Search Divi Modal Popup Documentation
Search for answers or browse our knowledge base.
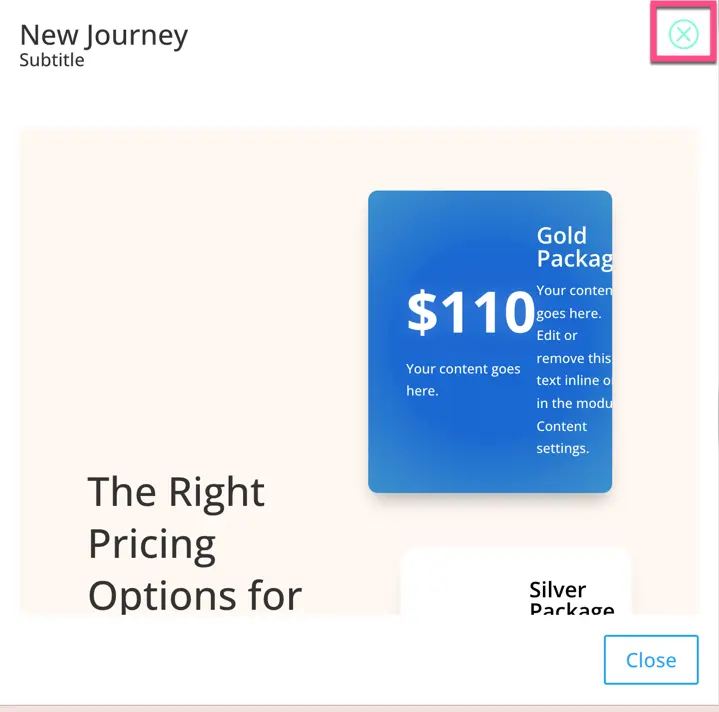
How to change close icon color on hover in Divi Modal Popup
To change the color of the close icon on hover add the below CSS in Divi Theme options
span.el_modal_popup_close.el_modal_popup_close_icon.et-pb-icon:hover {
color:#7FFFD4
}In the CSS you can change the color code as per your design requirement.