Search Headers for Divi Documentation
Search for answers or browse our knowledge base.
Primary menu is not clickable on mobile, tablet and vertical headers
On a desktop, the hover property is useful for drop-down/flyout menus, as we can create a menu that’s hidden until the user hovers over the parent element.
On mobiles and tablets hover behavior is not available since we don’t have a cursor. So we cannot reveal the drop-down menu without clicking on the parent menu item that means the added link on the primary menu item will not work on mobile and tablet.


Solution
In this situation, one approach is to link both the parent menu item and the first child menu item to the same page.
Example
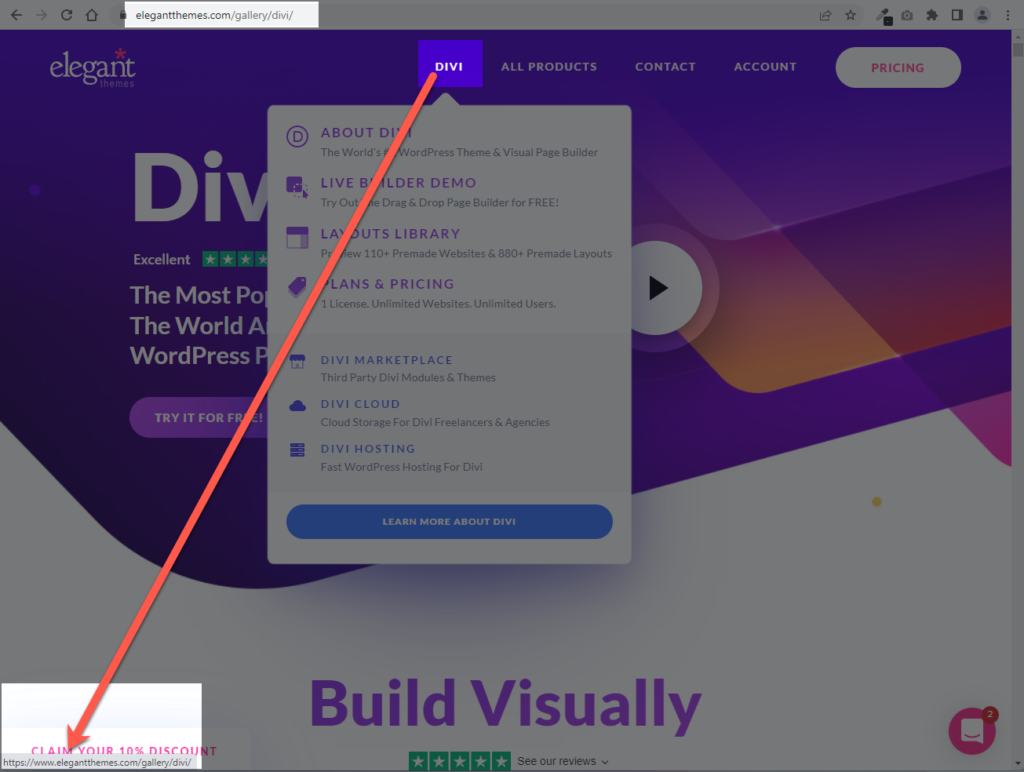
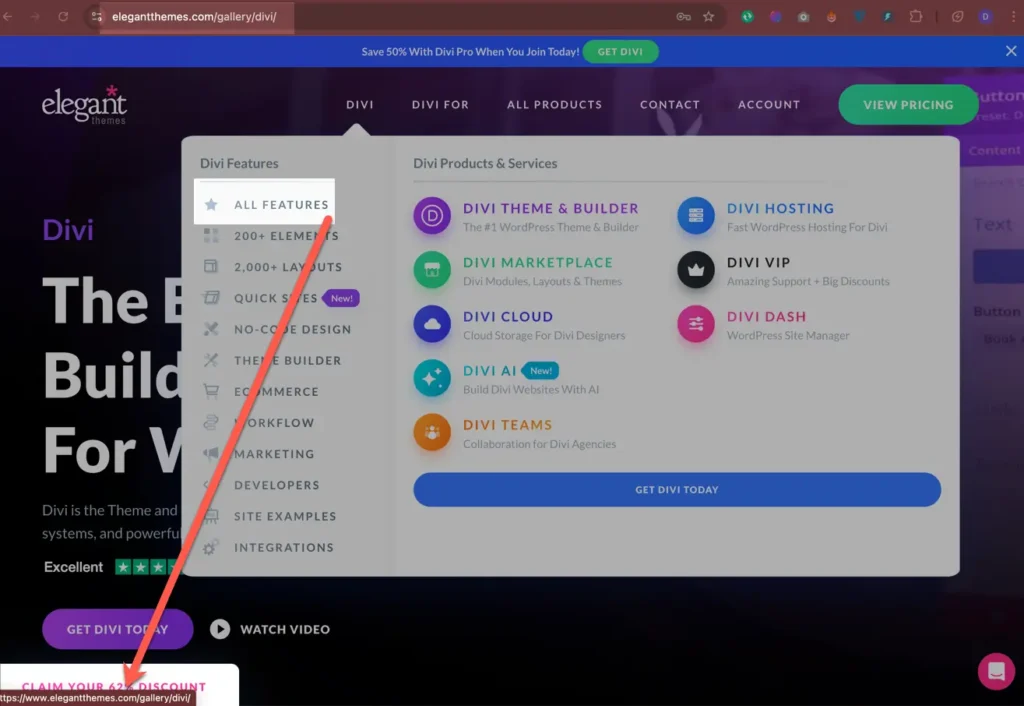
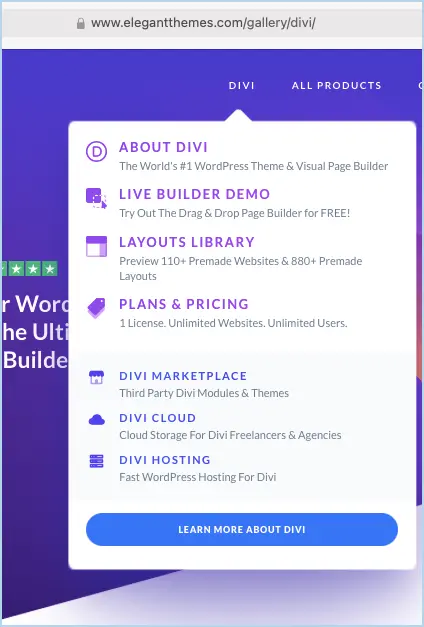
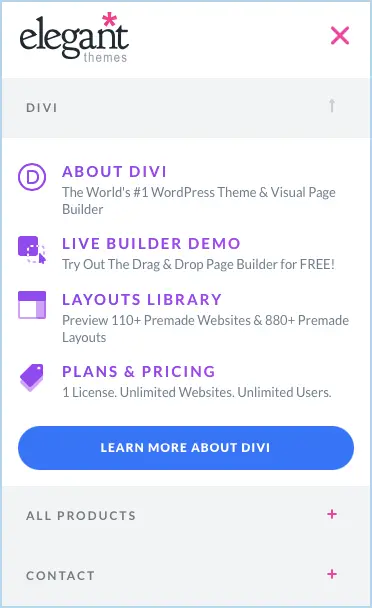
Like the Elegant Themes did on the Url https://www.elegantthemes.com.
On the parent menu, DIVI and child menu ABOUT DIVI links to the same URL that is https://www.elegantthemes.com/gallery/divi/.