Search Divi Cart Pro Documentation
Search for answers or browse our knowledge base.
WooCommerce Sections
Note: WooCommerce Section layouts added in version 1.7.0
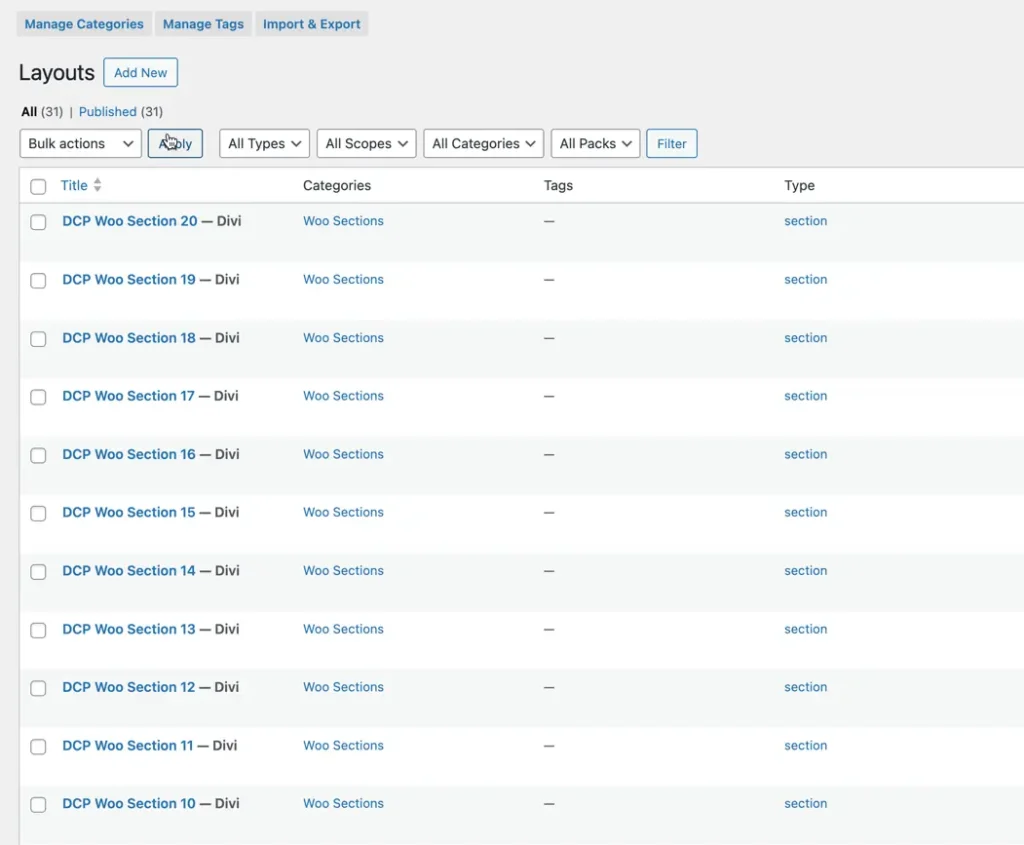
WooCommerce section layouts are imported into the Divi Library as section layouts.

How to add layout onpage
To add the WooCommerce Sections on the page from the Divi Library follow the instructions described below.
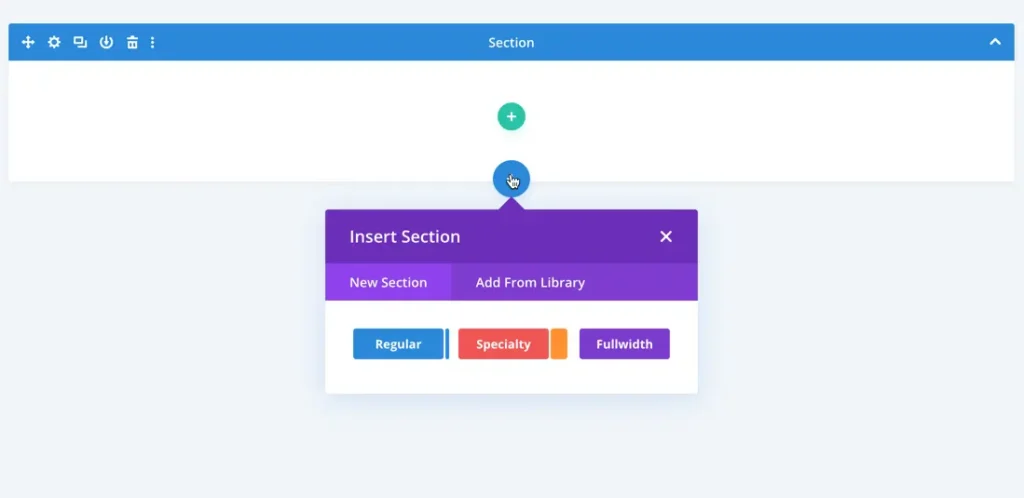
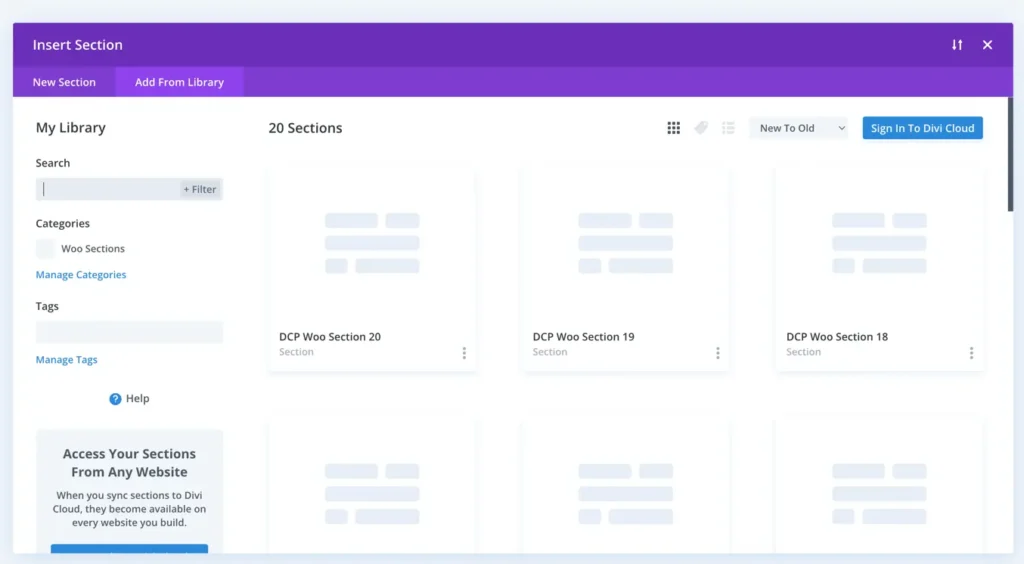
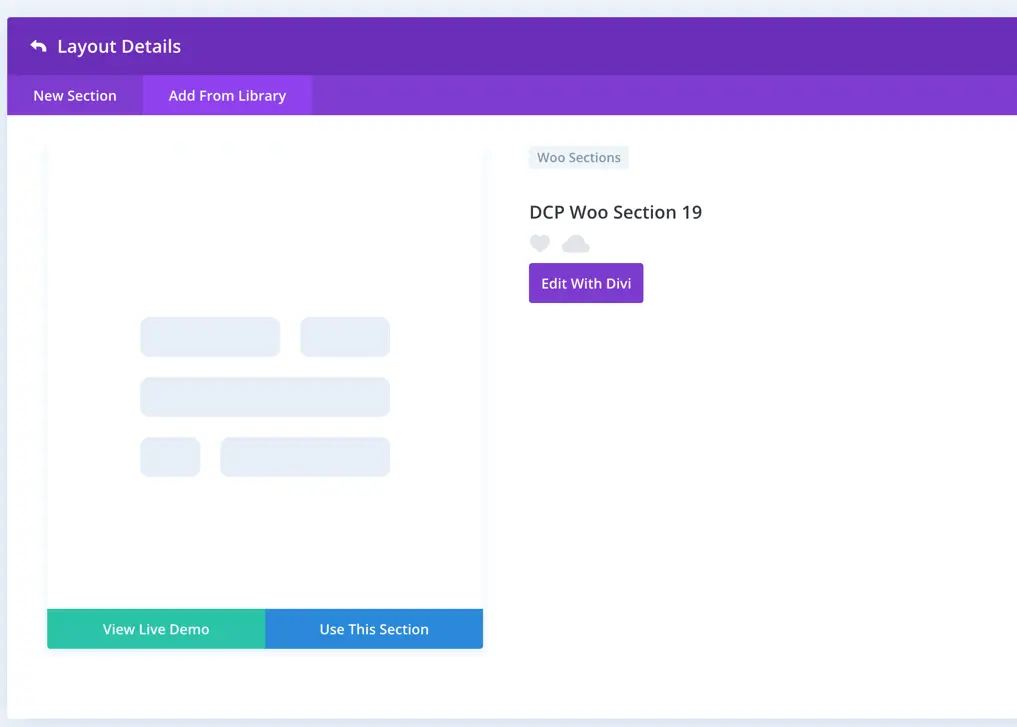
Add a new page or edit the existing page >> Use the Divi Builder >> In wireframe mode of the page click on blue symbol for adding the new section.



Final Output:

Note: Existing users who wish to utilize the newly added layouts need to follow these steps:
- Install and activate the latest version of the child theme on their test site.
- Perform the demo import process on the test site to ensure all layouts are properly imported.
- Export the desired new layouts from the test site.
- Import the exported layouts into their existing site.
For detailed instructions on importing and exporting Divi Library layouts click here.
