How Can We Help?
Search for answers or browse our knowledge base.
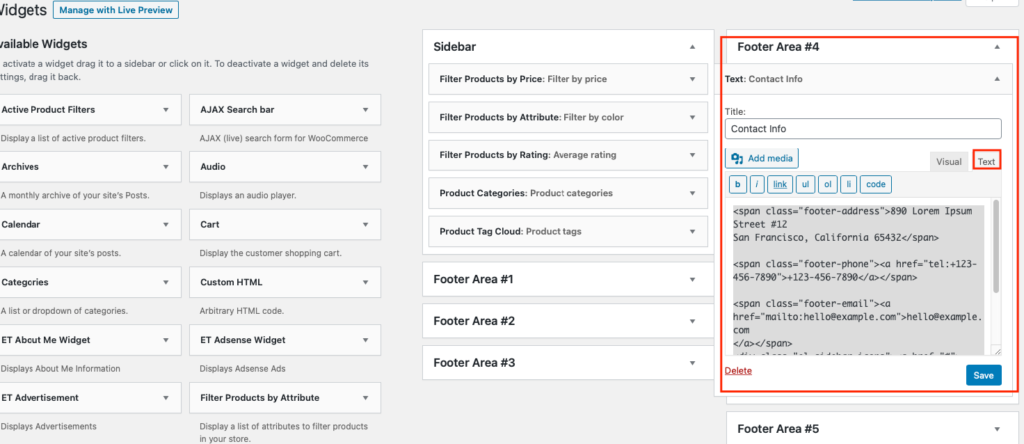
Divi Cart footer contact us and social media setup
This area is managed from the widgets and here is the code for reference:

<span class="footer-address">890 Lorem Ipsum Street #12
San Francisco, California 65432</span>
<span class="footer-phone"><a href="tel:+123-456-7890">+123-456-7890</a></span>
<span class="footer-email"><a href="mailto:[email protected]">[email protected]
</a></span>
<div class="el-sidebar-icons"><a href="#"><span class="el-social-icon"></span></a>
<a href="#"><span class="el-social-icon"></span></a>
<a href="#"><span class="el-social-icon"></span></a></div>You could also add other icons using the Elegant Icon Font – 360 Of The Best Free Icons For The Modern Web
https://intercom.help/elegantthemes/en/articles/2791864-adding-divi-icons-anywhere-you-want
