Search for Divi WooCommerce Layouts Documentation
Search for answers or browse our knowledge base.
Display more product images in the layouts
To display the complete product gallery in Divi WooCommerce Product page layouts add the following CSS code in Divi Theme Option.
Here we are taking the example of Product Page Layout 2
.dfw-2-gallery .et_pb_gallery_item {
display: block !important;
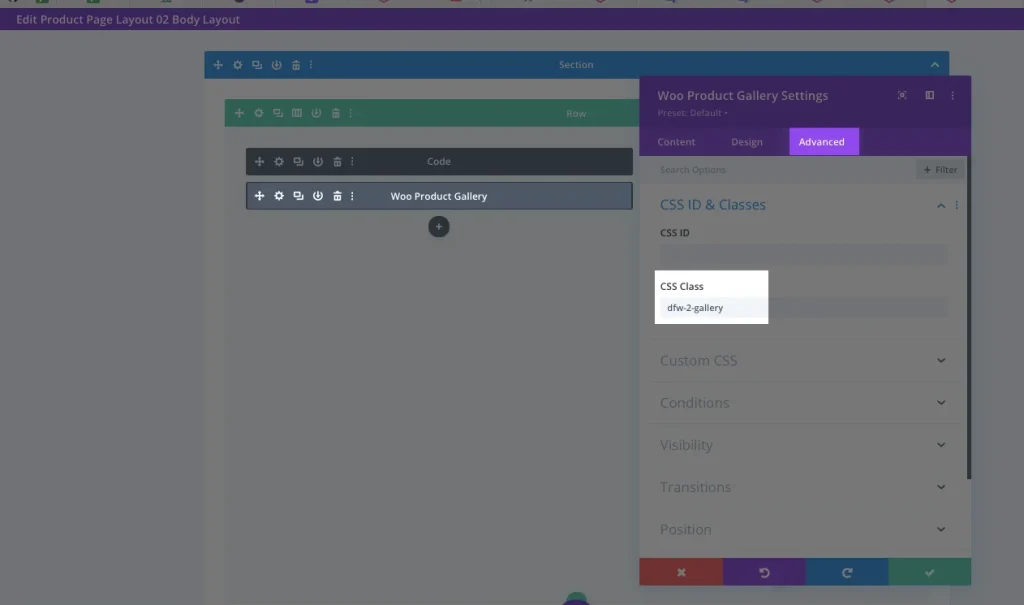
}Also, make sure you’ve added the class in the layout’s Woo Product Gallery module. To do so, please edit the layout in Divi Theme Builder then move to the Woo Product Gallery module >> Advanced tab >> CSS ID & Classes >> CSS Class >> paste this class dfw-2-gallery.

Note: Replace the number 2 in the class .dfw-2-gallery with the layout number you have used.
