Search Flexile Child Theme Documentation
Search for answers or browse our knowledge base.
How to install and use headers
Header layouts are shipped as supplementary files and are not included in the one-click install.

Steps to import the header layouts to your website
- Extract flexile-supplementary-product-files.zip to get Header layouts.
- Here you will get following files
- All Headers.json
- Headers 01-20.json
- Headers 21-30.json
- Headers 31-50.json
- Headers RTL 51-60.json
- Headers 61-70.json
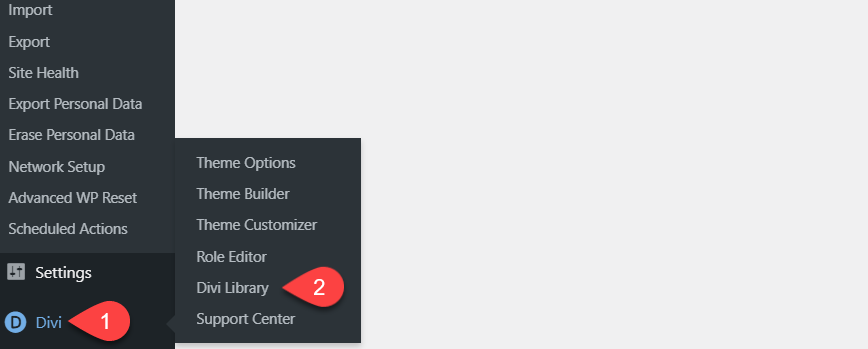
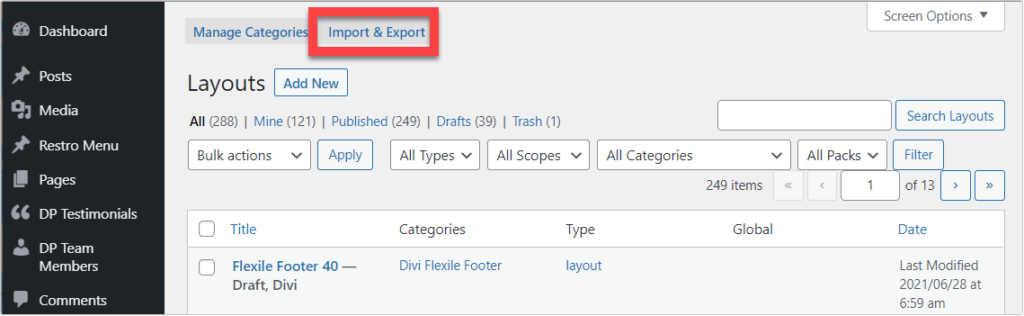
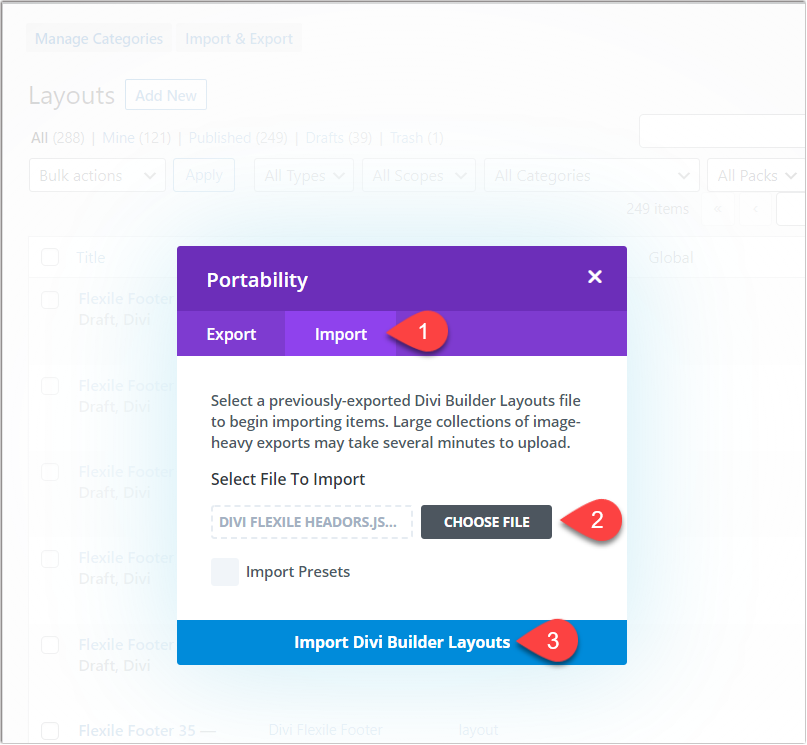
- Go to WordPress Dashboard >> Divi >> Divi Library >> Import & Export >> Import >> Choose .json file according to your requirment.



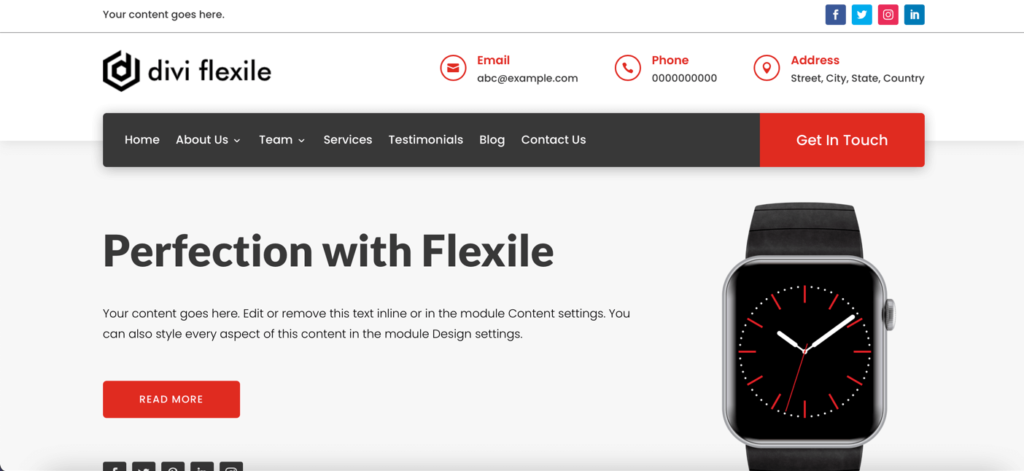
Check out the demo to see the layout number of the Header you like.
Steps to activate a header of your choice.
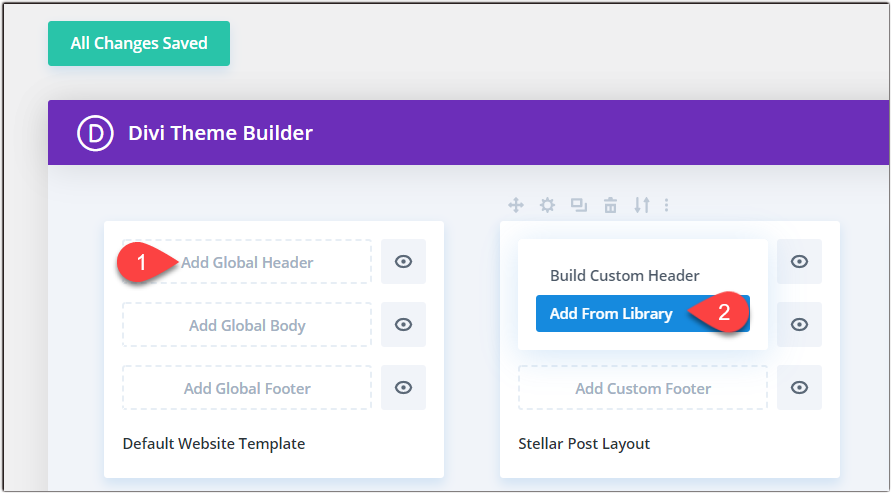
- Go to Divi >> Theme Builder >> Add Global Header >> Add From Library >> Your Saved Layout.
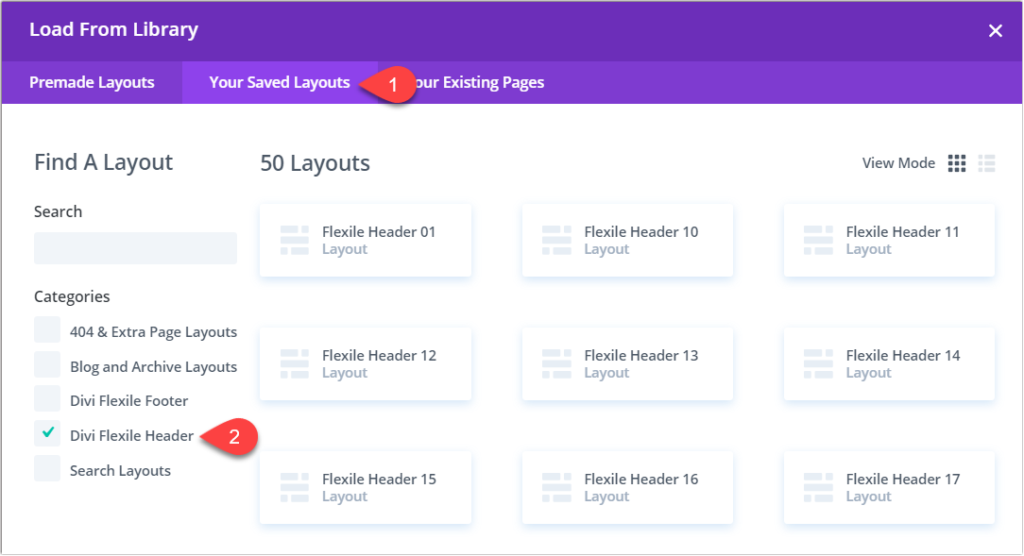
- Choose the category Divi Flexile Header, select the desired Flexile Header, and click on save changes.