Search Flexile Child Theme Documentation
Search for answers or browse our knowledge base.
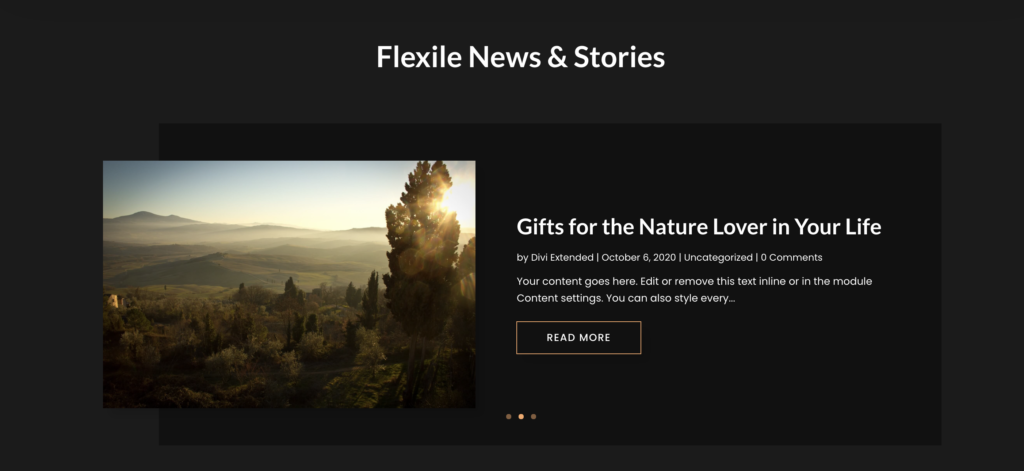
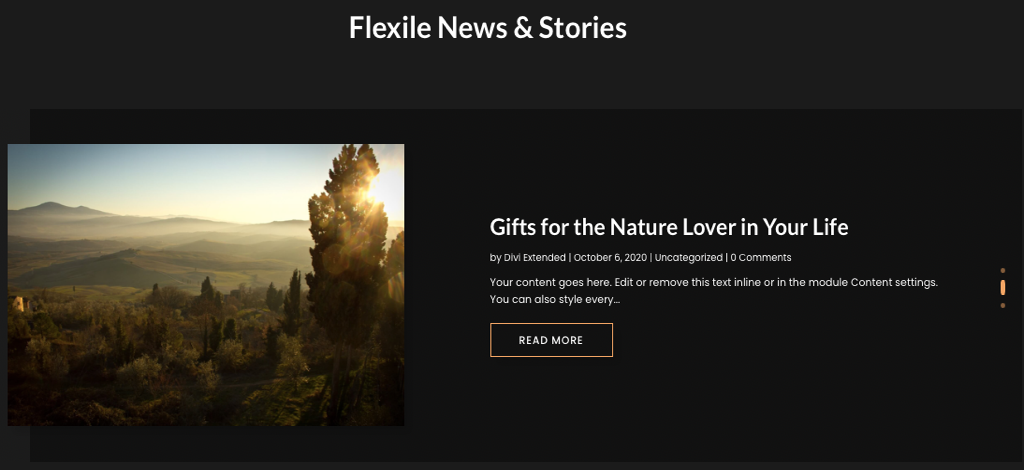
How to shift blog slider navigation from side to bottom
To shift slider navigation at the bottom for the “Flexile News & Stories” section, we need to add a code snippet.

Navigate to WordPress Dashboard >> Divi >> Theme Options >> Custom CSS >> Add the following code snippet.
@media screen and (min-width: 768px) {
.fx-post-slider .et-pb-controllers {
right: auto;
top: auto;
width: 100%;
}
.fx-post-slider .et-pb-controllers a {
display: inline-block;
margin-bottom: 0;
}
.fx-post-slider .et-pb-controllers a.et-pb-active-control {
border-radius: 7px;
height: 7px;
}
}Output