Search Headers for Divi Documentation
Search for answers or browse our knowledge base.
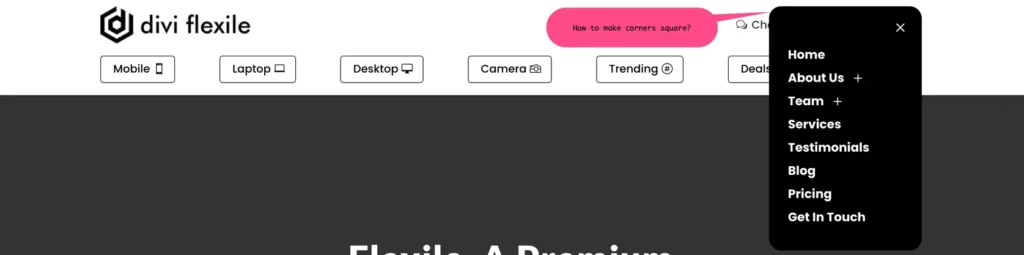
How to edit the hamburger menu’s border radius?

To modify the corner of the hamburger menu, follow these steps:
Log in to your WordPress admin panel (WP admin).
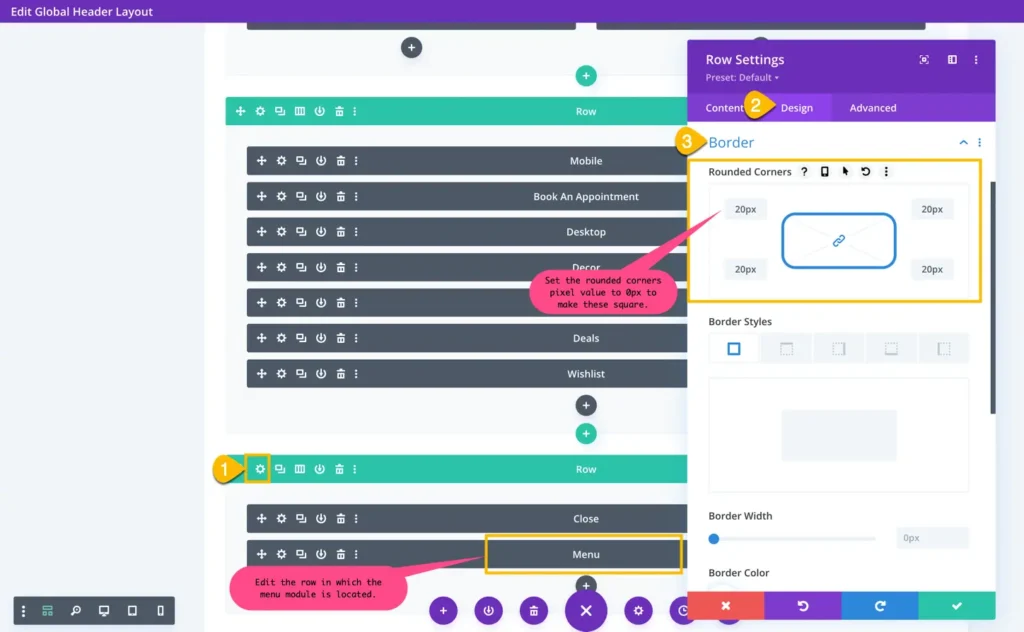
Navigate to Divi in the dashboard menu >> Theme Builder >> Edit the header >> Edit the row in which the menu module is located >> Design >> Border >> Rounded Corners >> Change the PX value as per your requirement and set to 0 if you want to make the corners square.