Search for Divi WooCommerce Layouts Documentation
Search for answers or browse our knowledge base.
Missing sidebar content in the layout?

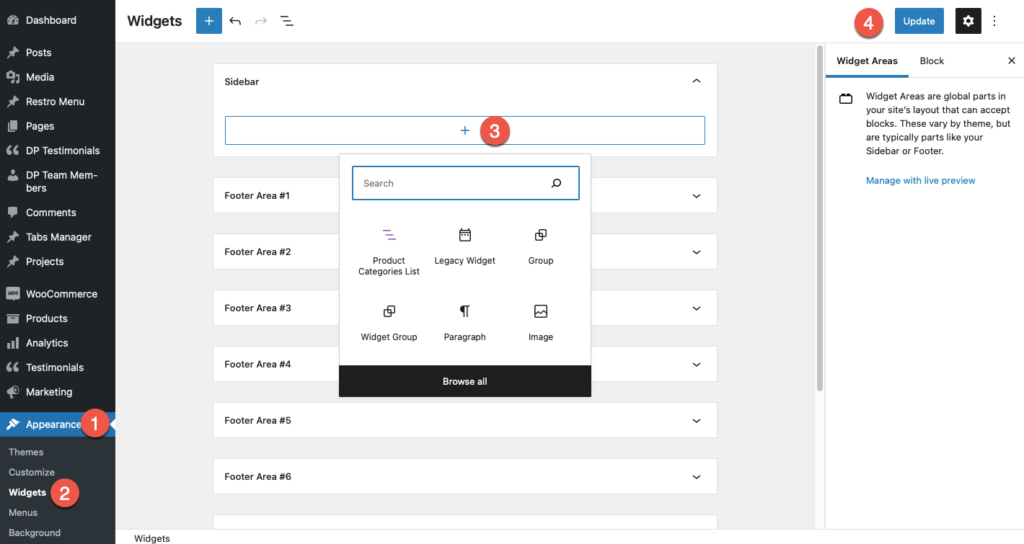
While using a template that includes a sidebar, to make the sidebar visible on the page, please create a sidebar by moving to your WordPress admin Dashboard >> Appearance >> Widgets >> Sidebar >> Add the widgets here

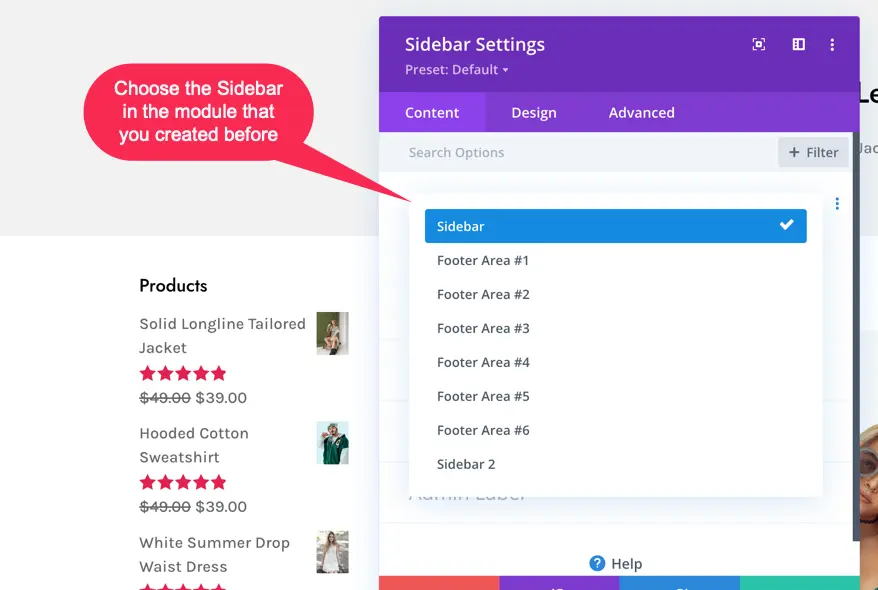
After adding the required widgets in the sidebar move to the Divi Theme Builder >> Edit the layout >> Edit the sidebar module >> Choose sidebar that you have previously created >> Save.
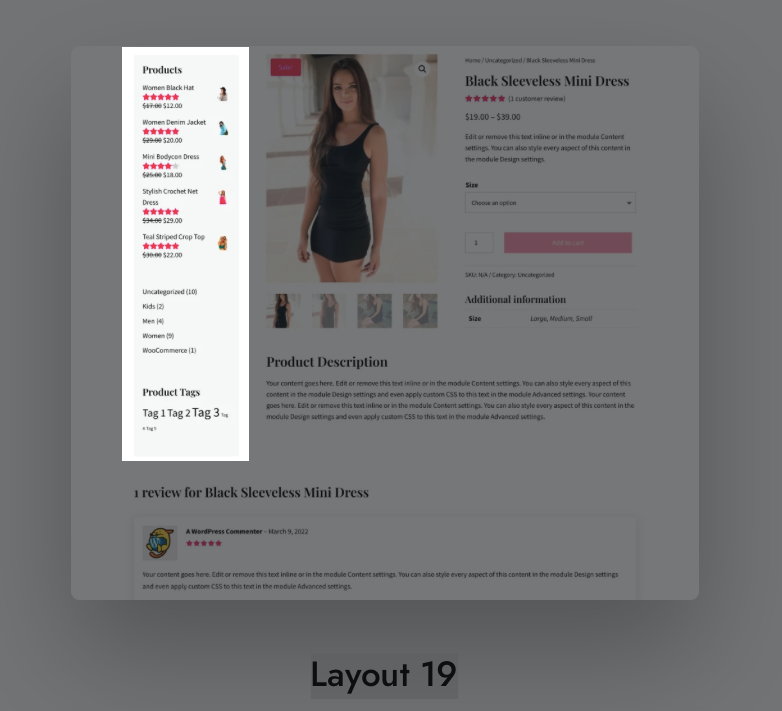
In order to get the same sidebar as the demo layout please add the same widgets in the sidebar that we have added in the layout.