Search Flexile Child Theme Documentation
Search for answers or browse our knowledge base.
How to use flexile elements
After the one-click demo import, the design elements of the Flexile child theme are imported to the Divi library.
To use the design elements, create or edit an existing page.
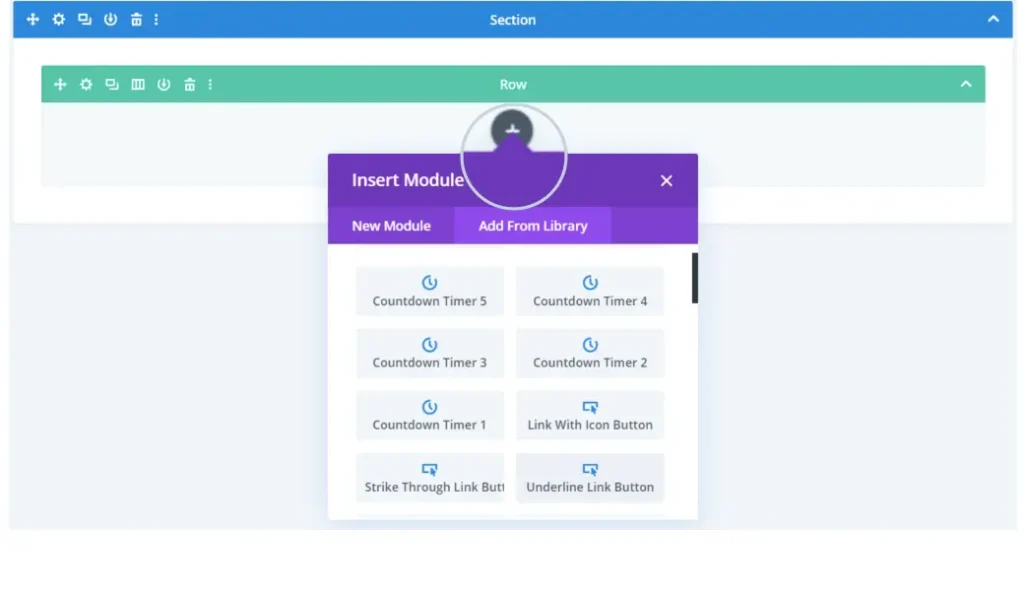
Then, when you’re about to insert the Section, Row, and Module, choose Add From Library.
Insert module elements from Divi library
The following module layouts are available to insert from Divi Library.
*Hint: To add them to a page, follow the same method for all the above modules.

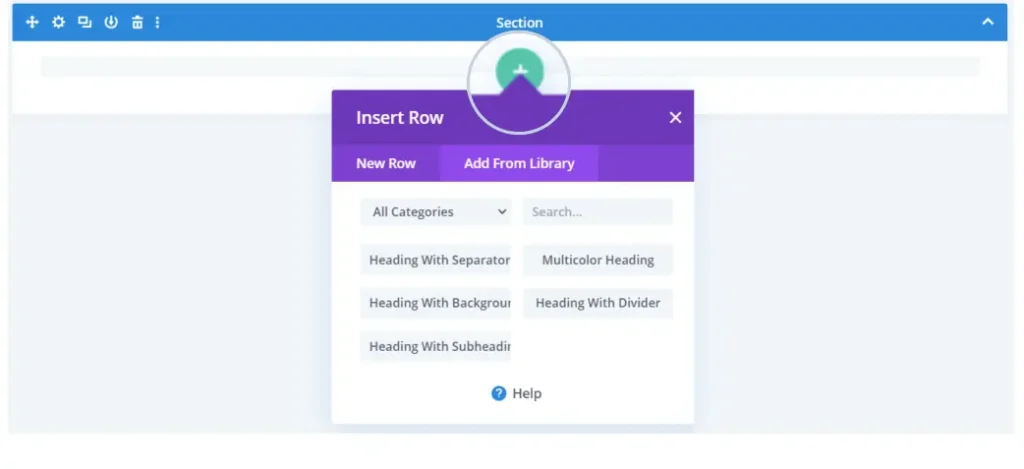
Insert row elements from Divi library
The following row-based layouts are available to insert from Divi Library.

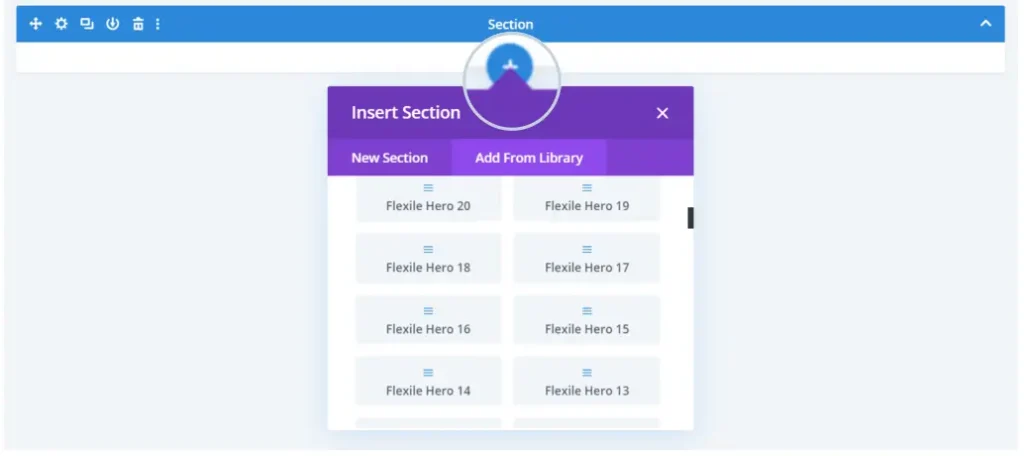
Insert section elements from the Divi library
The following section-based layouts are available to insert from Divi Library. Please refer to the video below for information on how to add these to your page.
- Hero Sections (demo)
- Inner Page Hero Sections (demo). 📺
- Blog Sections
- Content Sections
- CTA Sections
- FAQ Sections
- Gallery Sections
- Logo Showcase Sections
- Number Counter Sections
- Portfolio Sections
- Pricing Table Sections
- Services Sections
- Team Sections
- Testimonial Sections

The following video shows how you can add the above sections to your page.
