Search Headers for Divi Documentation
Search for answers or browse our knowledge base.
How to enable and disable sticky menu
*This is a standard Divi feature
Enable Sticky Menu
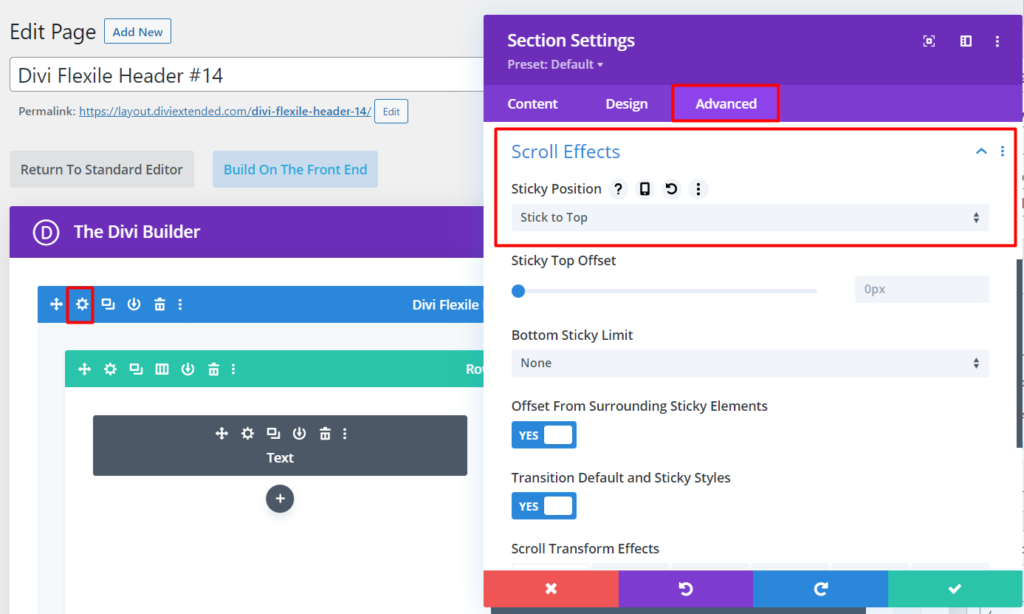
If you want to stick your menu to the top of the page when the user scrolls, here are the steps.
- Edit the Layout
- Go to Section Settings
- Go to the Advanced tab
- Go to Scroll Effects section
- Stick to Top (or chose other settings as you prefer).

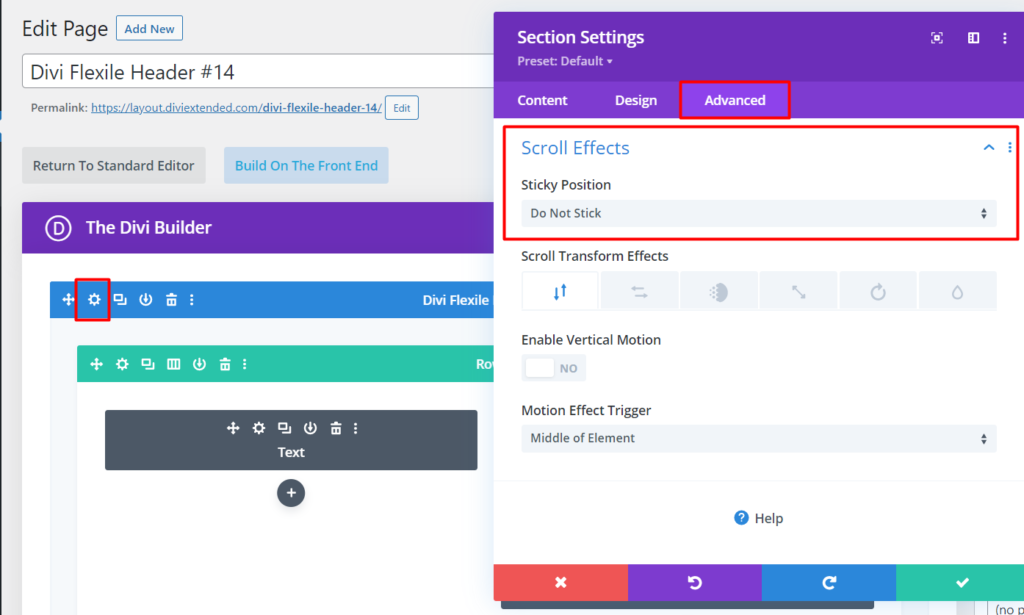
Disable Sticky Menu
If you want to disable the sticky menu so that the menu does not stay at the top of the scroll, here are the steps.
- Edit the Layout
- Go to Section Settings
- Go to the Advanced tab
- Go to Scroll Effects section
- Select Do Not Stick

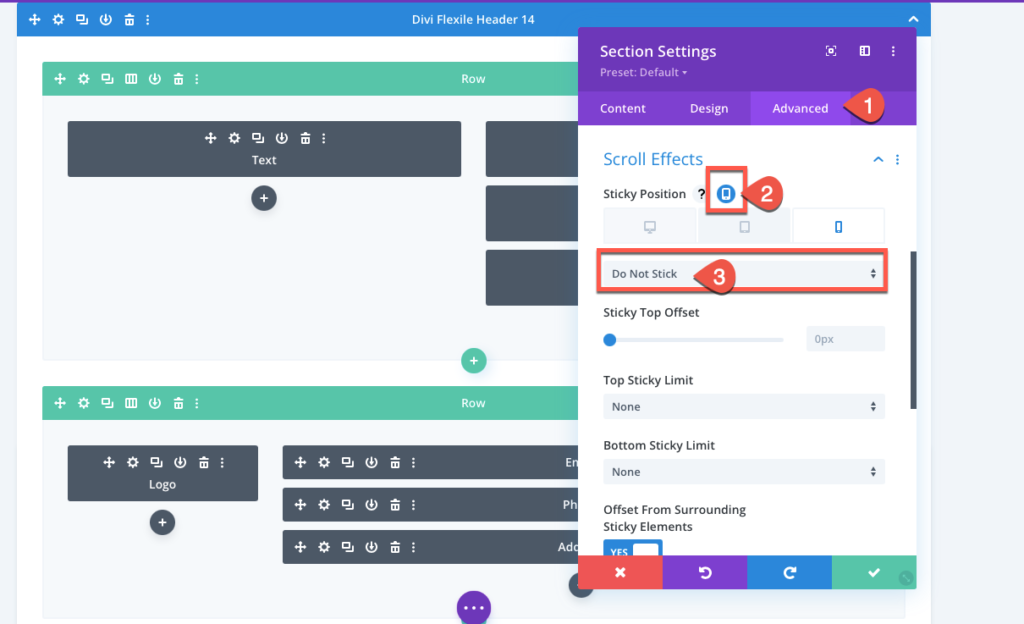
Disable Sticky Menu In Mobile View
If you want to disable the sticky menu in mobile view move to the mobile selector and choose the Do Not Stick option.