Search Divi Modal Popup Documentation
Search for answers or browse our knowledge base.
How to add overlay color or icon on image?
The option to add an icon or image overlay effect is not available in the modal trigger image. However, you could use the native Divi image module and format it (add icon, overlay etc) as per your design specification and use this image as trigger. We have provided the sample CSS used in this case for image overlay and icon at the bottom of this page.
Here are the steps to do that.
- Add an Image module and customize it (add icon or overlay to it as desired).
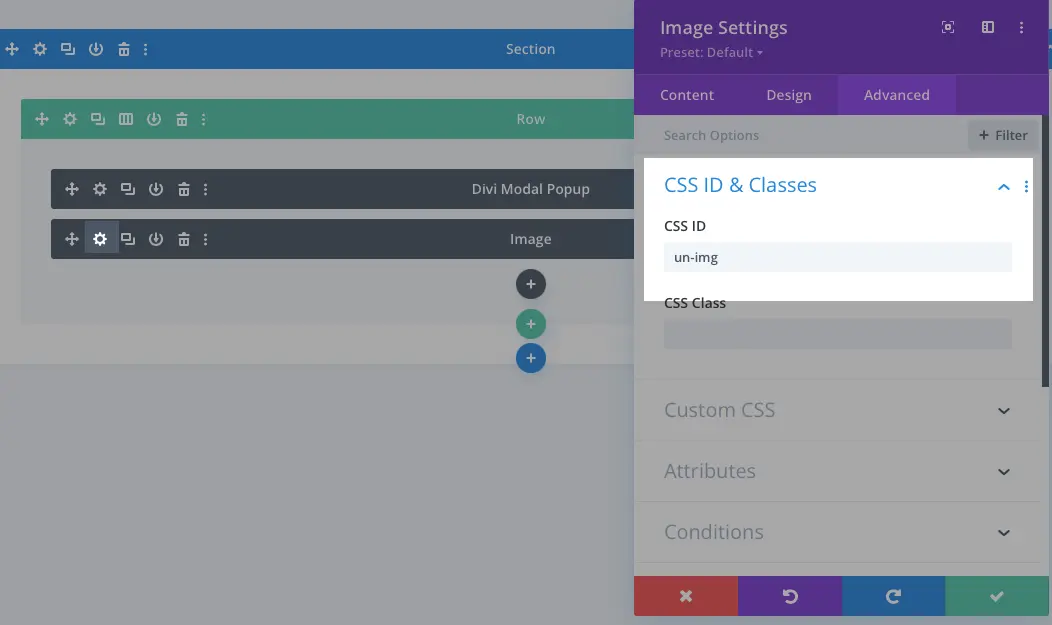
- Assign an ID or Class to this image module. Here we have used an ID with name un-img.

- In the next step, we will trigger our modal using this ID.
- Add modal to the page.
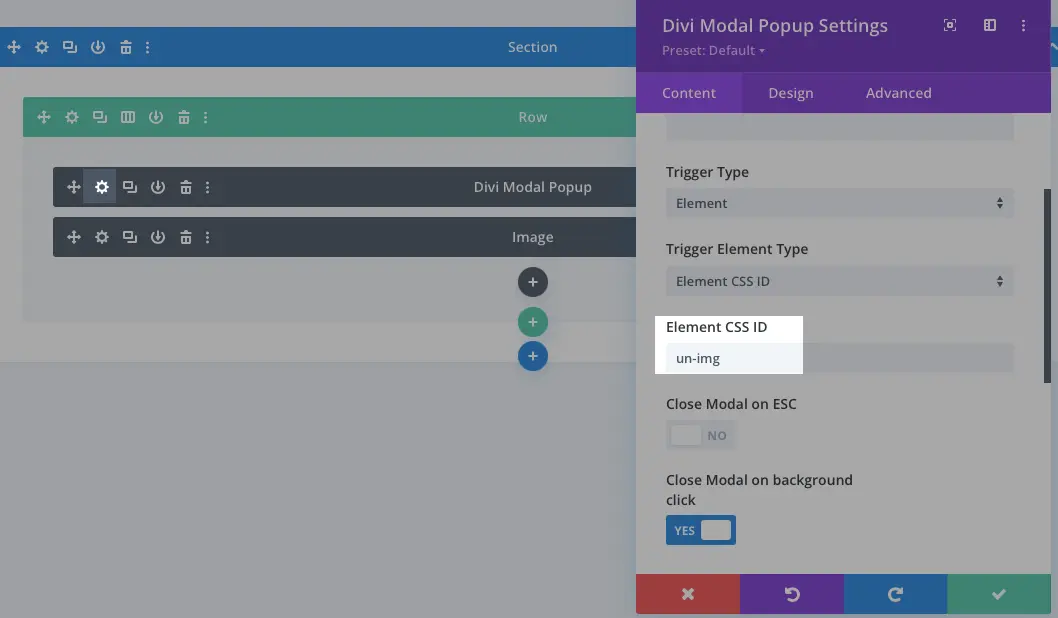
- Go to Content tab >> Configuration >> Trigger Type >> choose Element >> Trigger Element Type >> set Element CSS ID (from the dropdown list) and put the Element CSS ID (we have created earlier in the image module named un-img)

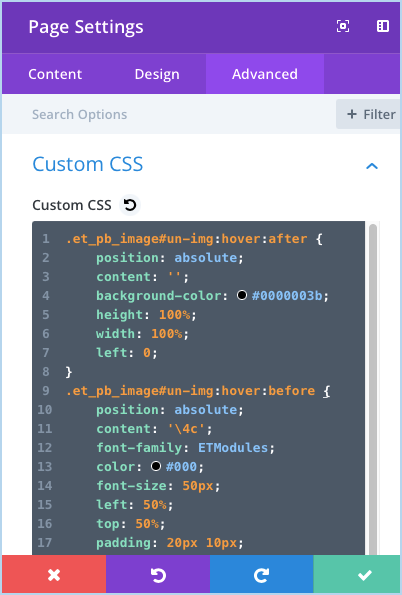
- After passing the image id in the modal popup, we will add the CSS for overlay color and icon on the image in Divi Theme Option or on-page.

.et_pb_module.et_pb_image#un-img:hover:after {
position: absolute;
content: '';
background-color: #0000003b;
height: 100%;
width: 100%;
left: 0;
}.et_pb_module.et_pb_image#un-img:hover:before {
position: absolute;
content: '\4c';
font-family: ETModules;
color: #000;
font-size: 50px;
left: 50%;
top: 50%;
padding: 20px 10px;
z-index: 999;
}