Search Events Calendar Child Theme for Divi Documentation
Search for answers or browse our knowledge base.
How to change the font style of the events search button?

To customize the font size, family, and background color of the events search button, you can add the following CSS code to your WordPress theme:
- Navigate to Appearance > Customize in your WordPress Dashboard.
- Select Additional CSS.
- Paste the CSS code into the provided text area.
- Click Publish to save your changes.
.tribe-common .tribe-events-c-search__button
{
background-color:rosybrown !important;
font-size: 30px !important;
font-family: fantasy !important;
}
Note: In the above code you can change the font color, size, and font family according to your preferences.
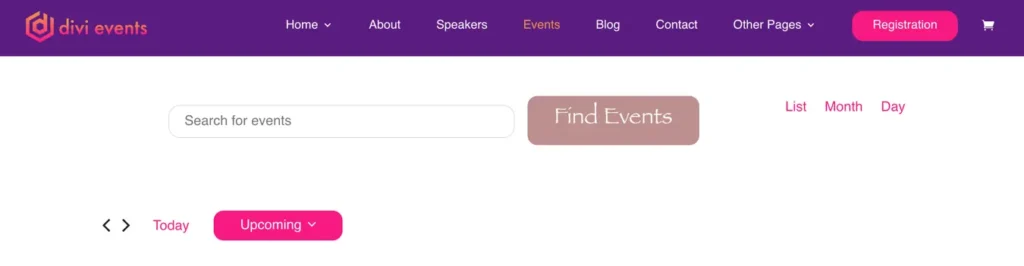
Output:

To change the style on the hover state add the below CSS
.tribe-common .tribe-events-c-search__button:hover
{
background-color:rosybrown !important;
font-size: 30px !important;
font-family: fantasy !important;
}