How Can We Help?
Search for answers or browse our knowledge base.
How to use a custom blog page template
Go to Divi Theme Builder >> Build New Template


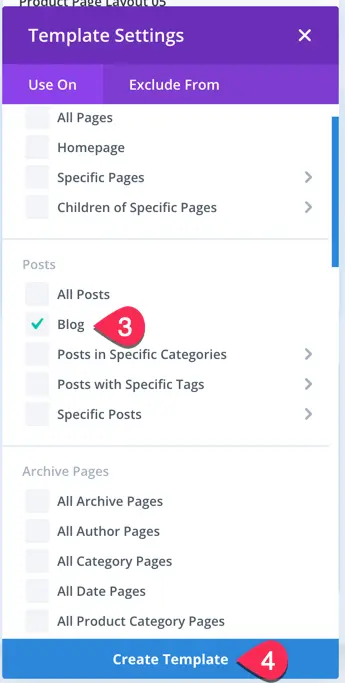
Select Blog (This would override the current assignment that comes preassigned with the child theme) >> Create Template

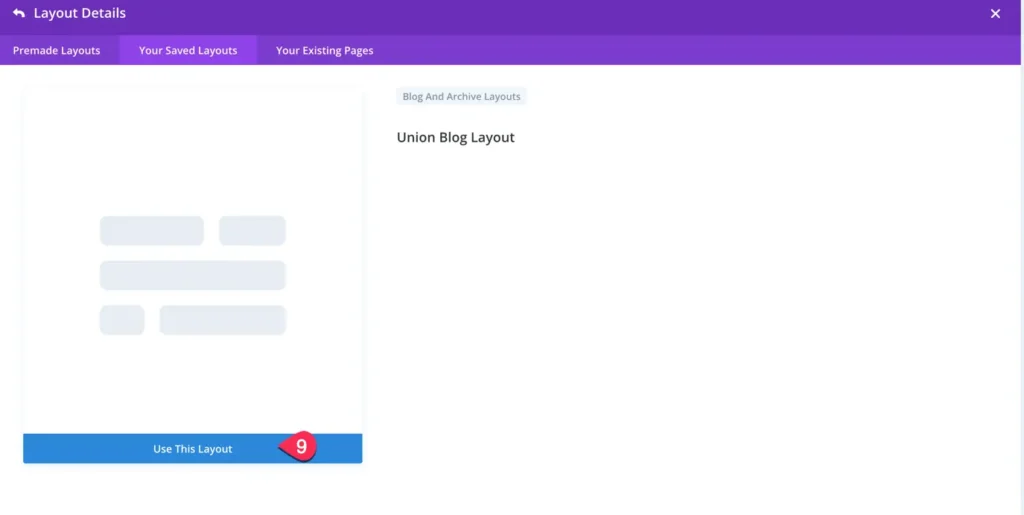
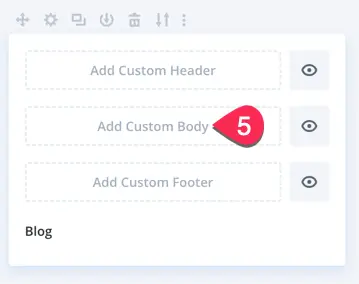
To load the layout from the library click on the Add Custom Body then select Add From Library.

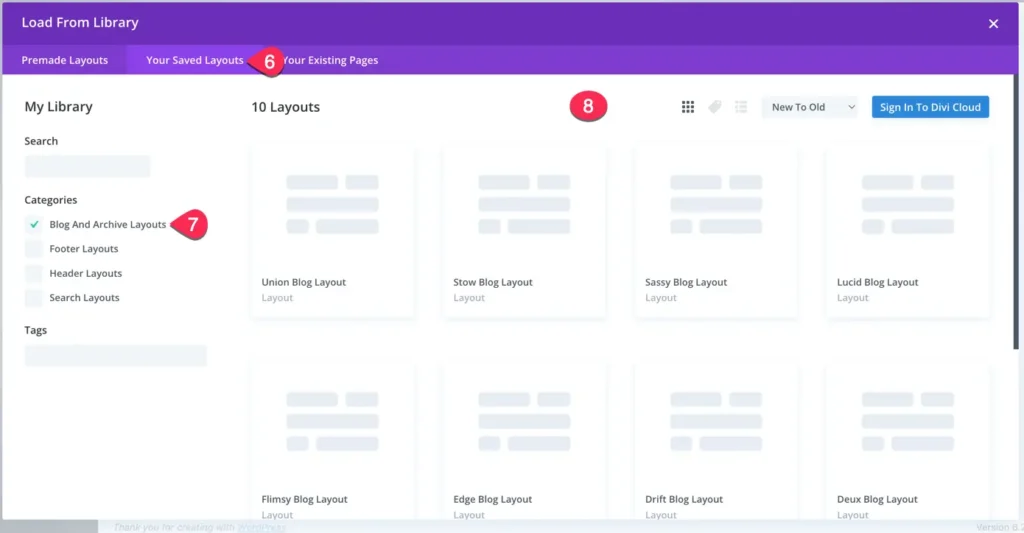
Choose the option Your Saved Layouts >> Mark the category Blog And Archive Layouts then choose any blog template you want to apply on your website’s blog page.

Save Changes.
That’s it!!!