Search Divi Ajax Search Documentation
Search for answers or browse our knowledge base.
Search icon tilt on left instead of right
Add the following code to Divi Theme Options Custom CSS area.
.el_ajax_search_icon:after {
top: 30%;
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-o-transform: rotate(270deg);
-ms-transform: rotate(270deg);
transform: rotate(270deg);
}
You may need to adjust the top position from 30% to an upper or lower value in order to shift the icon up or down in the input field.
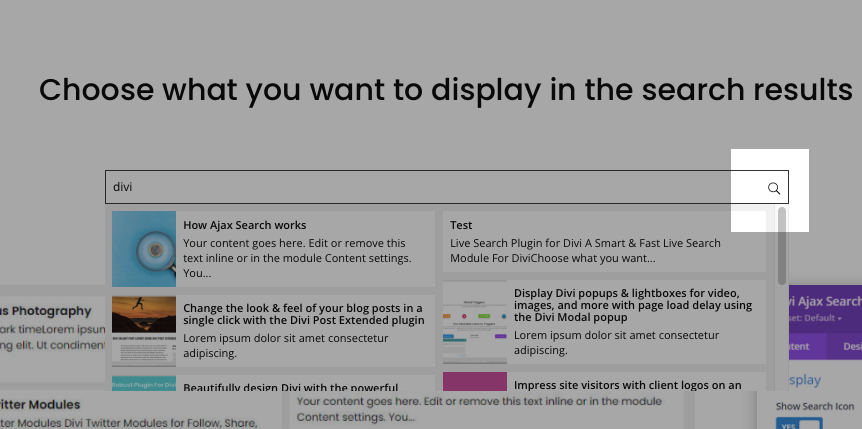
Default:

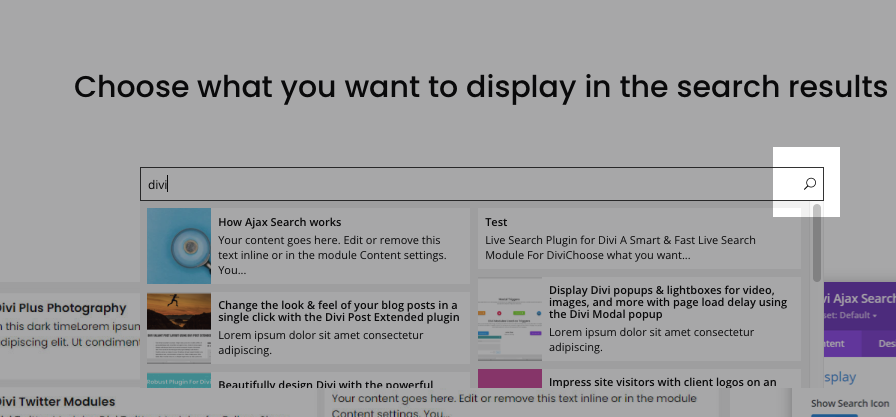
After: