Search Divi Modal Popup Documentation
Search for answers or browse our knowledge base.
Trigger popup using another Divi module (CSS ID or class)
In order to trigger a Divi Modal Popup on click of another Divi Module here are the steps. We have used the CSS ID method in this case.
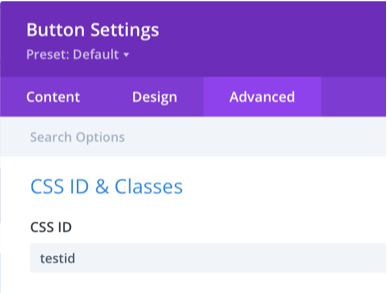
- Assign a unique CSS ID to the Divi Module by going to Advanced tab. In the screenshot below, we have used the native Divi Button module and assigned it an ID named testid.

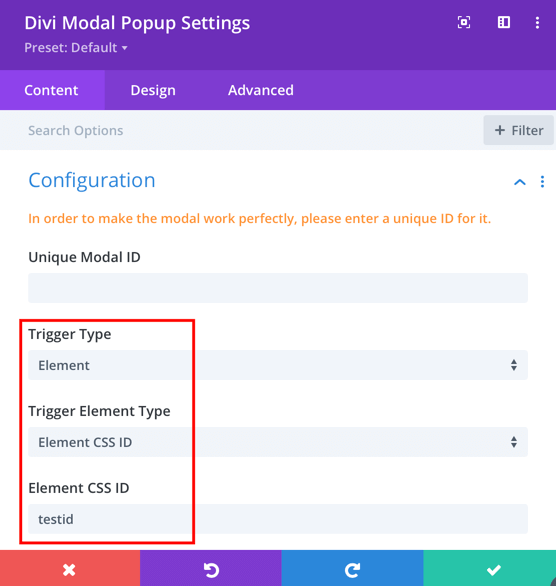
- Now, in the Divi Modal Poup setting, select Trigger Type as Element, then select Element CSS ID from the dropdown list, and then put the Element CSS ID as you defined in the above screenshot (testid).


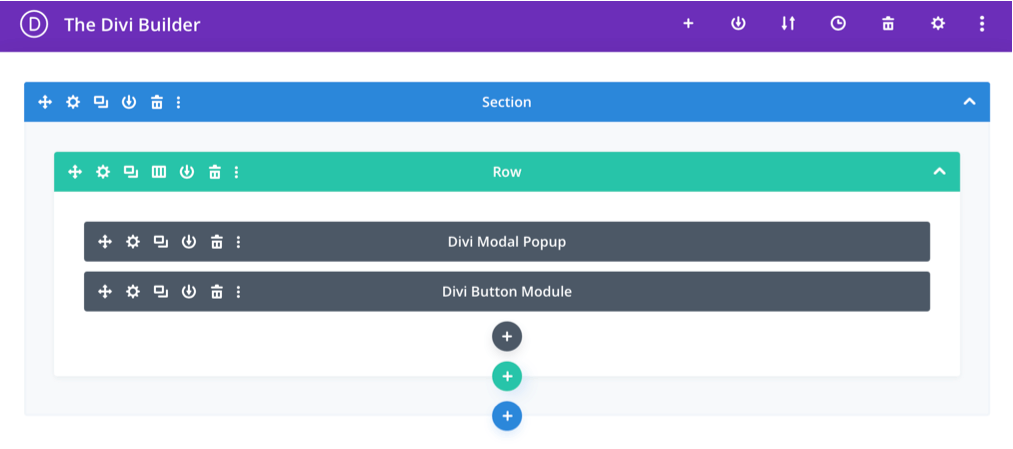
This is how your module structure will look like in this case. Here the entire button module will be used as a trigger. You can create a trigger by any other Divi Module in the same way.
You can also choose to trigger a Divi Modal Popup using CSS Class instead of a module ID. In this case, use the CSS Class field and settings instead of ID.
Common troublueshooting issues:
- If the trigger is not fired or modal is not displayed, try moving the Divi Modal Popup module up in the module list on the page.
- Please create a support ticket. We may request access to the site in order to take a look at the settings.
