Search Flexile Child Theme Documentation
Search for answers or browse our knowledge base.
How to install and use hero sections
The hero sections of the flexile theme are included in the supplementary product files.

Steps to import the Hero sections to your website
- Extract flexile-supplementary-product-files.zip to get Hero Sections.
- Here you will get following files
- All Hero Sections.json
- Hero Sections 1-10.json
- Hero Sections 11-20.json
- Hero Sections 21-30.json
- Hero Sections 31-40.json
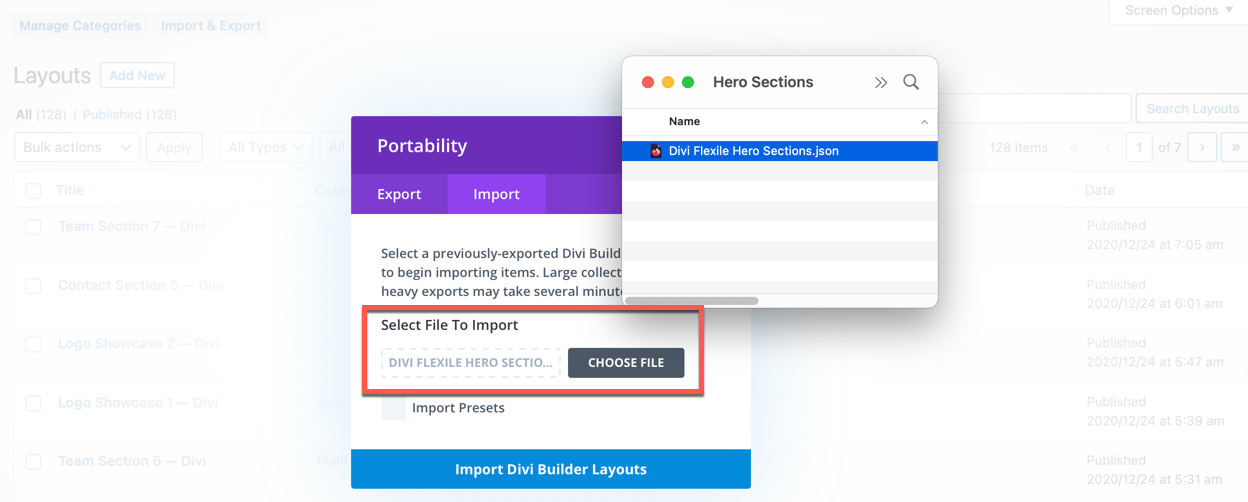
- Go to WordPress Dashboard >> Divi >> Divi Library >> Import & Export >> Import >> click on the Choose File option, and browse for the .json file according to your requirment.
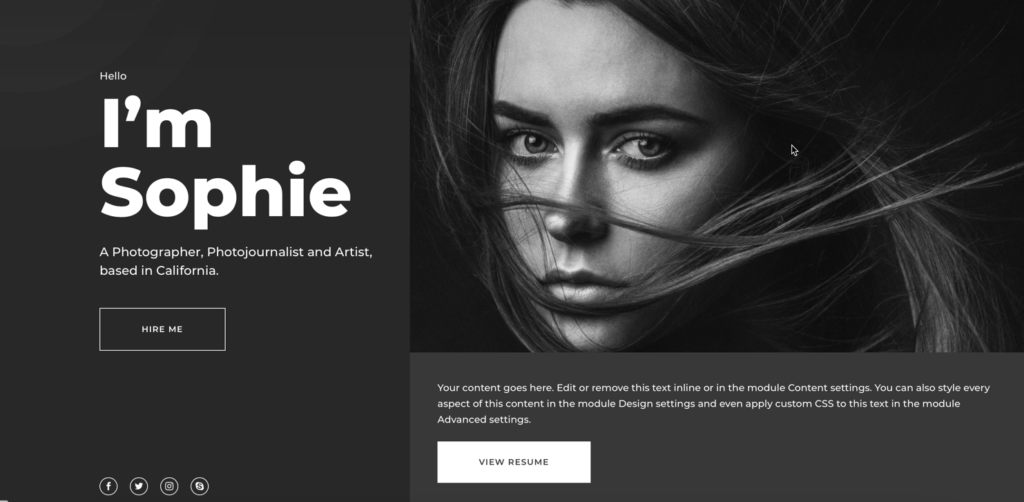
(Check out the demo to see the layout number of the Flexile Hero you like.)

Usage
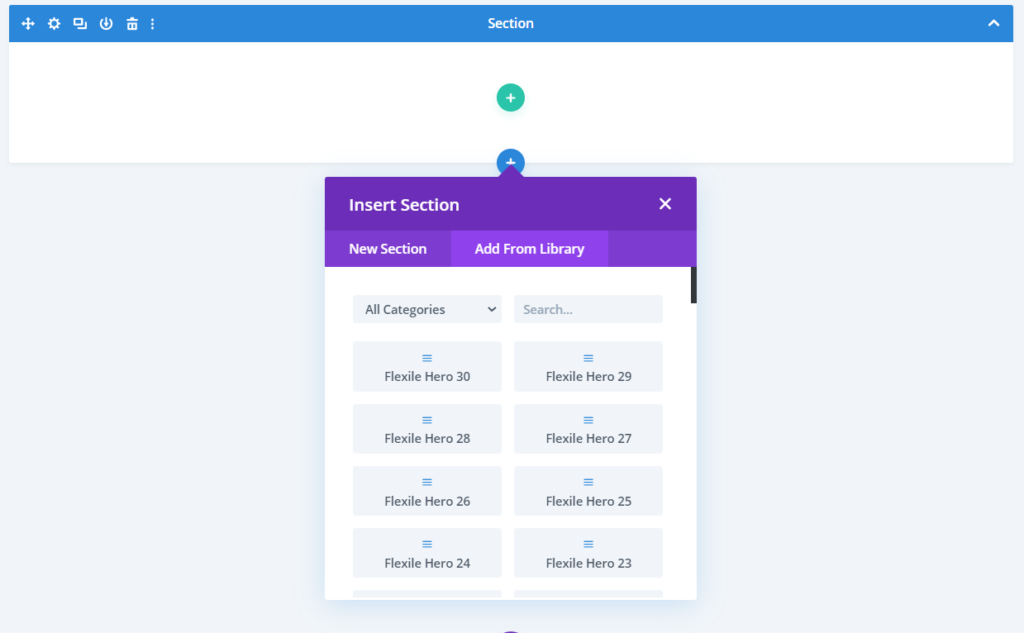
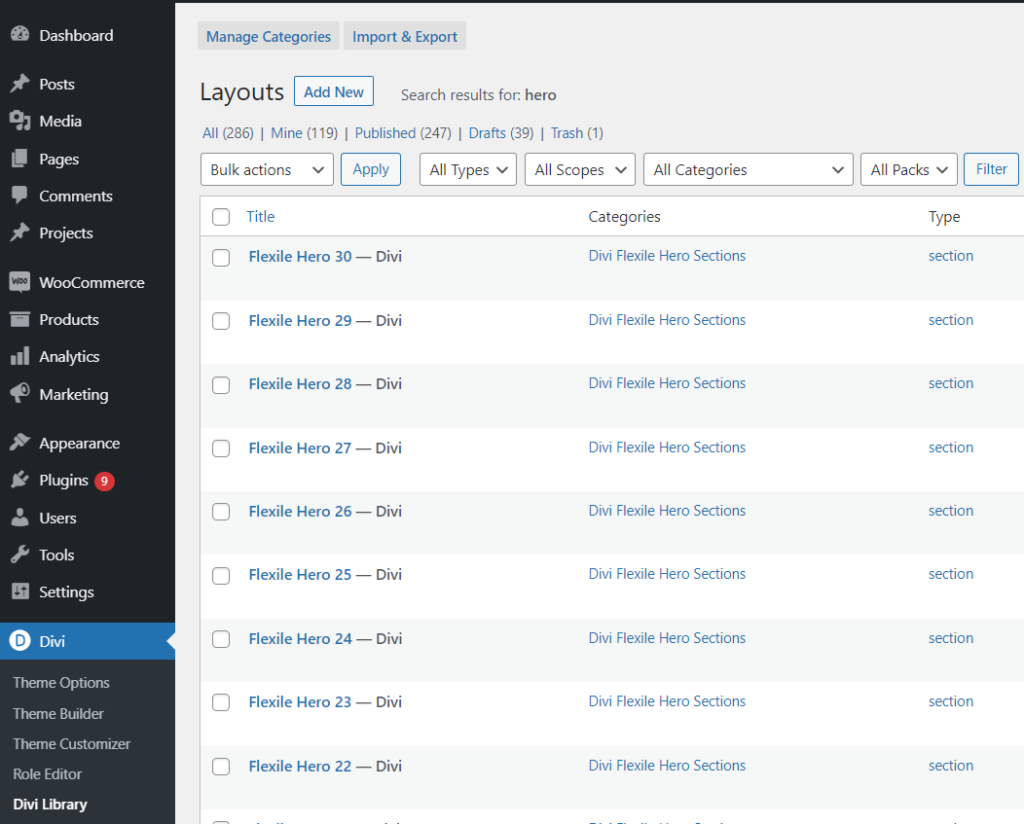
Once the hero sections are imported, they will be available in the Divi Library.

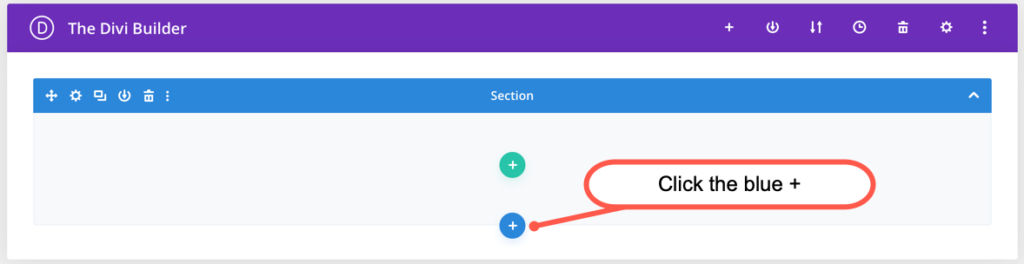
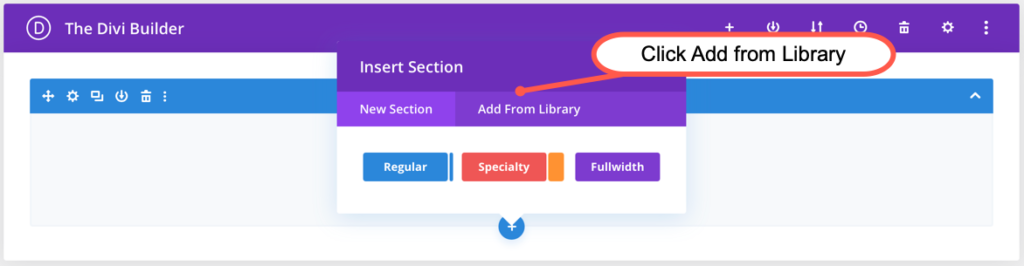
Now, in order to use a layout, you can copy the layout by editing it or you could also add the layout to a page using Add From Library method using the following steps when you are on the Divi page builder.