Search Divi Modal Popup Documentation
Search for answers or browse our knowledge base.
Sitewide popup using Divi Modal Popup plugin
Divi Modal Popup or the Popup module in the multipurpose plugin Divi Plus can let you create sitewide popups.
There is two way you could get the popup module work for you.
If your site uses the Divi 4 Theme Builder feature to create a global header or footer.
This is the simplest method you could use to add a popup sitewide using Divi Modal Popup.
In this case, add the module to the global header or footer just like you would do on a normal page using Divi Builder.
If you do not use Divi 4 Theme builder for your header and footer:
If you do not use Divi 4 Theme Builder global header and footer, you can still create a popup that triggers on each page. This involves two things.
- Divi Library
- A code in your functions.php
Here are the steps in detail if you want to use Divi Modal Popup without Divi Theme Builder to render a popup on all pages.
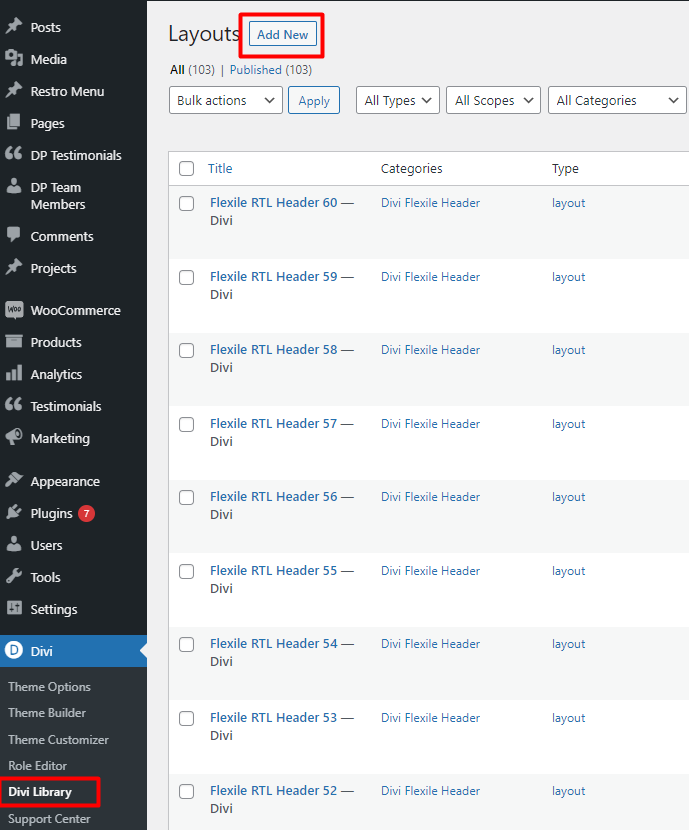
- Start this process by going to your Divi Library and click on Add new.


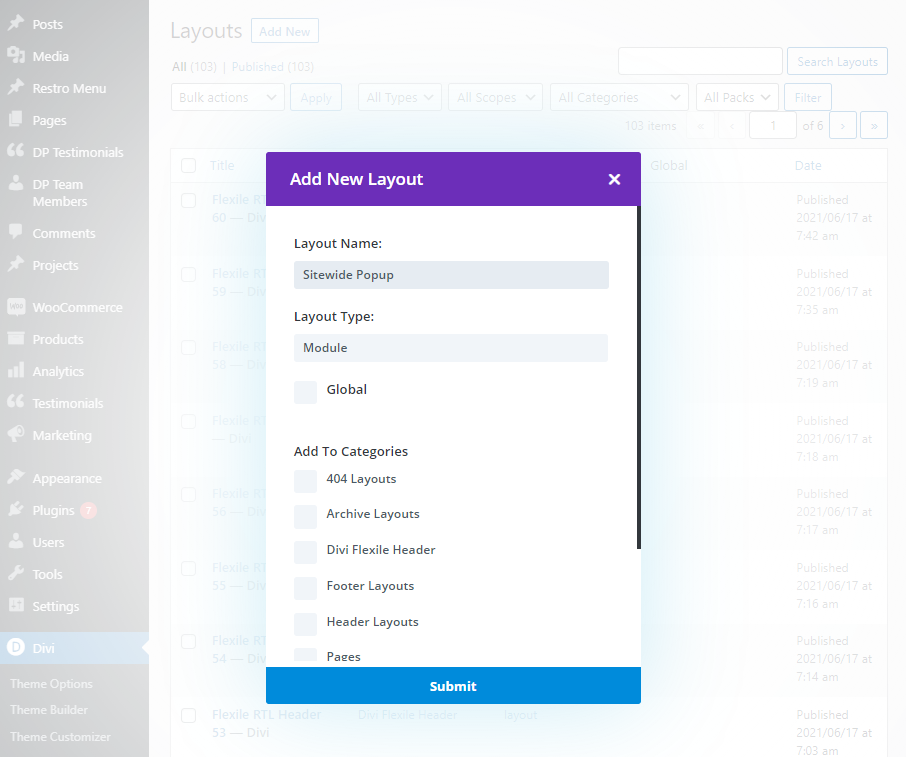
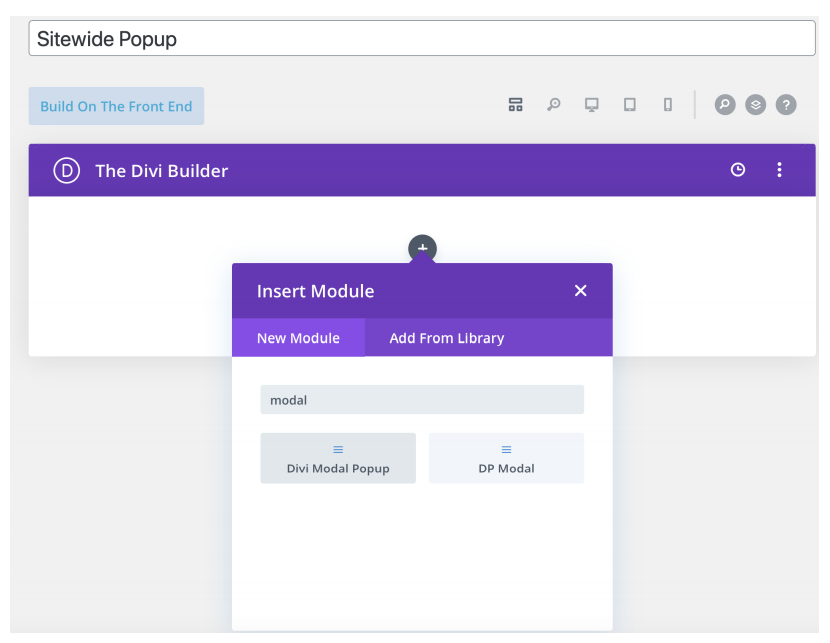
2. Select the Divi Modal Popup module (This applies to both Divi Modal Popup plugin and Divi Plus Modal module). Add the module that you have.

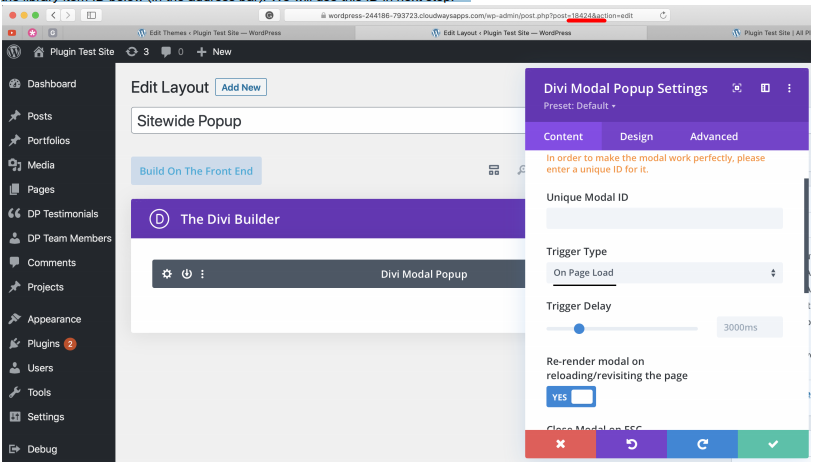
3. Configure the modal settings. You could use the On-Page Load or Exit Intent trigger which is best suited for sitewide popups. ***Take a
note of the library item ID, which you can find on the URL of your browser while editing the layout. The screenshot below also highlights the library item ID below (in the address bar). We will use this ID in the next step.***

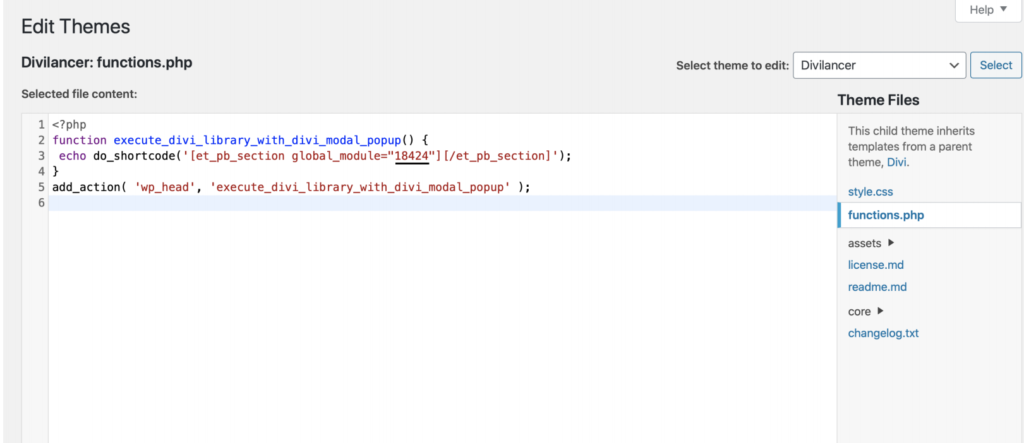
4. Now in the final step, add a function to your child theme functions.php file telling it to execute this library layout. For that, use the following code and replace the number with your own library item ID.

Here is the code snippet that we used above. Replace 18358 with your own ID.
function execute_divi_library_with_divi_modal_popup() {
echo do_shortcode('[et_pb_section global_module="18358"][
/et_pb_section]');
}
add_action( 'wp_head', 'execute_divi_library_with_divi_modal_popup' );This will now execute the popup module that you saved in Divi Library.
- If you do not have a functions.php in your child theme, you will need to copy the exact code including opening the PHP tag as in the screenshot.
- If you already have a functions.php file with some code on it, you can paste the above lines at the end of the functions.php file.
- Backup of the functions.php file and access to FTP or file manager is recommended in case if something goes wrong.
If you already have a functions.php file with some code on it, you can paste the above lines at the end of the functions.php file.
Please note that backup of the functions.php file and access to FTP or file manager is recommended in case if something goes wrong with editing so that you can restore it.
Alternatively, you can watch this YouTube video
