Search Headers for Divi Documentation
Search for answers or browse our knowledge base.
Header 22: How to fix layout issues on WooCommerce product pages
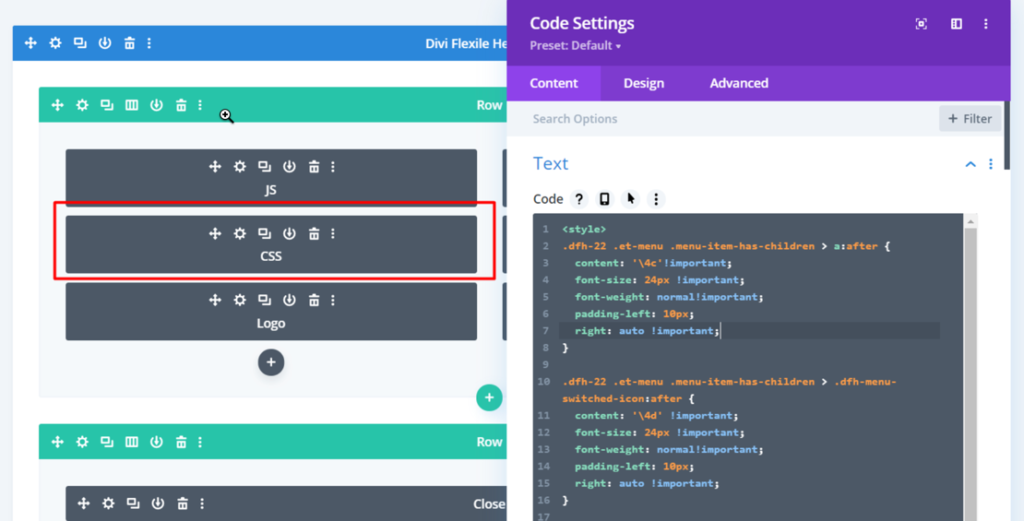
Edit the header and replace the code in the “CSS” code module with the given below code. Please see the screenshot for reference.

<style>
.dfh-22 .et-menu .menu-item-has-children > a:after {
content: '\4c'!important;
font-size: 24px !important;
font-weight: normal!important;
padding-left: 10px;
right: auto !important;
}
.dfh-22 .et-menu .menu-item-has-children > .dfh-menu-switched-icon:after {
content: '\4d' !important;
font-size: 24px !important;
font-weight: normal!important;
padding-left: 10px;
right: auto !important;
}
.dfh-22 .et-menu .menu-item-has-children > a {
position: relative;
}
.dfh-22 .et-menu .menu-item-has-children .sub-menu li {
display: none !important;
}
.dfh-22 .et-menu .menu-item-has-children .sub-menu .dfh-show-menu-items {
display: block !important;
}
.dfh-22 .et_pb_menu__menu {
display: block !important;
}
.dfh-22 .et_mobile_nav_menu {
display: none !important;
}
.dfh-22 .et-menu-nav .et-menu {
flex-direction: column;
}
.dfh-22 .et-menu > li {
display: flex;
flex-direction: column;
margin-top: 15px !important;
}
.dfh-22 .sub-menu {
border-top: 0 !important;
box-shadow: none !important;
display: flex;
flex-direction: column;
left: 0!important;
opacity: 1 !important;
padding: 0!important;
position: relative !important;
top: 4px!important;
visibility: visible !important;
width: auto !important;
}
.dfh-22 .et_pb_menu__wrap {
justify-content: flex-start !important;
}
.dfh-22 .et-menu li li a {
font-size: 20px !important;
font-weight: 600 !important;
padding: 0 0 16px 0 !important;
width: auto !important;
}
.dfh-22-menu-row {
overflow: auto;
scrollbar-width: none;
transform: translateX(100%);
transition: all 1s ease;
}
.dfh-22-menu-row::-webkit-scrollbar {
display: none;
}
.dfh-22-menu-row.dfh-22-menu {
transform: translateX(0);
transition: all 1s ease;
}
.dfh-22-hamburger-icon,
.dfh-22-close-icon {
cursor: pointer;
}
.dfh-22-hamburger-icon {
display: inline-block;
float: right;
}
.dfh-22-hamburger-icon .et_pb_main_blurb_image,
.dfh-22-close-icon .et_pb_main_blurb_image {
margin-bottom: 0 !important;
}
.dfh-22 .et-menu li li.menu-item-has-children>a:first-child:after {
top: 0;
}
.dfh-22 .nav li li {
padding: 0 !important;
}
@media screen and (max-width: 980px) {
.dfh-22 .et-menu li li a {
font-size: 18px !important;
}
.dfh-22 .et-menu .menu-item-has-children > a:after {
font-size: 16px !important;
}
.dfh-22 .et-menu .menu-item-has-children > .dfh-menu-switched-icon:after {
font-size: 16px !important;
}
}
</style>