Search Flexile Child Theme Documentation
Search for answers or browse our knowledge base.
How to install and use footers
Footer layouts are shipped as supplementary files and are not included in the one-click install.

Steps to import the footer layouts to your website.
- Extract flexile-supplementary-product-files.zip to get Footer layouts.
- Here you will get following files
- All Footers.json
- Footers 01-10.json
- Footers 11-20.json
- Footers 21-30.json
- Footers 31-40.json
- Footers 41-50.json
- Footers 51-60.json
- Footers 61-70.json
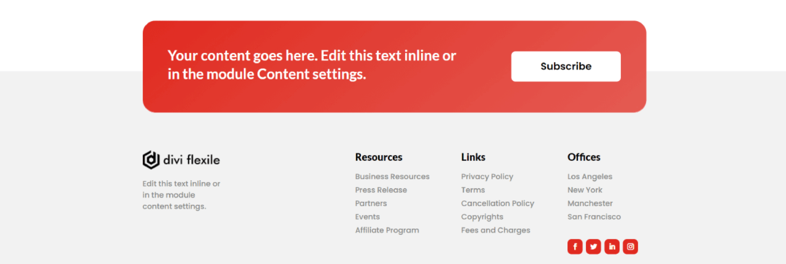
- Check out the demo to see the layout number of the footer you like.
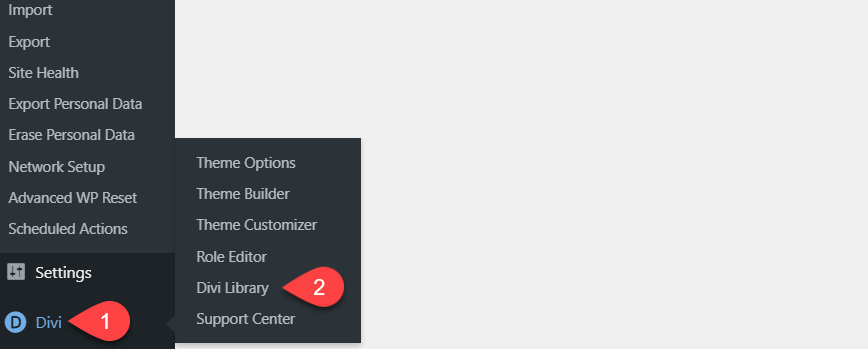
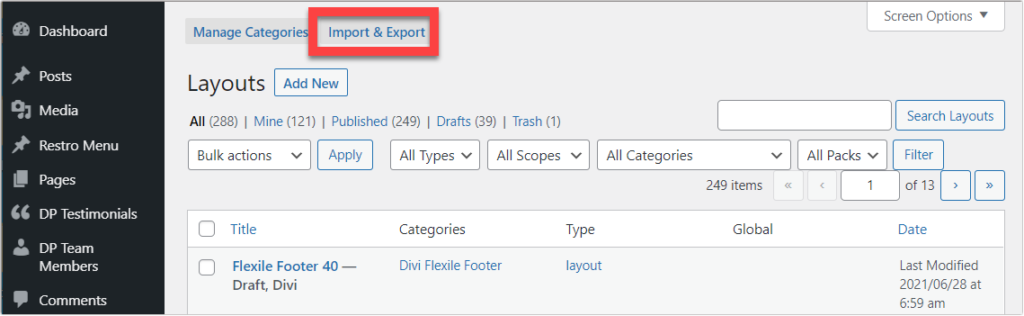
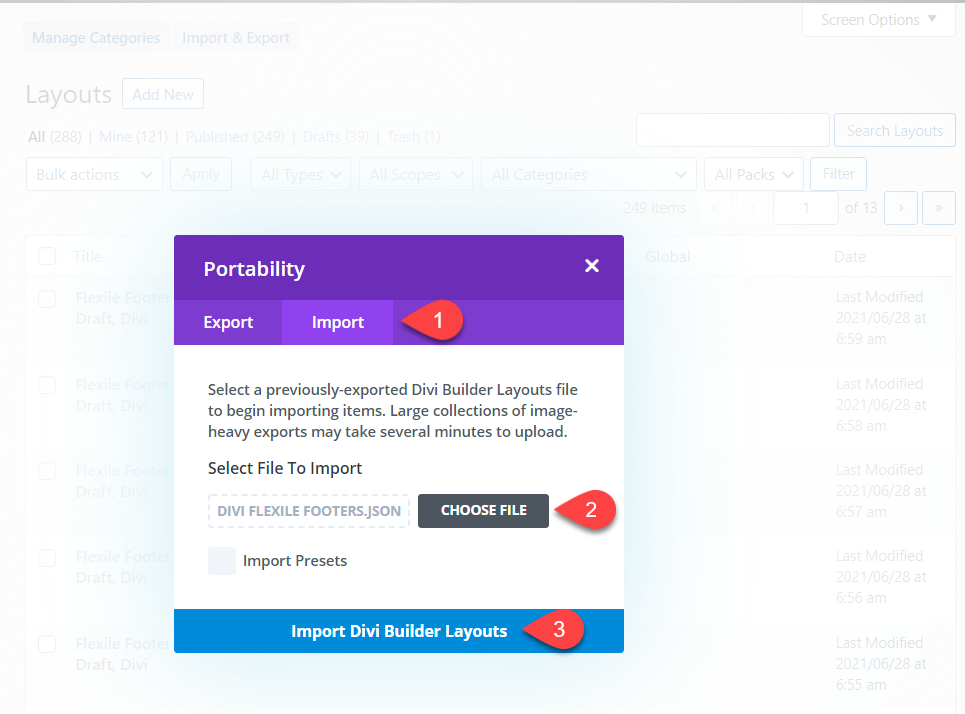
- Go to WordPress Dashboard >> Divi >> Divi Library >> Import & Export >> Import >> Choose .json file according to your requirment.



Steps to activate the footer of your choice.
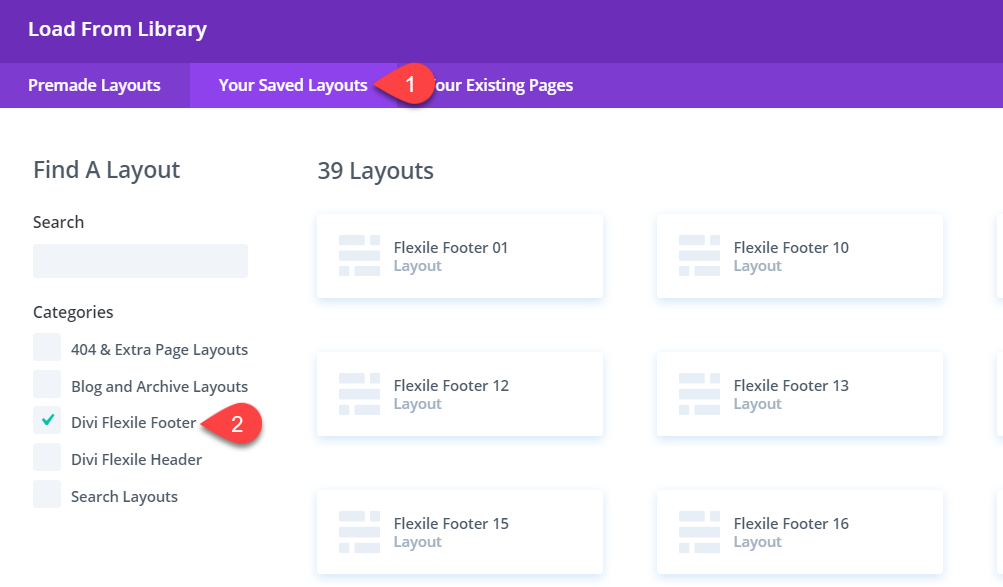
- Go to Divi >> Theme Builder >> Add Global Footer >> Add From Library >> Your Saved Layout.
- Choose the category Divi Flexile Footer, select the desired Flexile Footer, and click on Save Changes.