Search Blogy - Divi Blog Layout Pack Documentation
Search for answers or browse our knowledge base.
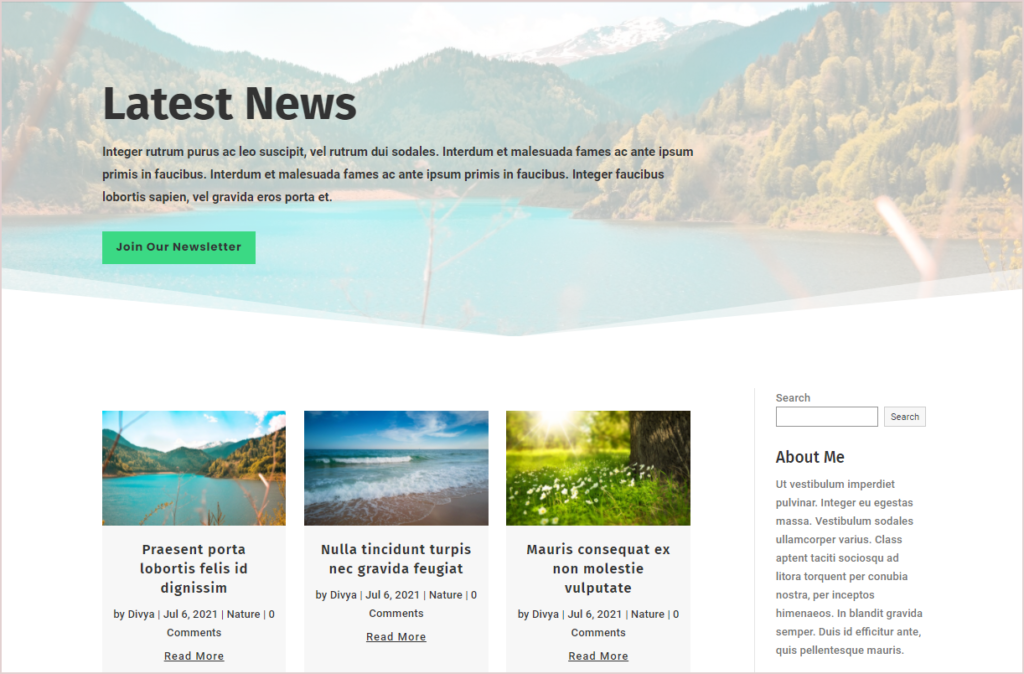
How to turn blog layout 06 into 3 columns
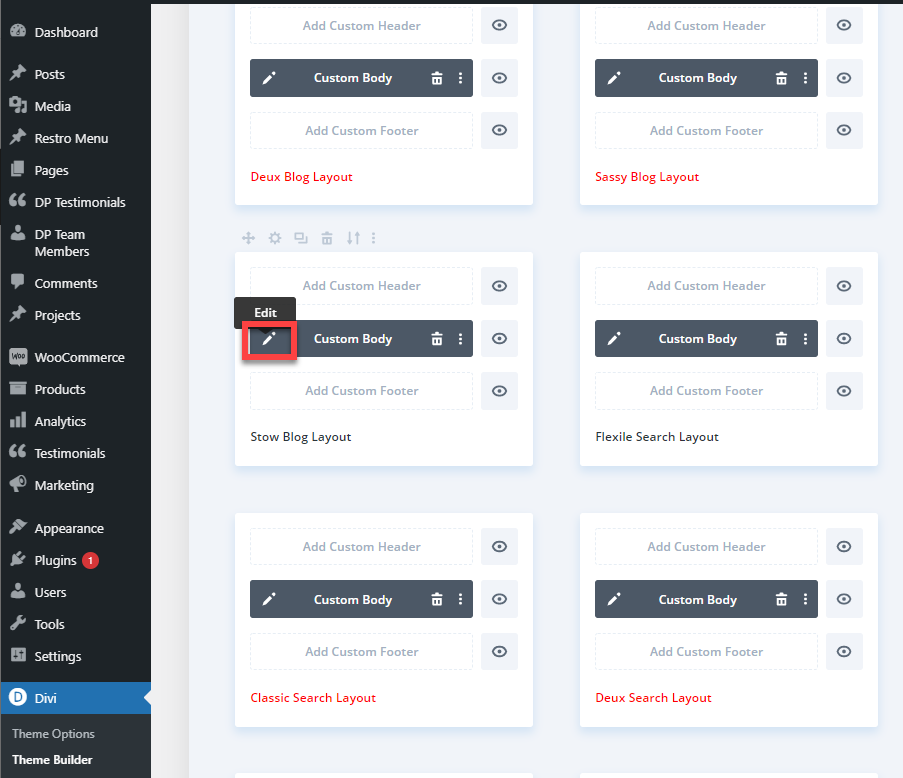
In order to change the layout view into 3 columns navigate to WordPress Dashboard >> Divi >> Theme Builder >> head over to blog layout 06>> click on the edit icon (in the Custom Body)

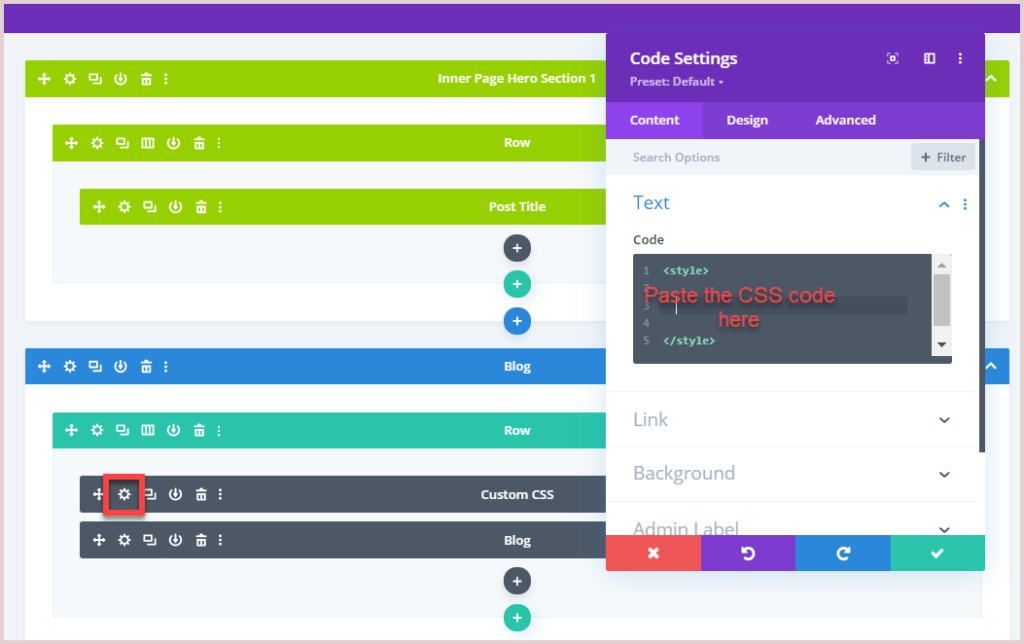
Head over to module named Custom CSS >> click on gear icon >> add below code snippet in the code option of the module.

.stow-blog-layout .et_pb_post {
background-color: #F7F7F7;
clear: none;
float: left;
margin-bottom: 4%;
width: 30.33%;
}
.stow-blog-layout .et_pb_post:nth-child(odd) {
margin-right: 3%;
}
.stow-blog-layout .et_pb_post:nth-child(even) {
margin-right: 3%;
}
.stow-blog-layout .entry-title {
padding: 10px 20px;
}
.stow-blog-layout a.more-link {
text-transform: capitalize;
}
.stow-blog-layout .post-content {
padding-bottom: 20px;
}
.stow-blog-layout .entry-featured-image-url {
margin-bottom: 10px;
}
/* to fix display of the preview on visual builder. */
.et-db #et-boc .et-l .et_pb_ajax_pagination_container {
display: flex;
flex-wrap: wrap;
}
.et-db #et-boc .et-l .stow-blog-layout .et_pb_post {
margin-bottom: 4%;
}
.stow-blog-layout div {
width: 100%;
}
.stow-blog-layout .pagination.clearfix {
text-align: left;
}
@media(max-width: 980px) {
.stow-blog-layout .et_pb_post {
margin: 3% auto;
width: 100%;
}
}Output: