Search Flexile Child Theme Documentation
Search for answers or browse our knowledge base.
How to install and use WooCommerce templates

The WooCommerce page templates won’t be install through one-click demo importer. We need to import it manually. They are shipped separately as supplementary files.
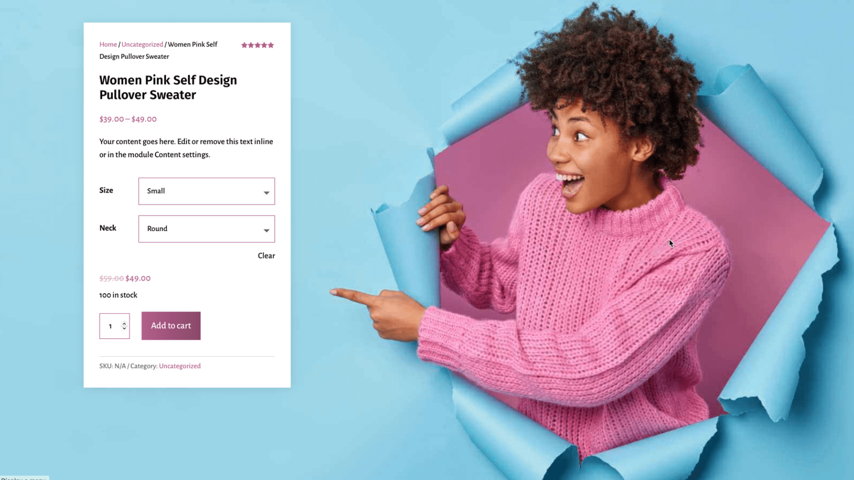
WooCommerce Layouts contains product, shop, checkout and cart layouts.

Import the WooCommerce templates to your website
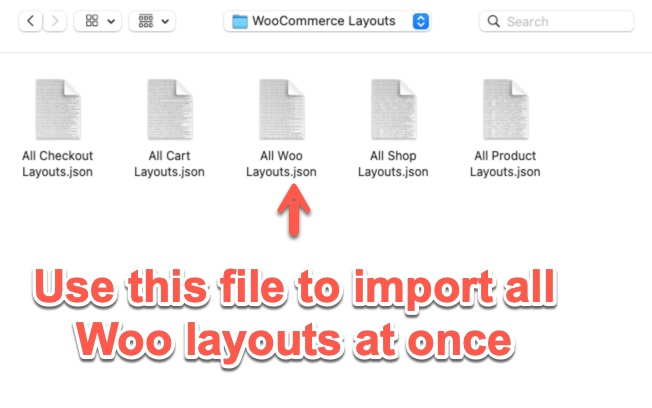
- Extract flexile-supplementary-product-files.zip to get folder named WooCommerce Layouts. It contains .json file of all WooCommerce template.
- All Checkout Layouts.json: This file contains all the checkout pages.
- All Cart Layouts.json: This contains all the cart layouts.
- All Shop Layouts.json: All the shop layouts are in this file.
- All Products Layouts.json: This includes all the product templates.
- All Woo Layouts.json: If you required all the layouts then only import this file, it contains all the templates.
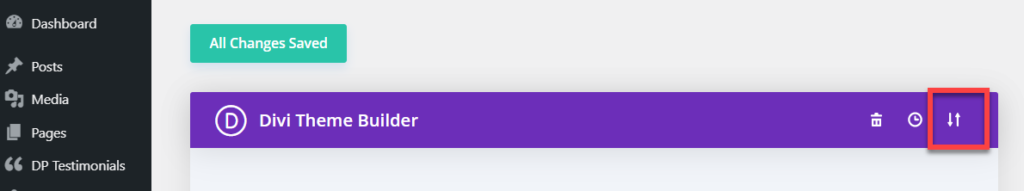
- On WordPress Dashboard >> go to Divi >> Theme Builder.
- Click on the Portability Icon, head over to Import tab.
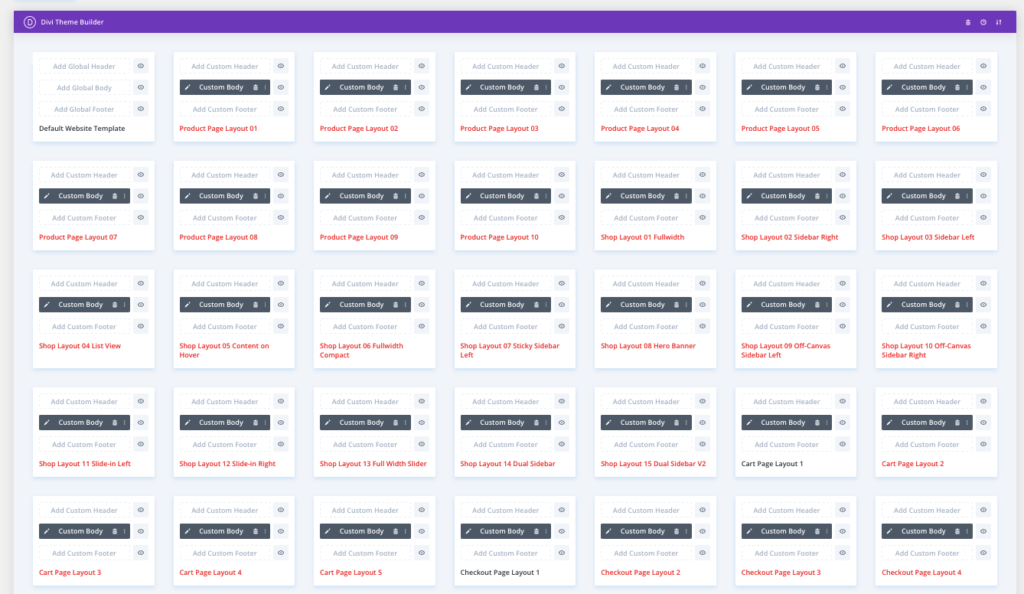
- Now, click on the Choose File option, and select .json file as per your need.

(Check out the demo to see the layout number of the WooCommerce template you like.)
5. Click on Import Divi Theme Builder Templates.
6. This will import the templates to your Divi Theme builder.

Layout Assignment
Once you have imported the layout in Divi Theme Builder, you can assign it to specific pages based on its purpose. Follow the steps below to apply the layouts correctly:
- Shop Layout → Assign to the Shop Page
- Product Layout → Assign to All Products or a Specific Product
- Cart Layout → Assign to the Cart Page
- Checkout Layout → Assign to the Checkout Page
For detailed instructions on how to apply these layouts, refer to the guides below:
How to Apply Shop Layouts
How to Apply Product Layouts
How to Apply Cart Layouts
How to Apply Checkout Layouts
