Search Divi Restro Menu Documentation
Search for answers or browse our knowledge base.
Divi Restro menu layout 2 in 4 columns
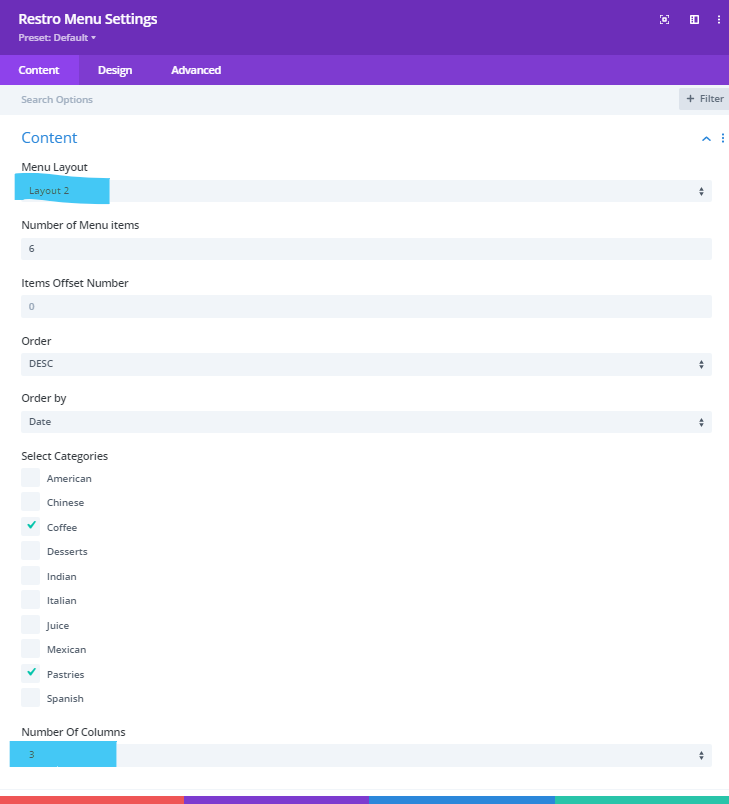
Select Layout 2 and 3 Columns

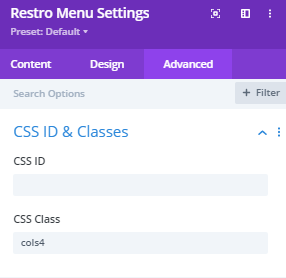
Add a CSS class to the module from Advanced Tab CSS ID and Classes section. Le’ts say cols4
Here is how it will look like.

Now, add the following CSS to Divi Theme Options Custom CSS area.
.cols4 .el-drm-layout-2 .el-drm-cols-3 .el-drm-menu-item:nth-of-type(3n+1){
clear: none;
}
@media screen and (min-width: 981px) {
.cols4 .el-drm-layout-2 .el-drm-cols-3 .el-drm-menu-item {
width: calc(23%);
}
}
