Search for Divi WooCommerce Layouts Documentation
Search for answers or browse our knowledge base.
Shop
Steps to Import the Shop Layout
To import all the shop layouts at once
- Extract the main product file divi-layouts-for-woocommerce.zip to get the Shop.json file.
- Import the file into the Divi Theme Builder.
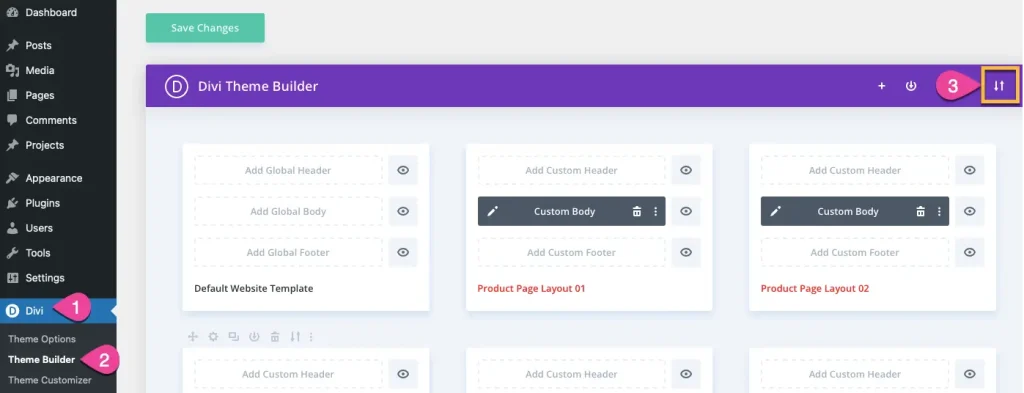
- To do this move to your site Dashboard >> Divi >> Theme Builder.
- Click on the Portability Icon, placed on the top right side of the window.

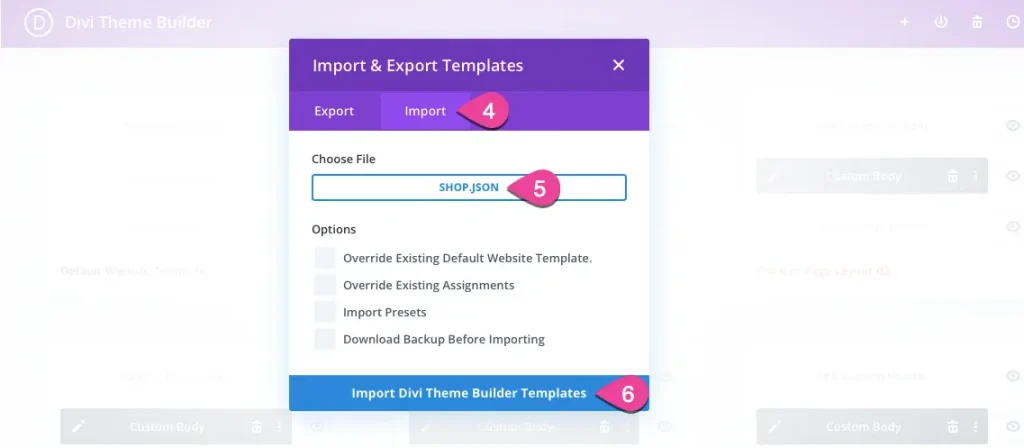
6.Go to Import tab >> Choose File and browse for the SHOP.JSON

7. Click on Import Divi Theme Builder Templates.
Now you have all the shop layouts in your Divi Theme Builder.

To import the specific shop layout
If you want to import a specific shop layout then move to the shop file that you have in supplementary-files.zip and choose the specific shop layout’s JSON file to import in the Divi Theme Builder and follow the same process as above.

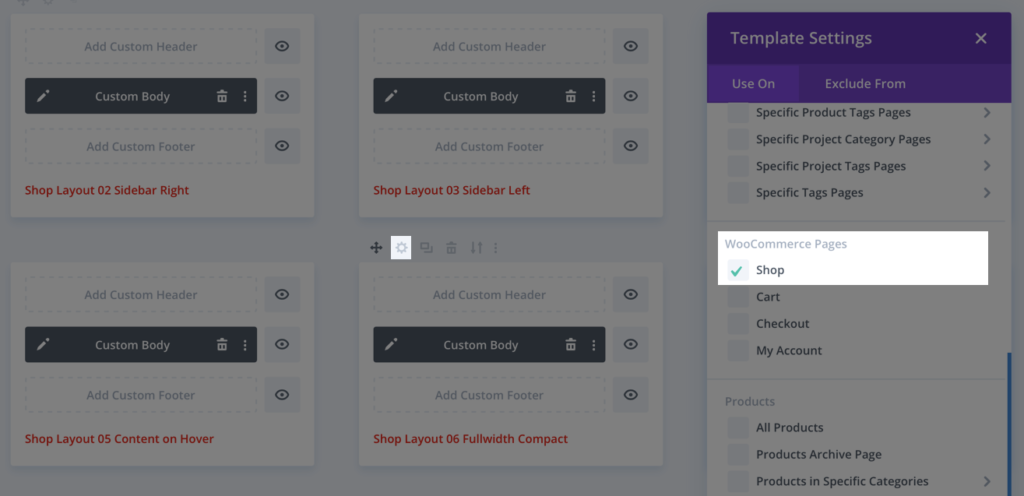
Layout Assignment
To assign a Shop Page Layout move to one of the shop page layouts and click on the Setting icon of the template, assign that to Shop pages, and save changes.