Search Divi Layouts Extended Documentation
Search for answers or browse our knowledge base.
How to use
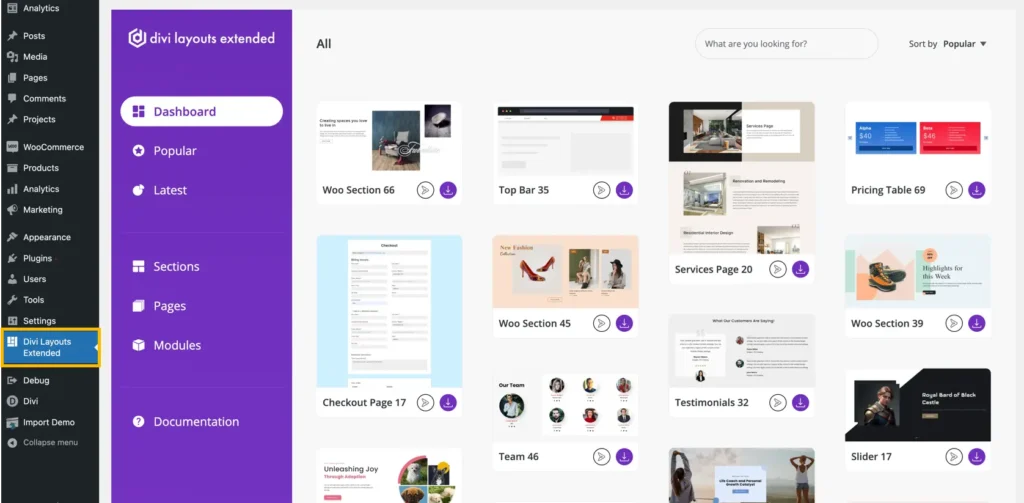
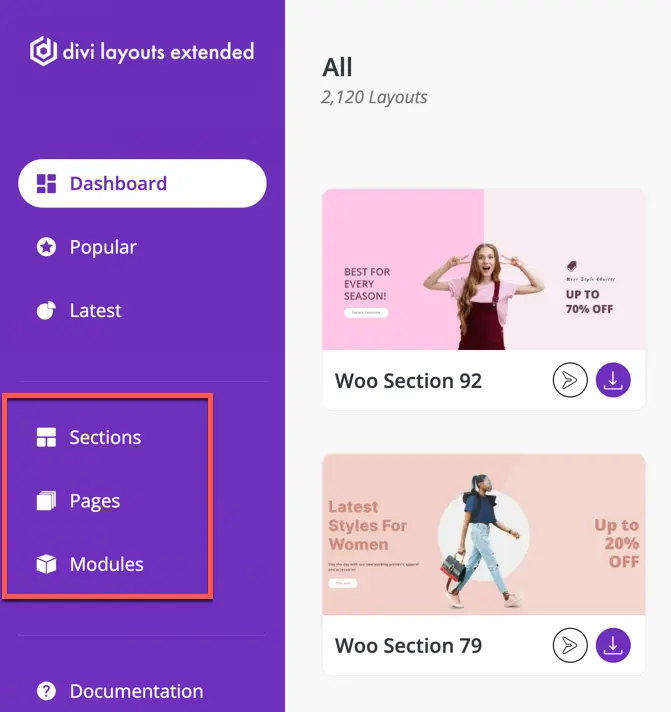
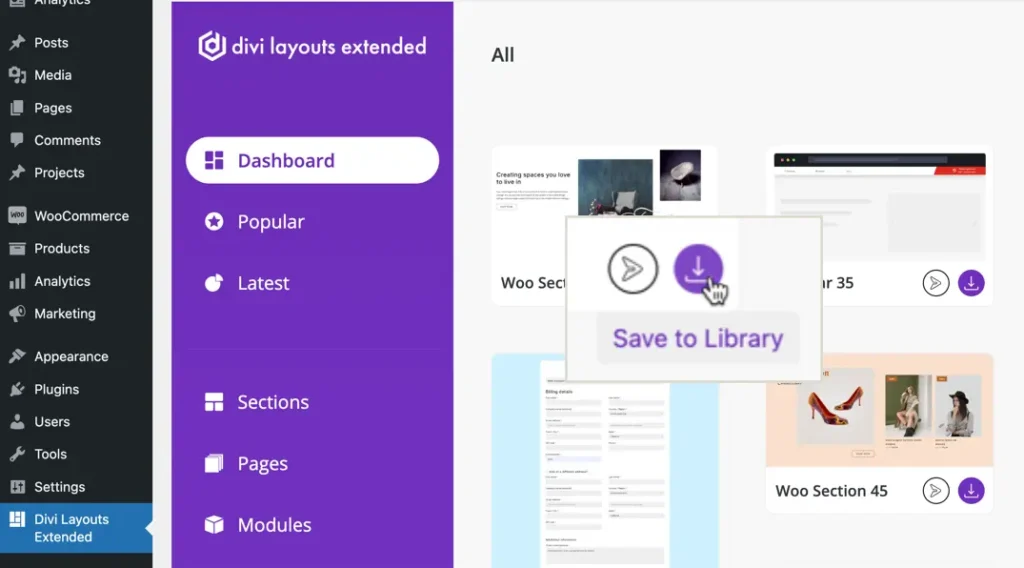
Once you have installed and activated the plugin a new option Divi Layouts Extended added to your WordPress Dashboard menu.

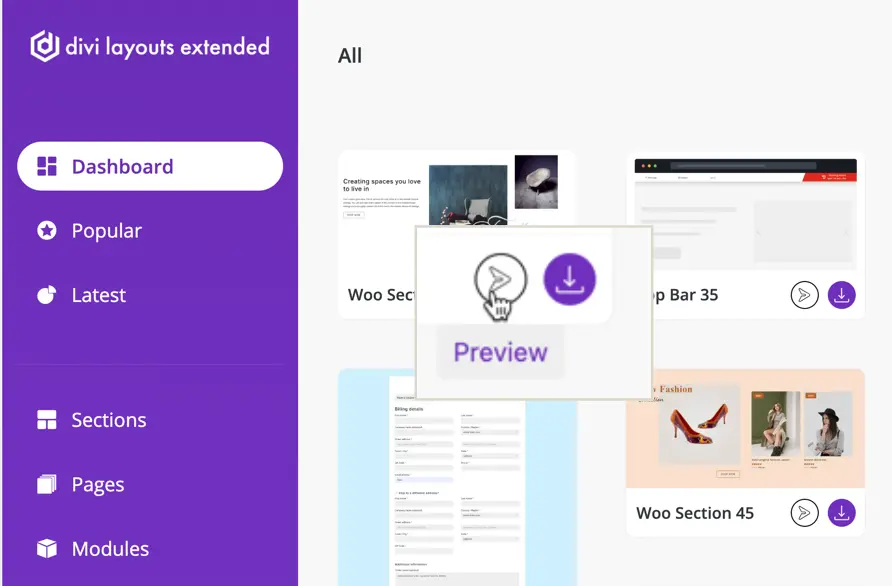
In this, you will get a Panel of the plugin where you can view all the layouts.

These layouts are divided into three categories:
- Modules
- Sections
- Pages

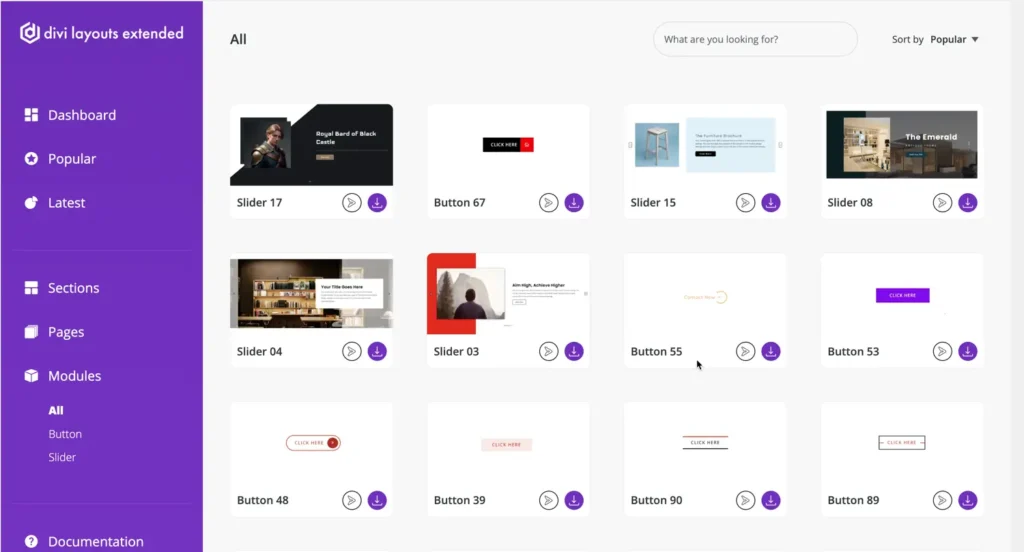
Modules
In this, you get 2 types of module layouts these are Button and slider layouts.

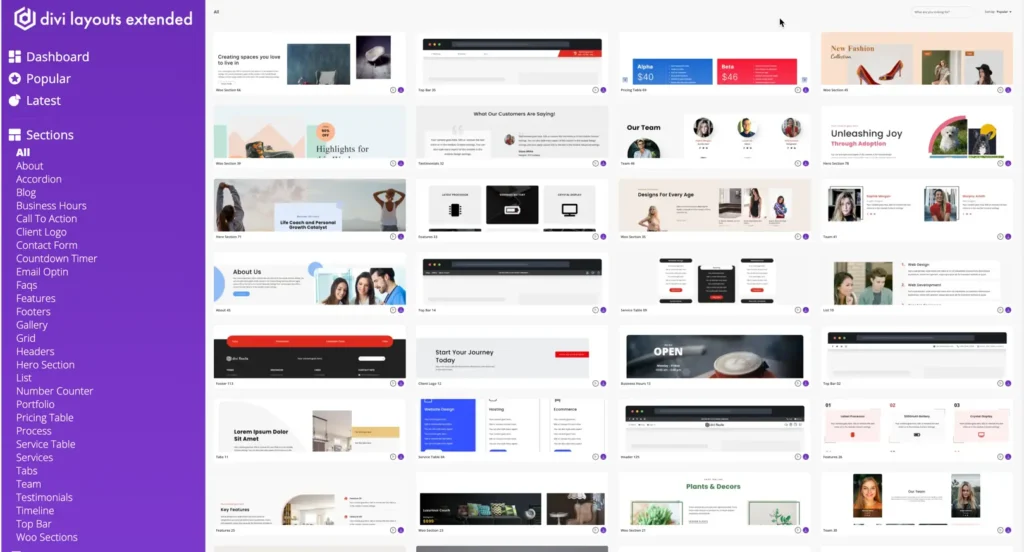
Sections
In Sections, you will get 29 types of section layouts these are:
- About
- Accordion
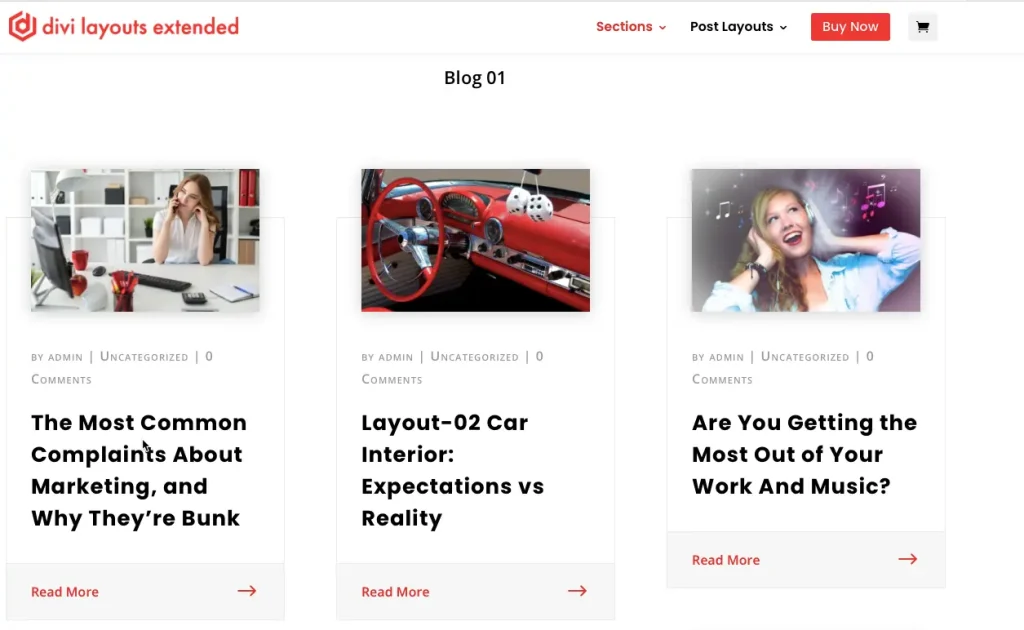
- Blog
- Business Hours
- Call To Action
- Contact Form
- Countdown Timer
- Client Logo
- Email Optin
- Faqs
- Features
- Footers
- Gallery
- Grid
- Headers
- Hero Section
- List
- Number Counters
- Portfolio
- Pricing Table
- Service Table
- Services
- Tabs
- Team
- Testimonials
- Timeline
- Top Bar
- Woo Sections

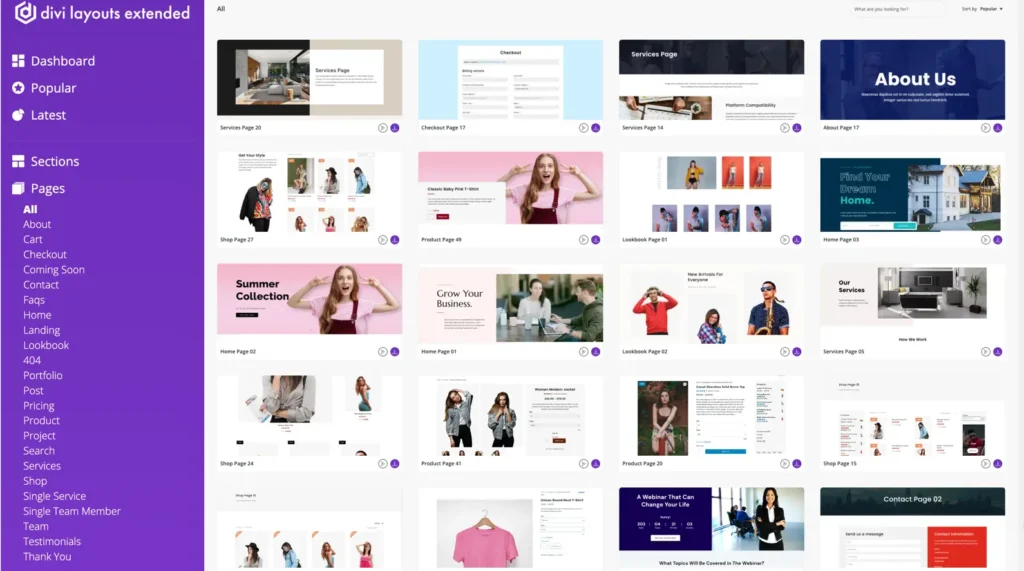
Pages
In the Pages, you will get 24 types of page layouts these are:
- About
- Career
- Cart
- Checkout
- Coming Soon
- Contact
- Faqs
- Home
- Landing
- Lookbook
- 404
- Portfolio
- Post
- Pricing
- Product
- Project
- Search
- Services
- Shop
- Single Service
- Single Team Member
- Team
- Testimonials
- Thank You

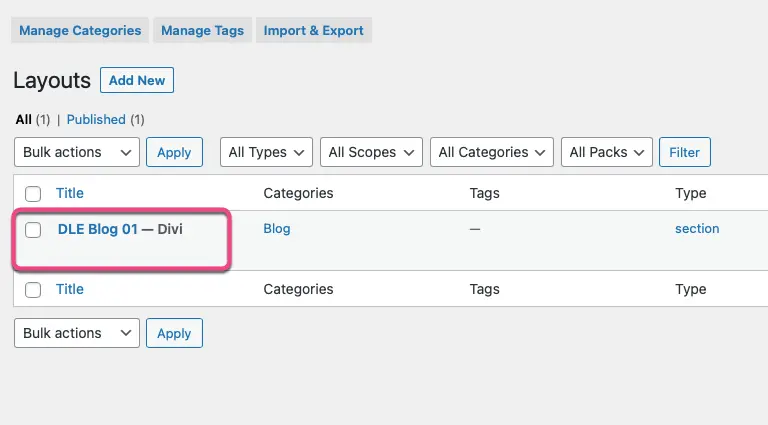
Before using the layouts on the page you need to Save the layouts first into the library.
Save the layouts into the library
Move to the layout you want to save >> Click on the button Save to Library

That’s it!!!
Now you can easily use the layouts from your library.
To know more about the import process of specific layout types move to the relative documentation of sections and pages.

Preview of the layout
To see the preview of any layout in the Divi Layouts Extended Panel, move to the layout you want to preview >> Click on the ‘Preview‘ button