How Can We Help?
Search for answers or browse our knowledge base.
Enable lightbox for property images created using native WordPress editor
If we create a property page using the native WordPress editor or builder, the images won’t open in a lightbox.
In order to make the images open in a lightbox, either create your post content area using Divi Builder or use another plugin to make the property images open in a lightbox.
You could use the following plugin as per the video:

Click here to download this plugin
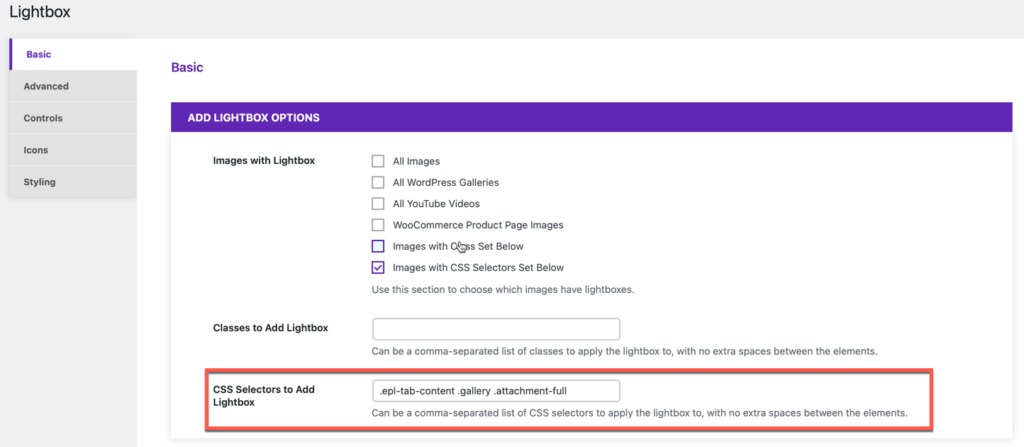
Use the following setting to trigger the lightbox on property gallery images.

.epl-tab-content .gallery .attachment-fullThis is how the images appears

