Search Divi Modal Popup Documentation
Search for answers or browse our knowledge base.
Trigger popup using link
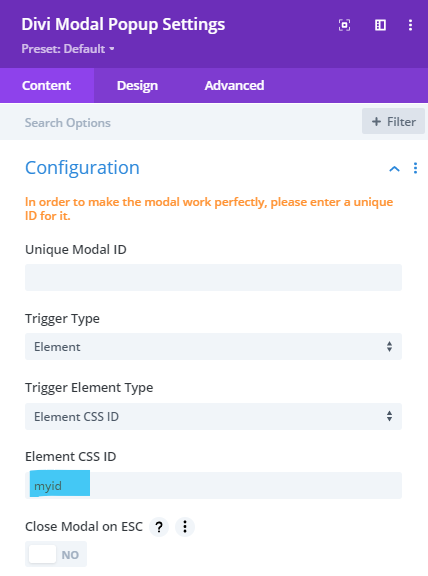
Add the Divi Modal Popup Module on your page.
Enter the values as you want for your title, body, etc.

The above setting will let you open this modal popup every time and element containing that ID is clicked on.
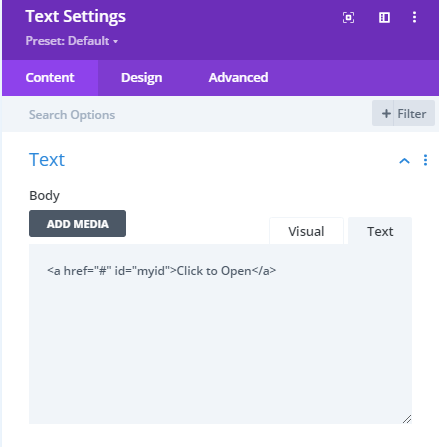
Now, if you want to connect this modal with a link, create the link in HTML and use the following pattern to provide the ID

You will notice that we’re using the same ID which we entered in the trigger settings above.
<a href="#" id="myid">Click to Open</a>This HTML text can be anywhere you like including Text Module, Text section of any other module like slider, heading, etc.
Steps below are only needed if you want to open the modal popup on click on a module/row/section etc on Divi Builder.
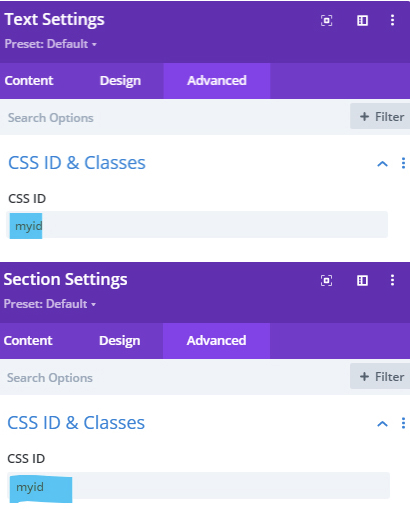
If you want to use a Divi section/row/module as a trigger, just go to the Advanced tab and add the same ID. In this case, the entire module/section/row will be used as a trigger element and will open the popup.
Here are two examples.