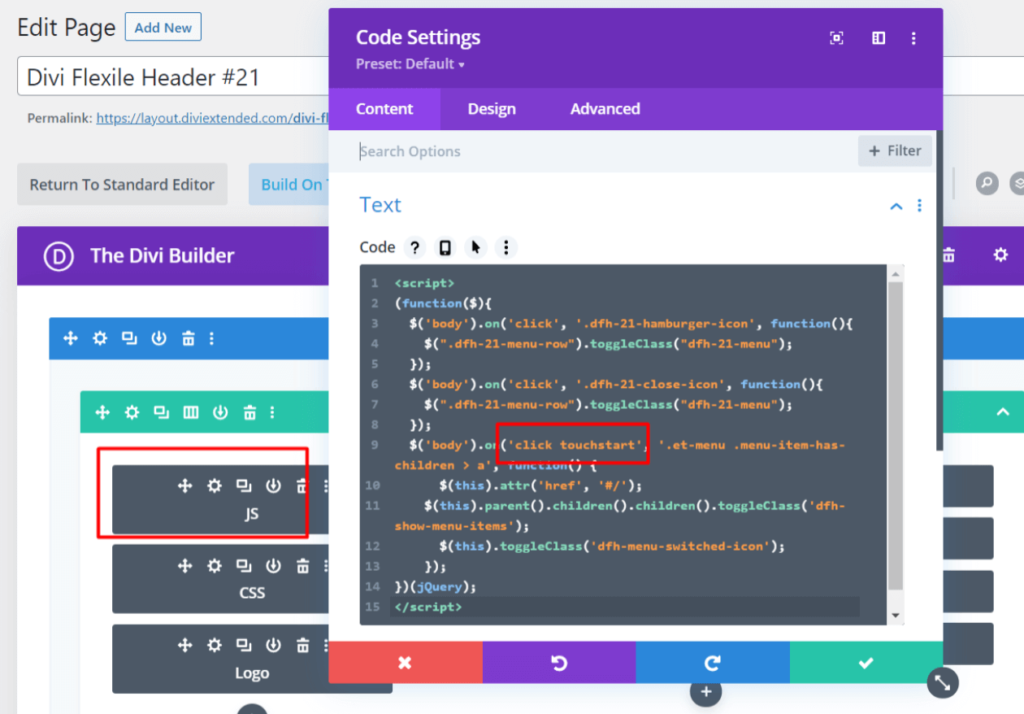
Then Edit the code module labeled as JS.
Then as in the shown area of this image, add touchstart (the overall code should look exactly as you see in the red box below).