Search Divi Cart Pro Documentation
Search for answers or browse our knowledge base.
DCP Woo Products Categories

Content Options
Content
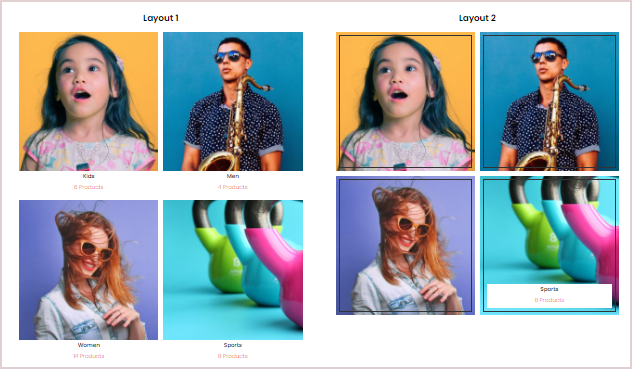
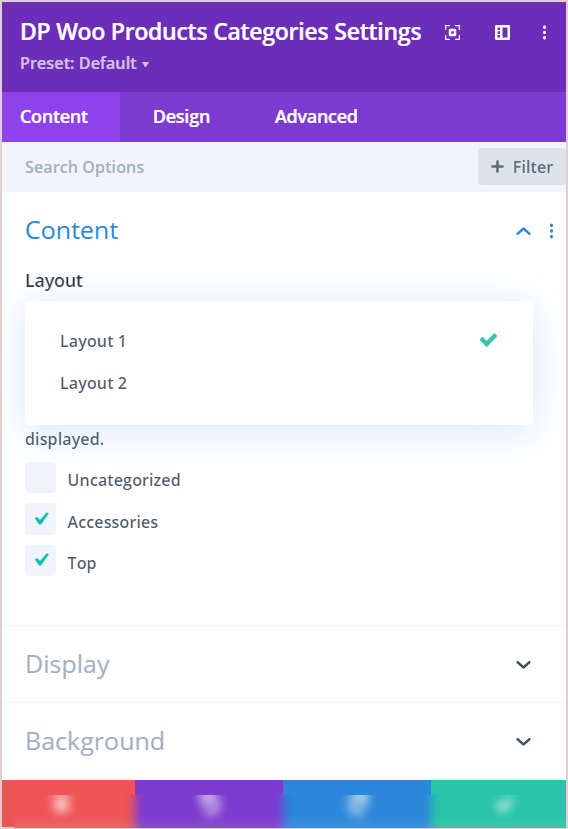
Select the layout to display categories: Go to the Content setting >> Content >> Layout >> select any one from the available options that are Layout 1 & Layout 2
Select categories: Go to the Content setting >> Content >> Include Categories >> checkmark the categories you want to display. If no category is selected, all categories will be displayed.

Display
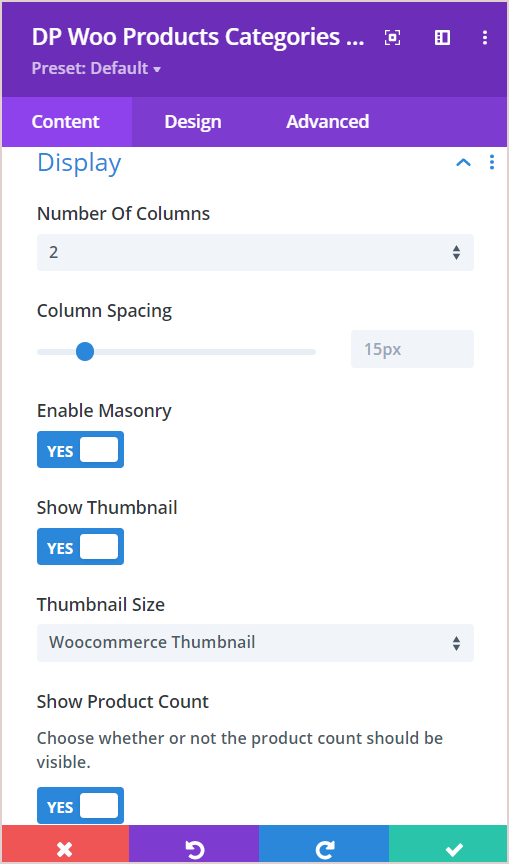
Number Of Columns: This is where you can select the number of columns to display categories.
Enable Masonry: By enabling this option you can display categories in the masonry view.
Show Thumbnail: Set as Yes if you want to visible product thumbnail.
Show Product Count: Enable this to show product count.

Background
Category Content Background: Here you can set the background style for the category text.
Design Options
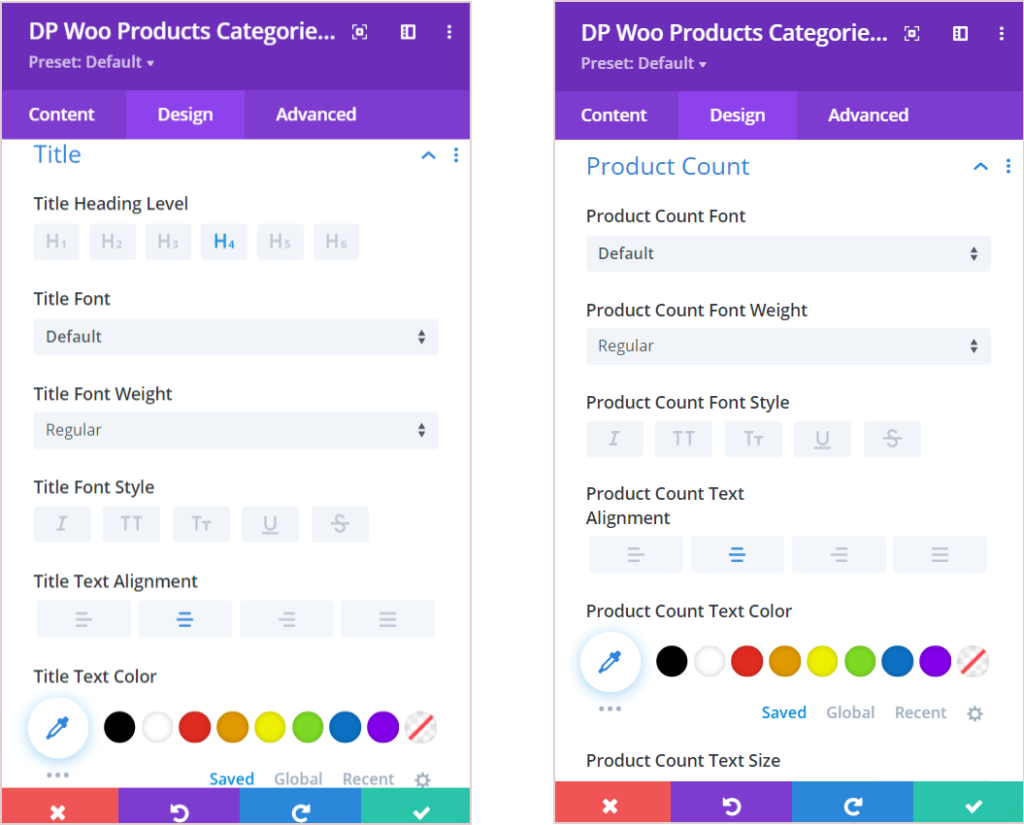
Title: Here you can adjust all the styling options for the title such as Heading Level, font, font-weight, style, text alignment, color, spacing, height, and text shadow.
Product Count: Same as the title in this setting you will get lots of customization options for product count.