How Can We Help?
Search for answers or browse our knowledge base.
Changing Image of Categories on the Mega Menu
The imported Menu has the respective CSS class name added to the menu items.
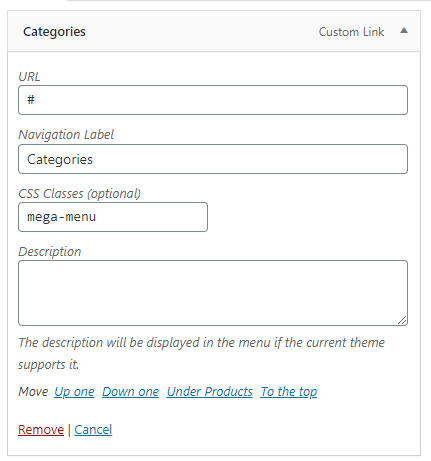
This is how the parent menu CSS class will look like
Edit the primary menu and look for the shown areas, replace the URL meant from the demo with your own URL.

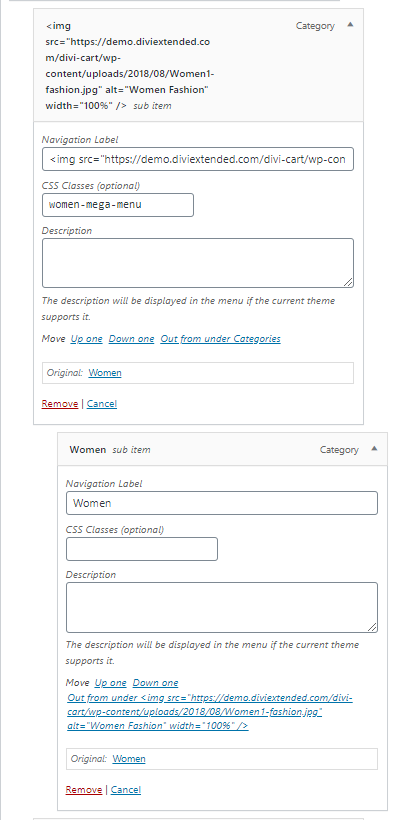
Under this menu, is the following hierarchy of child menus. For each category, two menu items are used. One for the image, second for the text.

Within the HTML code used as label, replace the image URL to use your own image.
<img src=”https://demo.diviextended.com/divi-cart/wp-content/uploads/2018/08/Women1-fashion.jpg” alt=”Women Fashion” width=”100%” />
women-mega-menu
<img src=”https://demo.diviextended.com/divi-cart/wp-content/uploads/2018/10/young-man.jpg” alt=”Men Fashion” width=”100%” />
fashion-mega-menu
<img src=”https://demo.diviextended.com/divi-cart/wp-content/uploads/2018/09/kid.jpg” alt=”Accessories ” width=”100%”/>
kids-mega-menu
<img src=”https://demo.diviextended.com/divi-cart/wp-content/uploads/2018/08/Accessories-1.jpg” alt=”Accessories ” width=”100%” />
accessories-mega-menu
