Search Divi Layouts Extended Documentation
Search for answers or browse our knowledge base.
How to assign a product layout in Divi?
Import the Layout – First, import the desired product layout into the Divi Library.
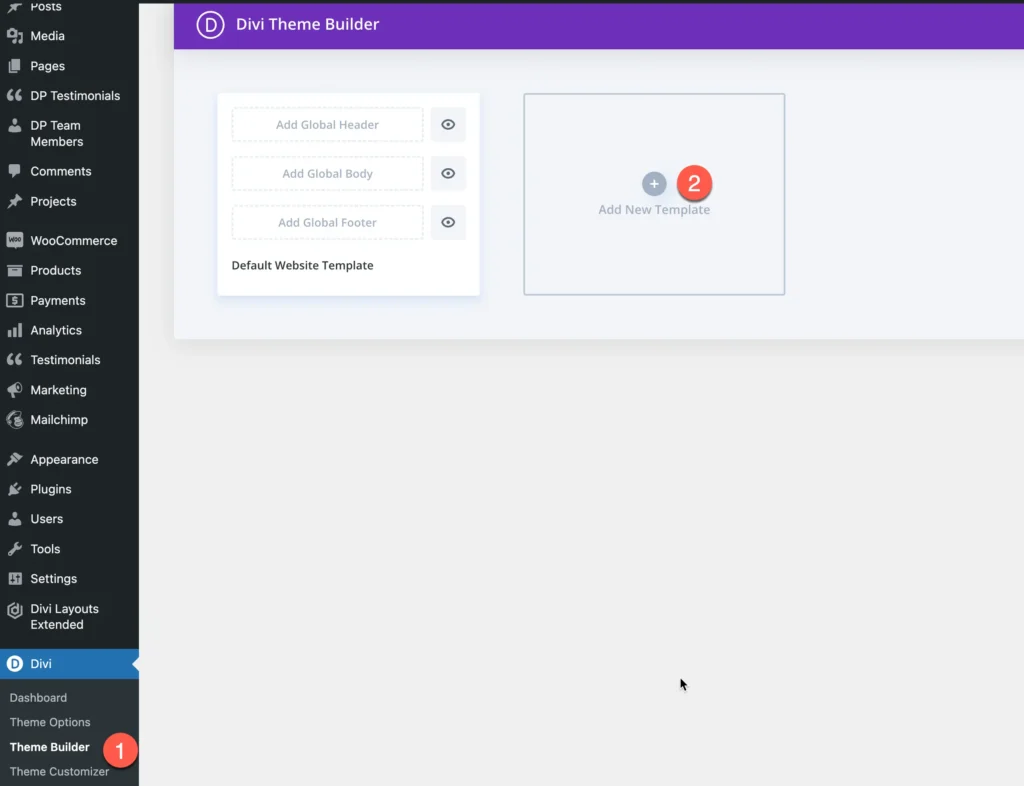
Go to Divi Theme Builder – Navigate to Divi > Theme Builder in your WordPress dashboard.
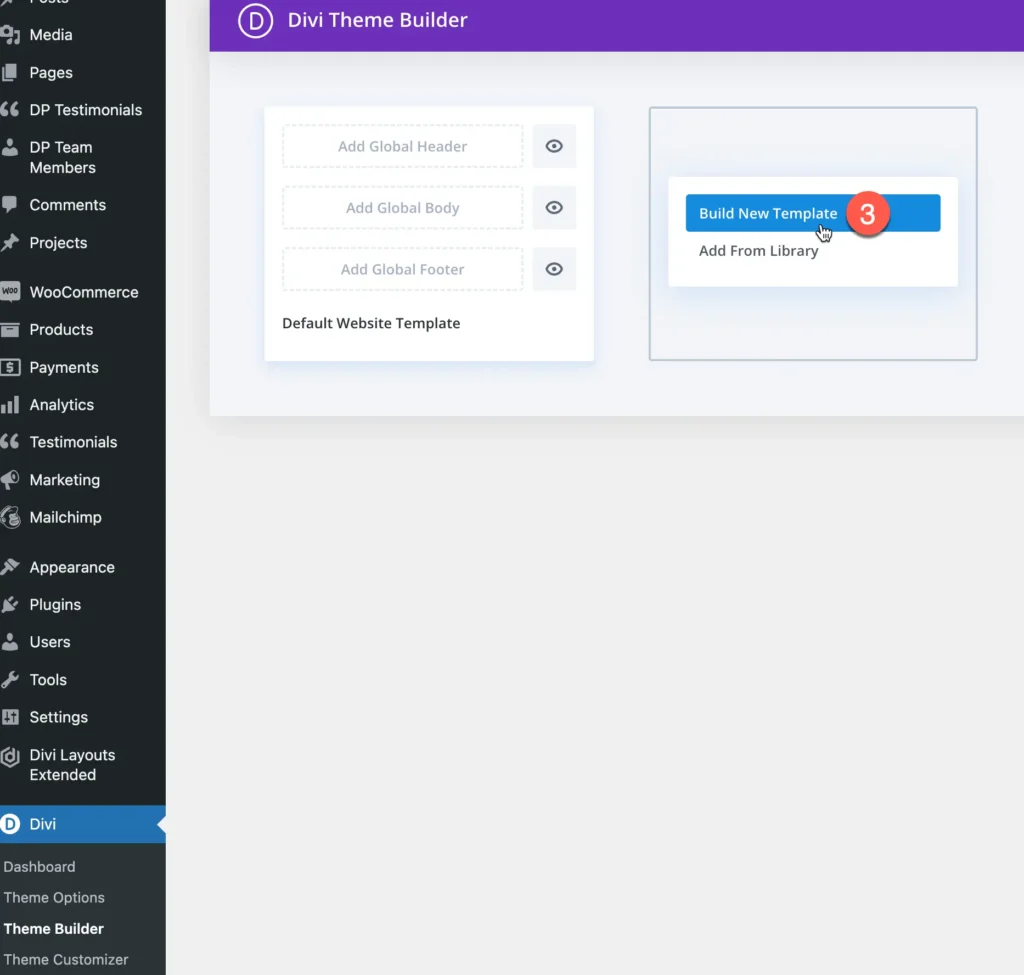
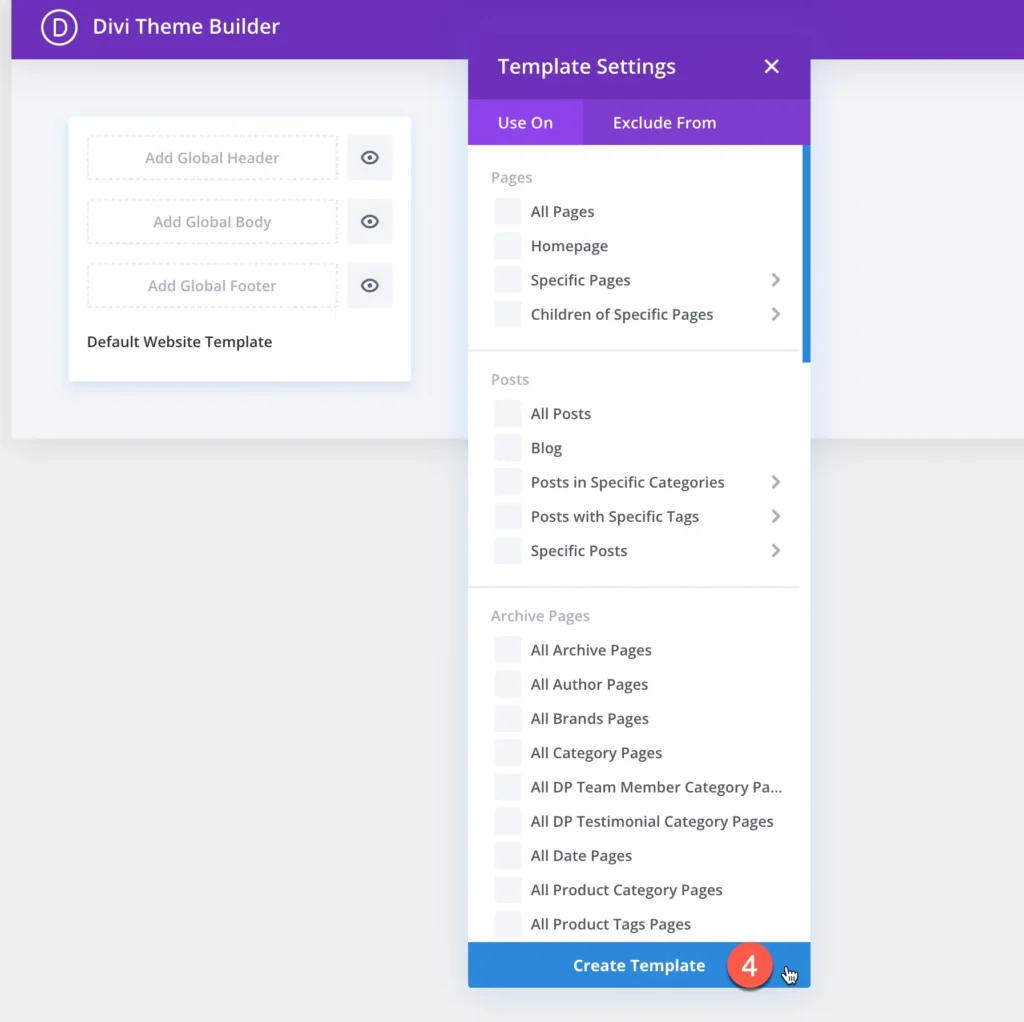
Create a New Template – Click “Add New Template > Build New Template > Create Template
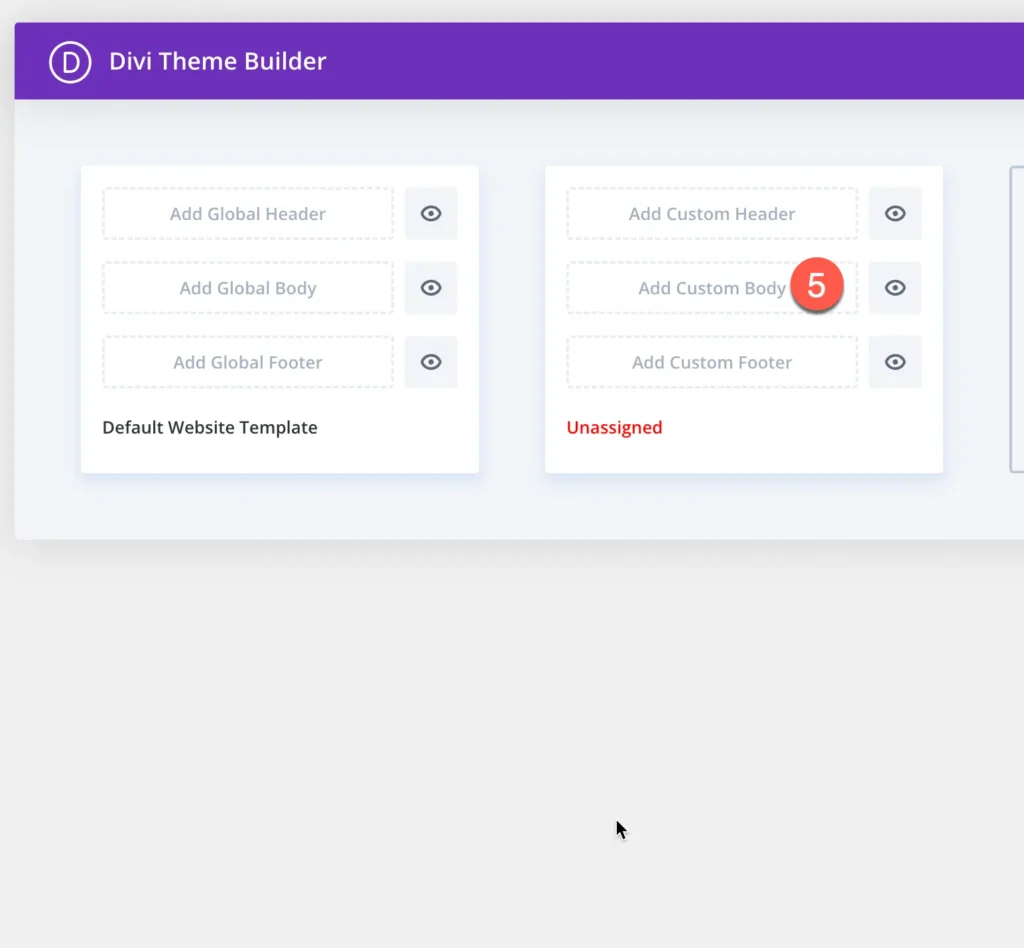
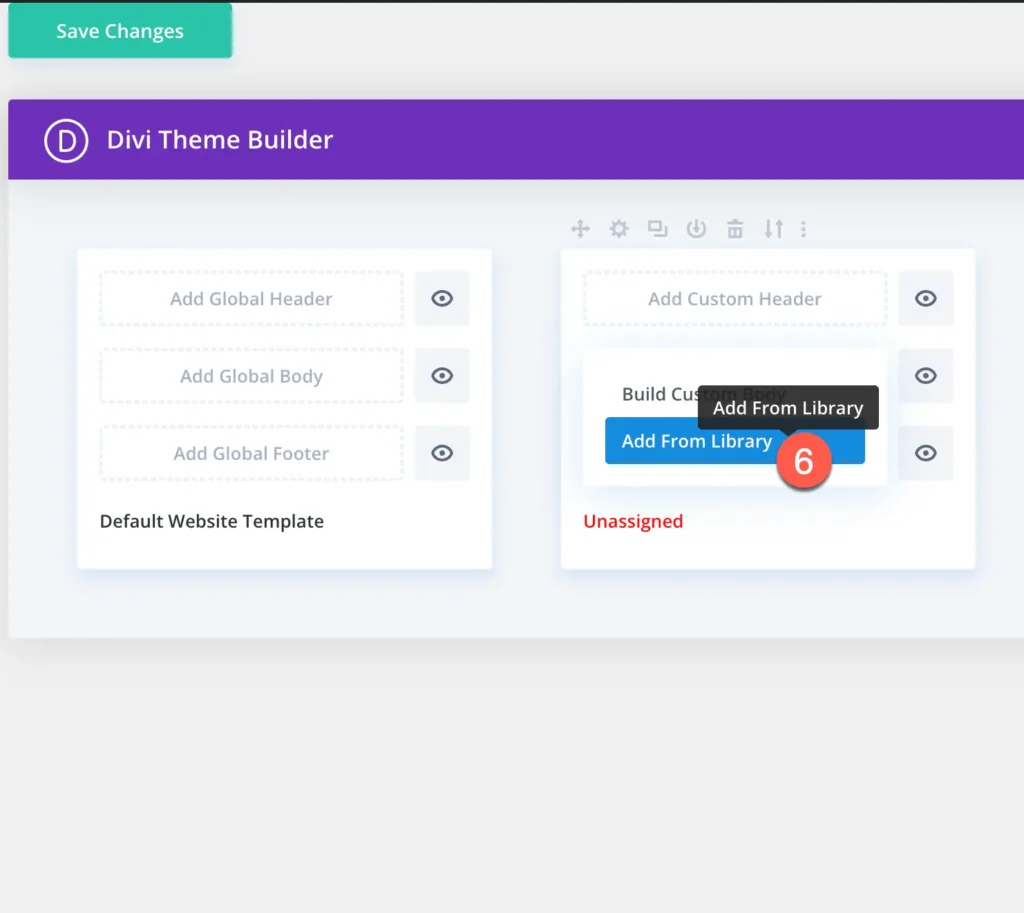
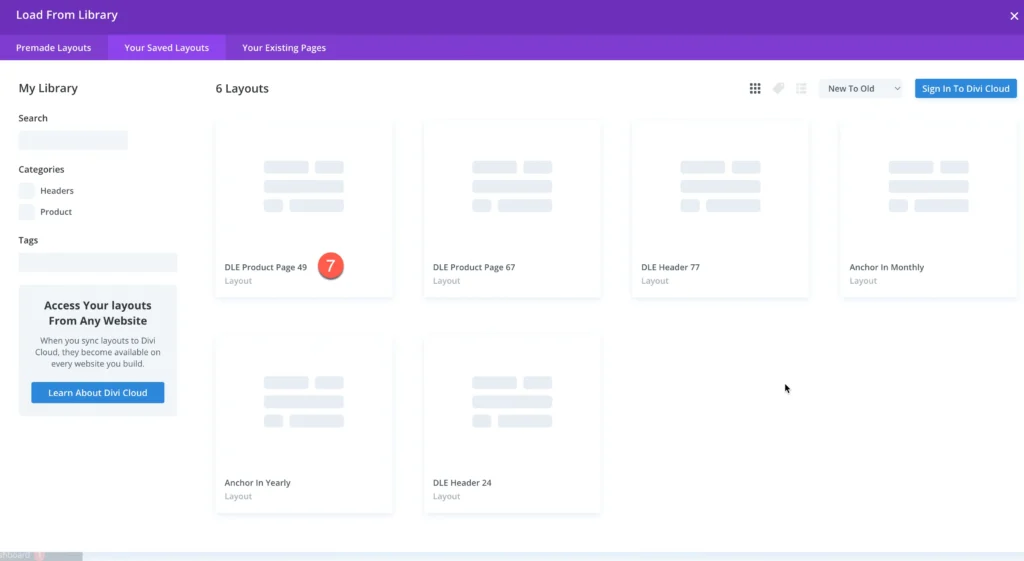
Add Custom Body – Under the new template, click “Add Custom Body”, then select “Add From Library” to insert the imported layout.






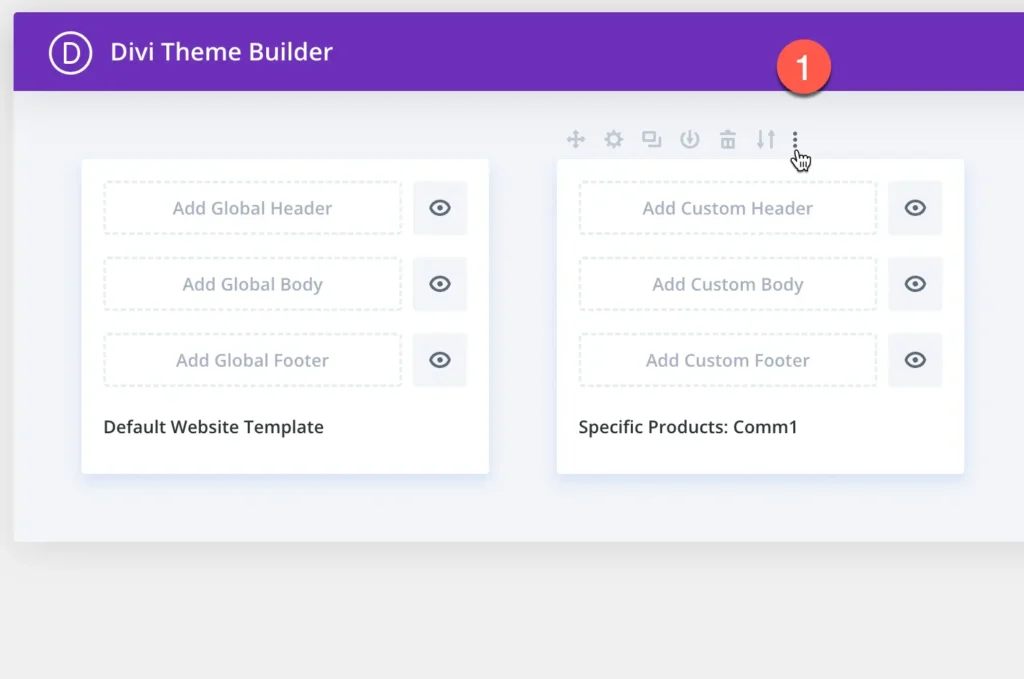
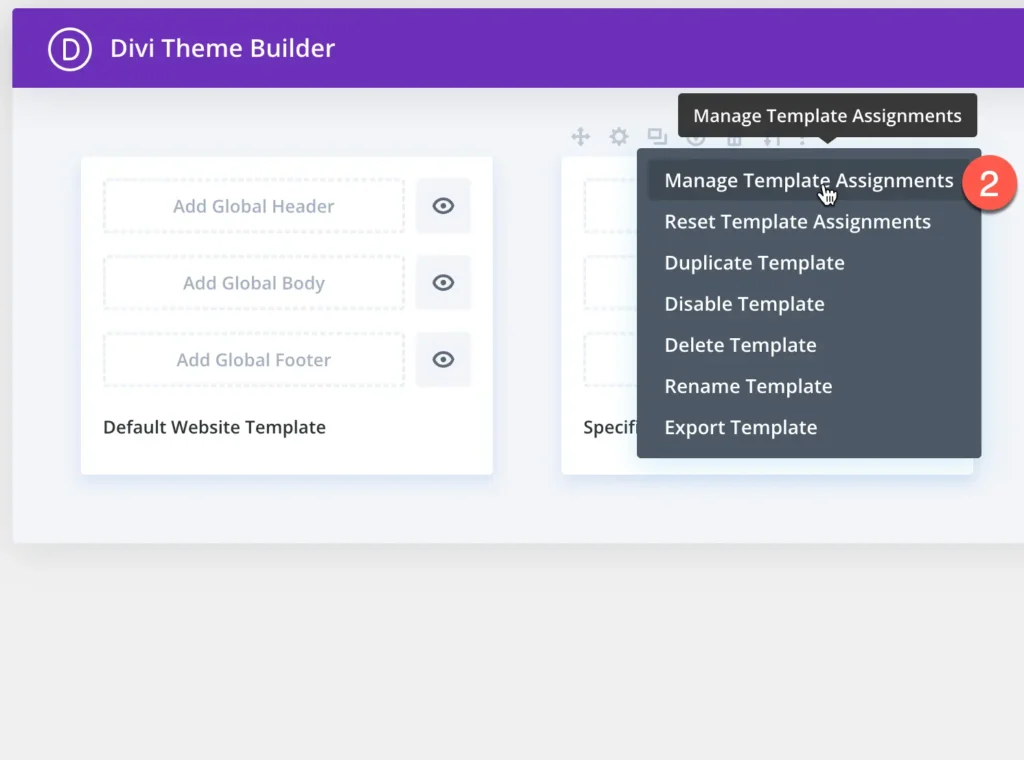
Manage Template Assignments
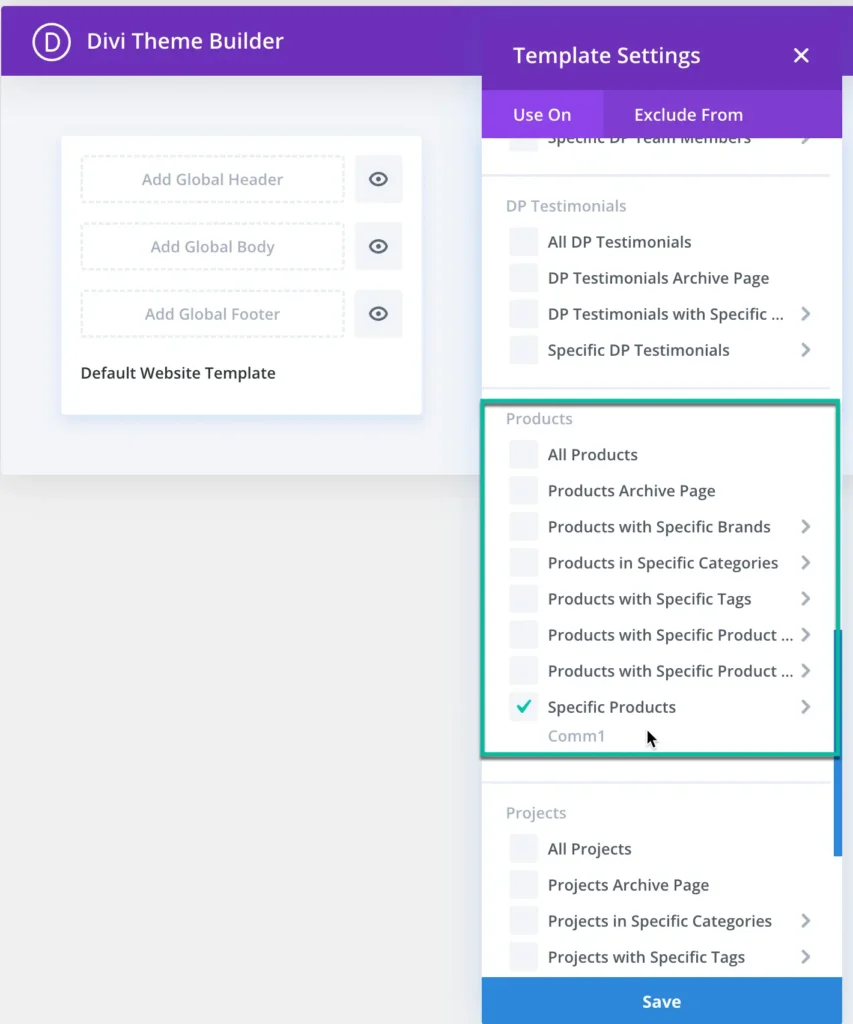
Manage Template Assignments – Use the “Manage Template Assignments” option to assign the layout.


Assign the layout to the specific products or all products.

Save Changes – Click “Save Changes” to apply the layout.
