Search Gravity Forms Styler for Divi Documentation
Search for answers or browse our knowledge base.
How to add module
Adding a Gravity Forms Styler Module on a Page
To insert a module, use the following steps.
- Create/Edit a Page/Post that uses Divi builder.
- Create/Edit row.
- Create/Edit column.
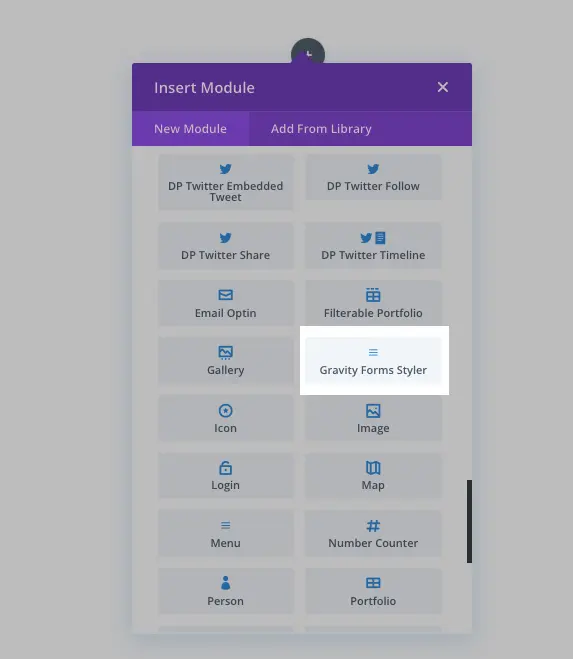
- Go to the Module option.
- And click on the module Gravity Forms Styler.

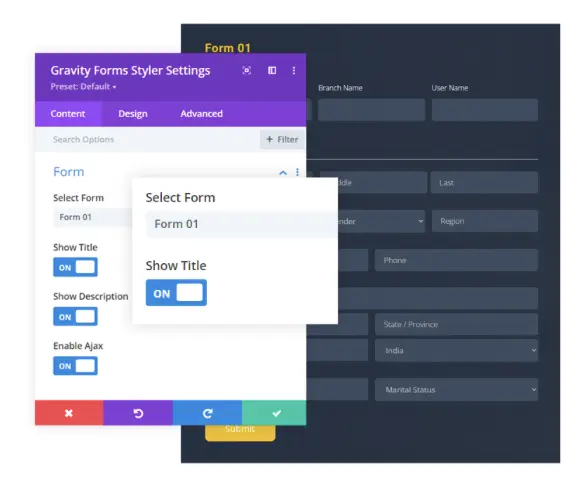
After adding the module to the page you can easily select the Gravity form layout in the module to style it further.