Search Gravity Forms Styler for Divi Documentation
Search for answers or browse our knowledge base.
Installation
Gravity Forms Styler can be installed using 2 methods
- From WordPress Dashboard
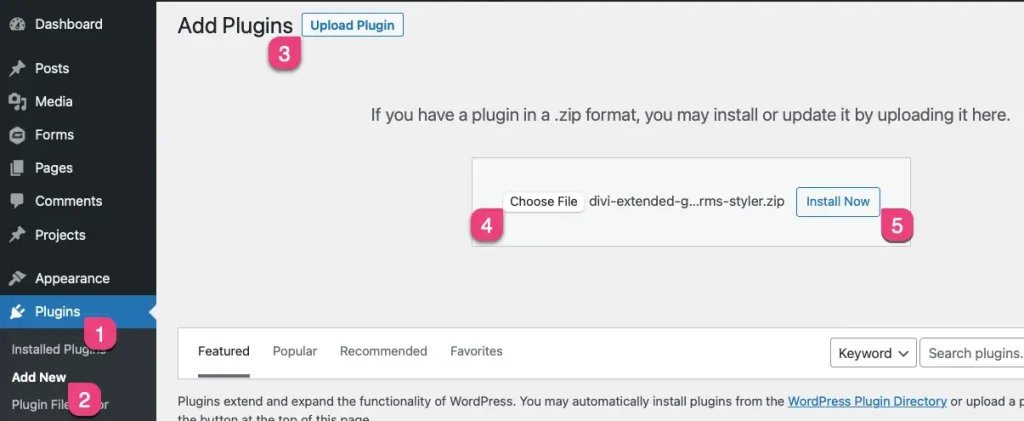
- Go to WordPress Dashboard >> Plugins >> Add New >> Upload Plugin >> Choose File >> browse for divi-extended-gravity-forms-styler.zip and click Install Now

- Go to Plugins.
- Select Add New Option.
- Click on the button named Upload Plugin.
- Browse for file divi-extended-gravity-forms-styler.zip
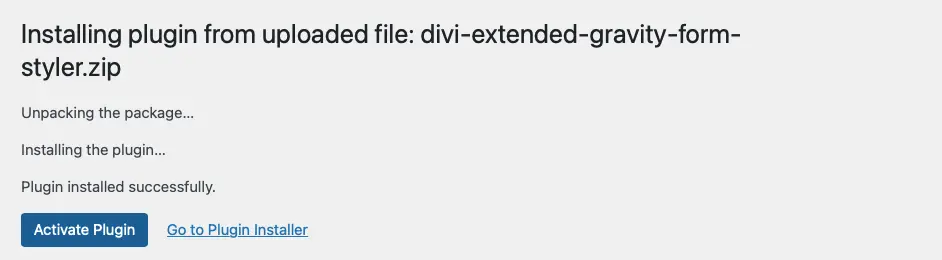
- Install the plugin.

2. Manually uploading via FTP
- Extract divi-extended-gravity-forms-styler.zip
- Connect to your server using an FTP application.
- Navigate to wp-content/plugins/.
- Upload the divi-extended-gravity-forms-styler directory in the plugins directory of your server.
- Go to WordPress Dashboard >> All Plugins > > Activate Gravity Forms Styler for Divi.
