Divi Extended Documentation
Search for answers or browse our knowledge base.
How to add custom CSS on a specific page in Divi theme?
The Divi Builder Page Settings allow users to add CSS on a specific page without having to adjust each module individually. It’s very helpful in the case of landing pages or coming soon pages as you can hide the page header and footer with very little effort.
Add Styling to Divi using the Divi Builder Page Settings by following the steps below:
1. Log into your WordPress Dashboard.
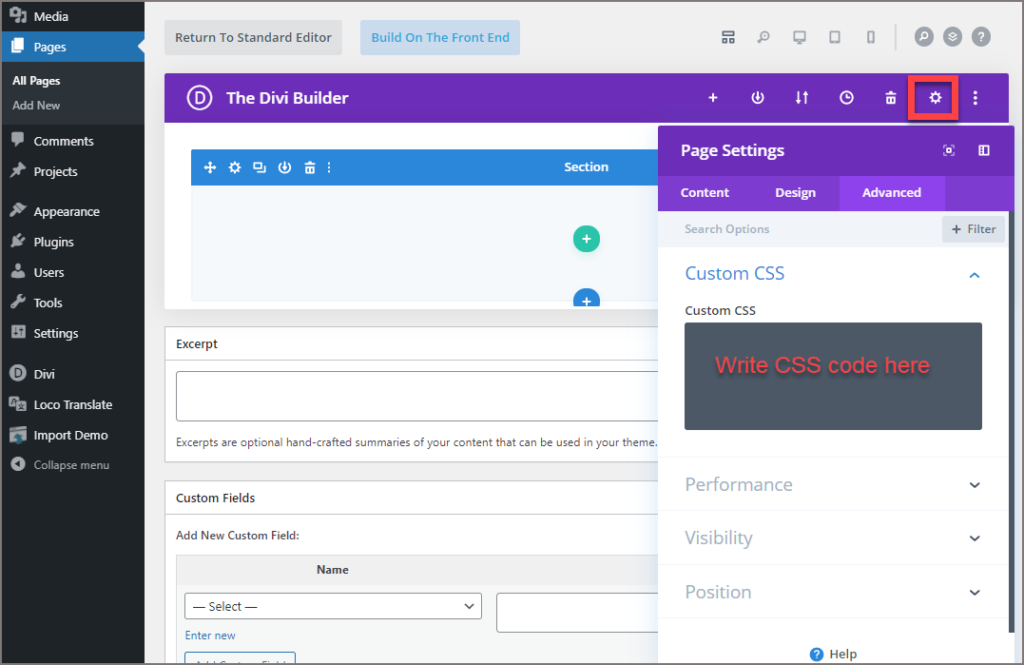
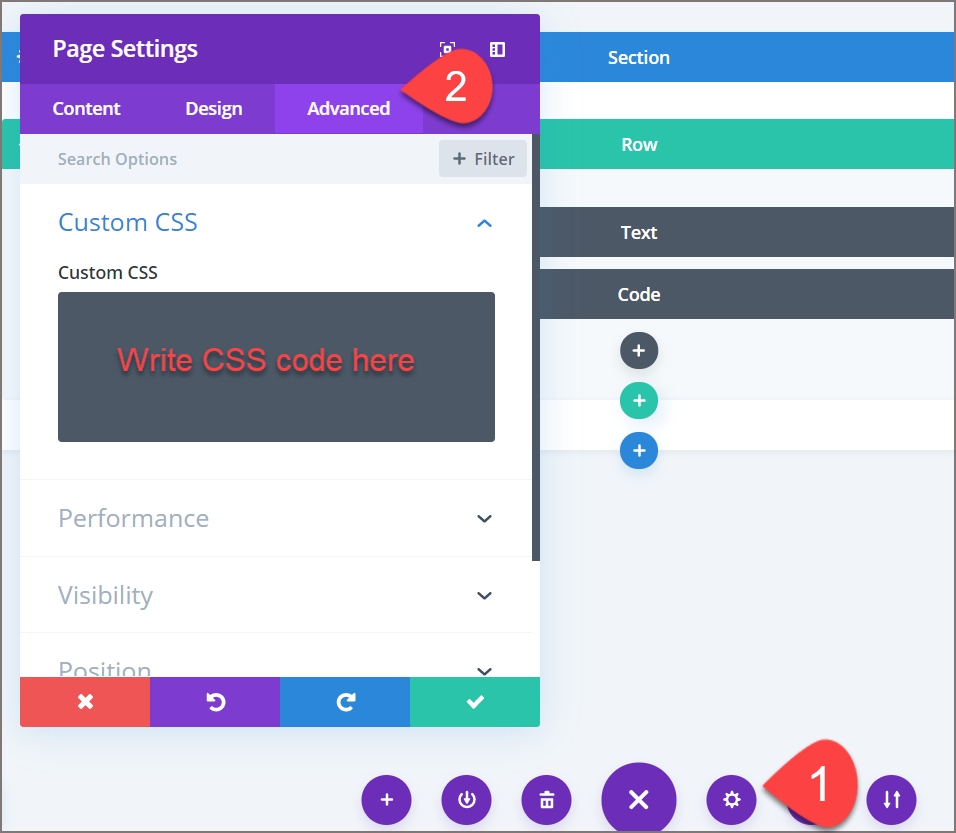
2. Go to the Page Settings option represented by a gear sign on the menu bar of The Divi Builder.
3. Page Settings window will be opened then navigate to >> Advanced tab >> Custom CSS >> Write the CSS.

Add Custom CSS Using Visual Builder
Here are the steps for adding the CSS to the page
- Go to WordPress Dashboard >> Edit the Page

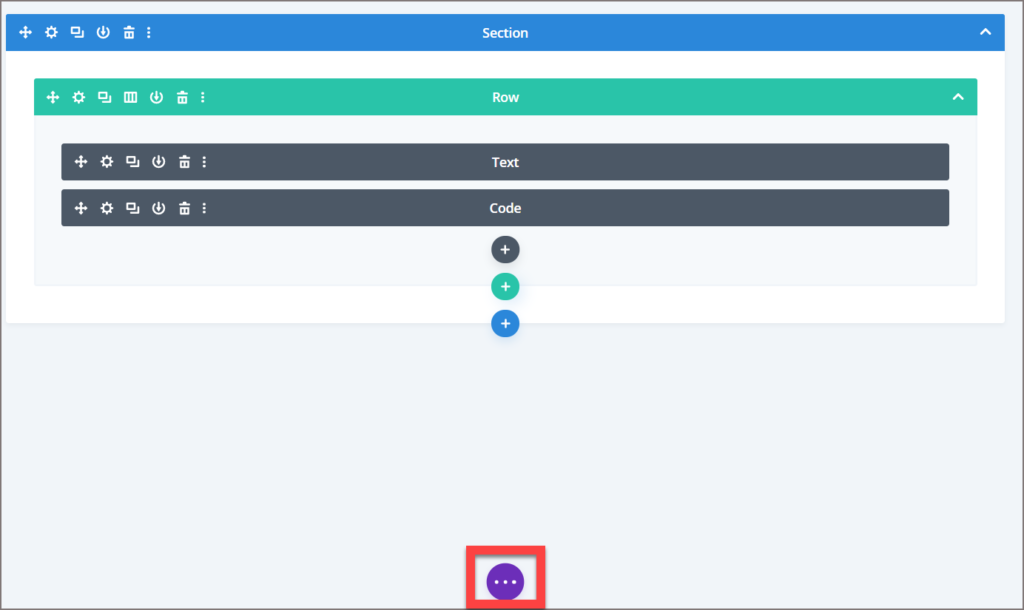
2. Click on the purple button to view the other page options.
3. Click on the gear sign >> Advanced tab >> Custom CSS >> Custom CSS >> write the CSS code.

Add Custom CSS Using Code Module
One more option is to add CSS on the page is the Code Module.
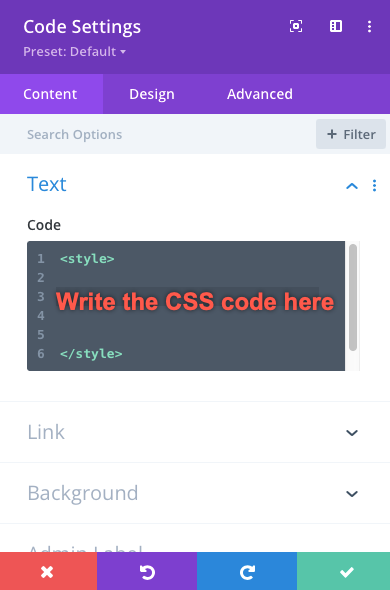
Insert the module and write the CSS code in the code option under the Content tab.
How to add sitewide CSS to Divi Theme
Click here for steps on how to apply sitewide CSS to Divi theme.