Search for Divi WooCommerce Layouts Documentation
Search for answers or browse our knowledge base.
Sections
WooCommerce Sections
Steps to import the Divi library layouts
Note: Divi Builder Layouts (WooCommerce Section) added in version 2.6
- Extract the main product file divi-layouts-for-woocommerce.zip to get the Sections.json file
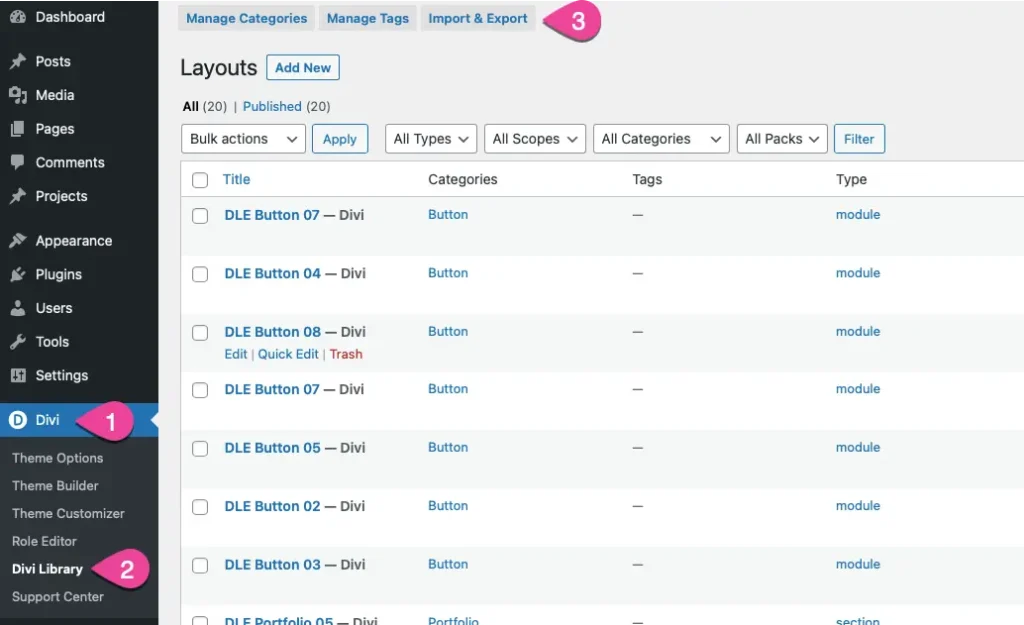
- Then on WordPress Dashboard go to Divi >> Divi Library.

- Click on Import and Export tab.
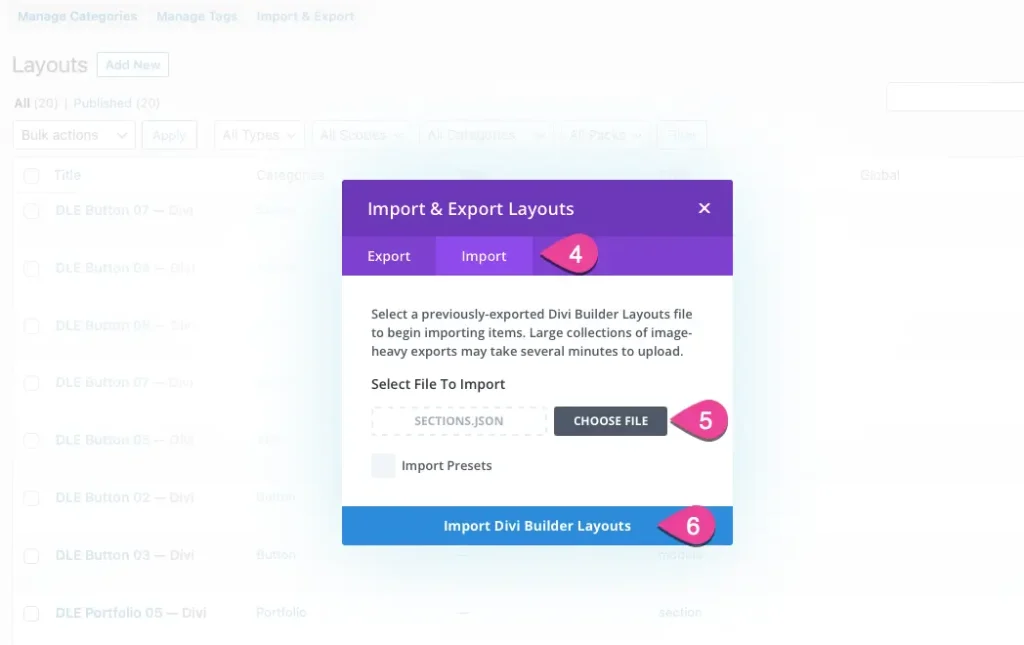
- On the pop-up window go to the Import tab and browse the “SECTIONS.json” file from your computer and click on the Import Divi Builder Layouts button.


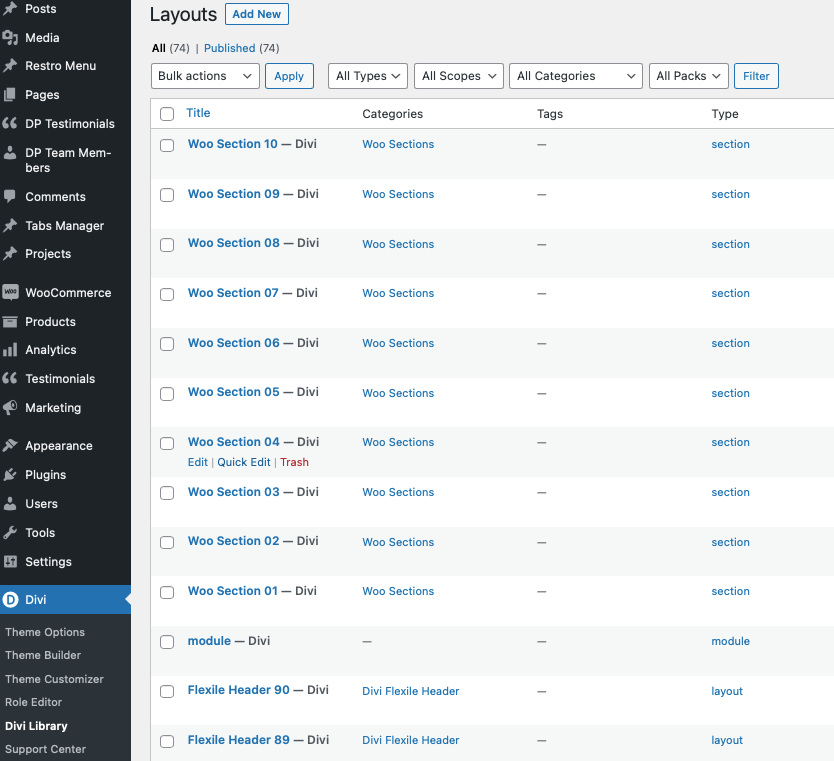
How to add woosections on page from library
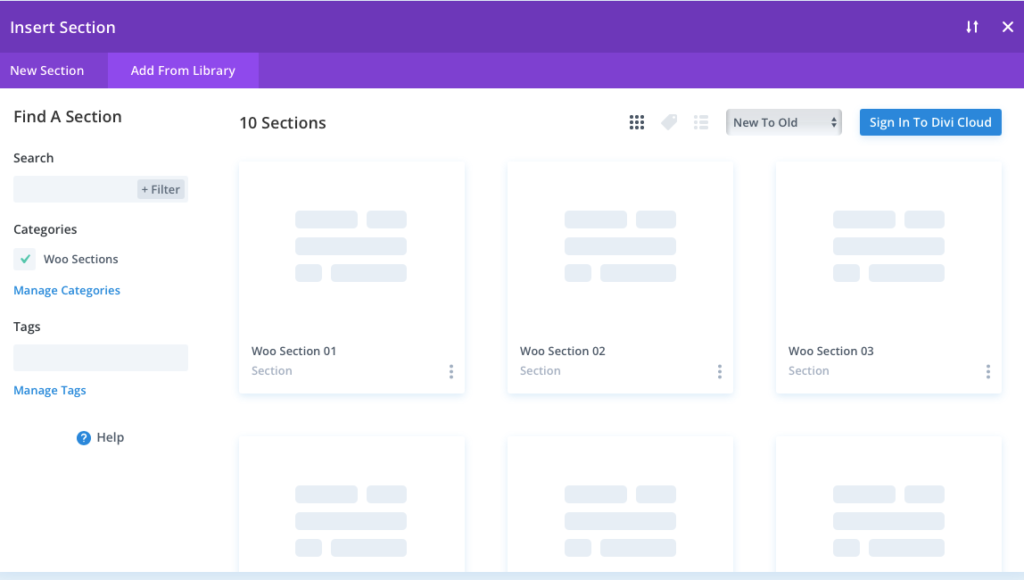
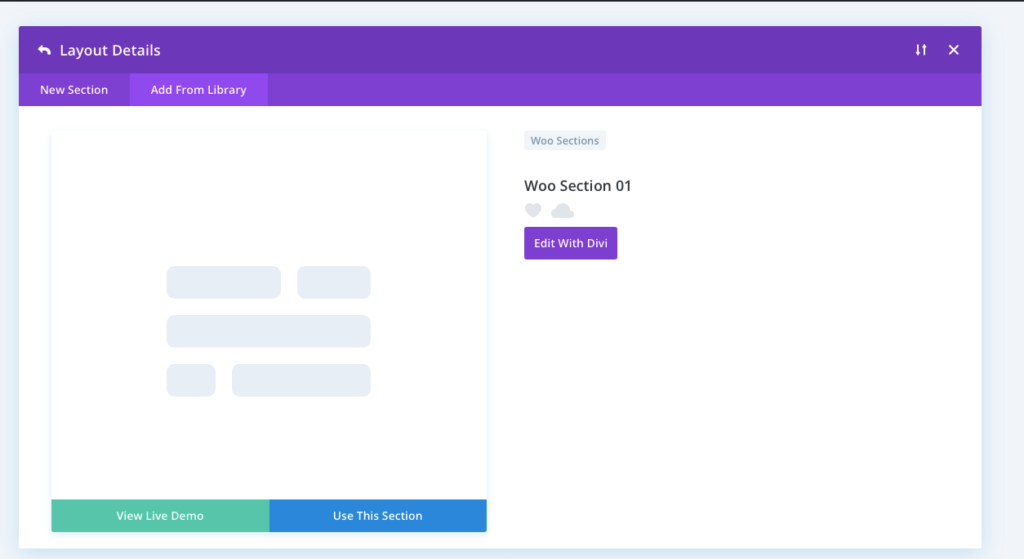
To add the WooSections on the page from the Divi Library follow the instructions described below.
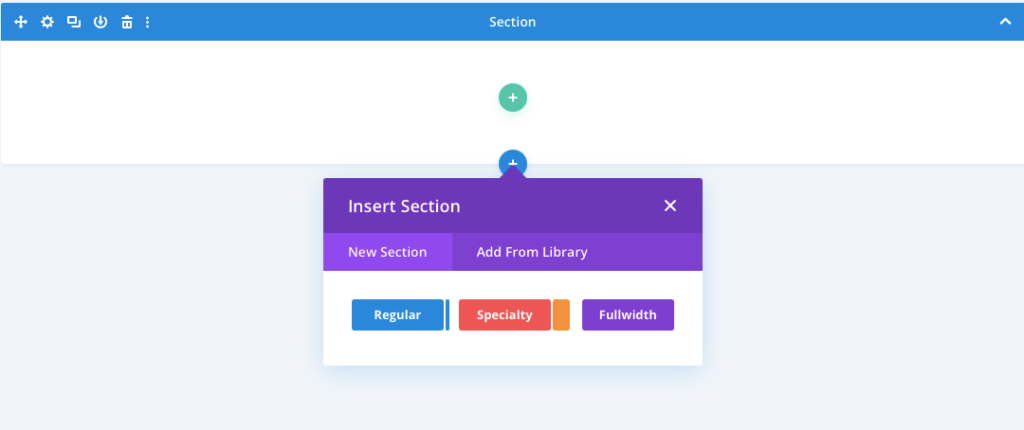
Add a new page or edit the existing page >> Use the Divi Builder >> In wireframe mode of the page click on blue symbol for adding the new section.



Final Output: