Search Flexile Child Theme Documentation
Search for answers or browse our knowledge base.
-
Getting Started
-
Headers
-
Footers
-
WooCommerce Layouts
-
Hero Sections
-
Module Layouts
-
Sections
-
Blog and Post
-
FAQs
-
LearnDash
-
Pages
< All Topics
Print
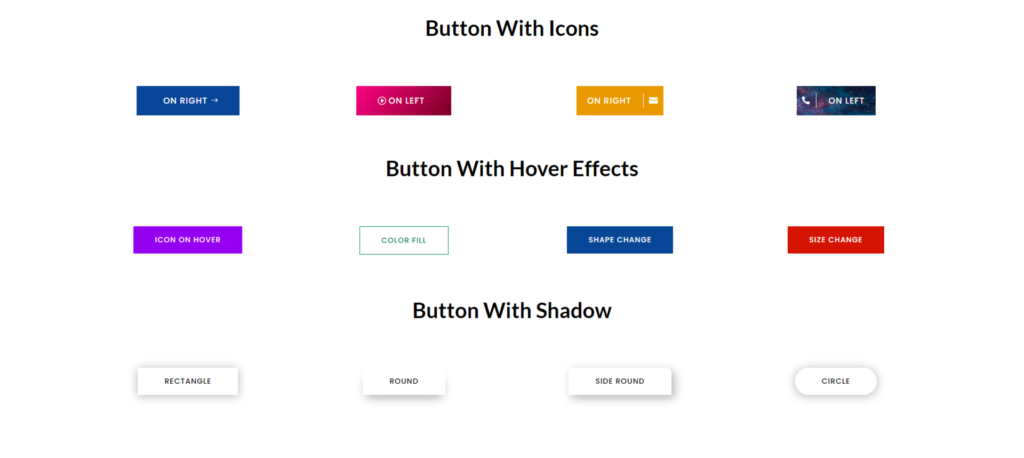
How to use flexile button layouts
This documentation relates to Buttons

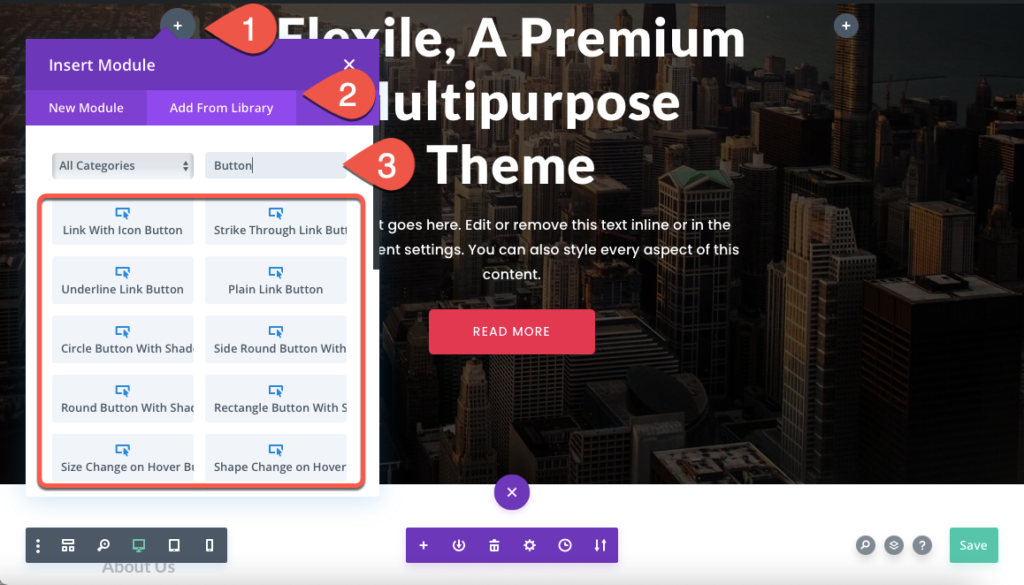
You could use the prebuilt buttons by import from the library feature.

Here is how it works.
